9 conseils pour concevoir un site web multilingue

Dans un monde toujours plus connecté, les sites web multilingues deviennent de plus en plus répandus. Mais comment les concevoir ? C'est un peu plus compliqué qu'on ne le pense, surtout si l'on considère les modifications que vous devrez apporter à votre site.
Les principes de base sont simples : avec Weglot, vous pouvez ajouter différentes langues à votre site e-commerce en moins de 5 minutes. Ensuite, à vous de décider où vous souhaitez positionner votre sélecteur de langue. Vous devez aussi adapter votre mise en page à tous les utilisateurs. En effet, certains utilisateurs peuvent passer d'une langue qui se lit de gauche à droite à une langue qui se droite à gauche (right-to-left, RTL). L'utilisation de couleurs, d'images et d'icônes doivent être adaptées à la culture de la langue cible.
Dans ce guide, nous examinerons certains des aspects les plus importants à prendre en considération en matière de conception afin de vous aider à élaborer un plan de votre site web multilingue selon les bonnes pratiques.
1. Utilisez des modèles mondiaux, pour une image de marque cohérente
Lorsque qu'un visiteur arrive sur votre site multilingue, vous voulez qu'il ait une expérience utilisateur cohérente, quelle que soit la langue de l'interface par laquelle il y accède. Cela signifie que l'image de marque et le design de votre site doivent être les mêmes pour un visiteur qui se rend sur l'interface du site en langue anglaise, qu'il soit indien ou chinois.
Vous ne pouvez pas empêcher les visiteurs bilingues ou multilingues de naviguer dans les différentes interfaces de votre site multilingue, mais vous pouvez en revanche vous assurer qu'ils voient la même image de marque, la même mise en page et les mêmes éléments de conception web lorsqu'ils changent la langue par défaut.
Si vous utilisez un système de gestion de contenu, comme WordPress, grâce à Weglot il est facile de créer un site web multilingue cohérent. Weglot s'intègre de manière transparente au thème de votre constructeur de site Web et traduit automatiquement votre contenu. Il s'intègre également à toutes les autres parties importantes de la fonctionnalité de votre site, comme les plugins de commerce électronique. De fait, vous n'avez pas besoin d'avoir des thèmes ou des conceptions différents pour les différentes langues que vous ajoutez à votre site Web multilingue.
Par exemple, lorsque vous visitez la page d'accueil d'Airbnb depuis un pays comme l'Australie...

... et que vous passez ensuite sur l'interface en japonais, le design et l'image de marque sont cohérents dans les deux langues.

Le fait de disposer d'un design immédiatement reconnaissable contribue non seulement à renforcer votre image de marque, mais aussi à faciliter les futures mises à jour de votre site multilingue et à réduire la complexité de sa gestion quand vous souhaitez apporter des modifications à l'interface utilisateur ou à l'expérience utilisateur dans plusieurs langues.
2. Faites en sorte que le sélecteur de langue soit très facile à trouver
Votre menu de changement de langue doit être bien visible sur votre page d'accueil, mais aussi sur toutes les pages de votre site. Sur certains sites web multilingues, le sélecteur de langue se trouve dans l'en-tête ou le pied de page.
Où que vous choisissiez de positionner le menu de langue sur votre site multilingue, faites en sorte qu'il soit vraiment facile à trouver.
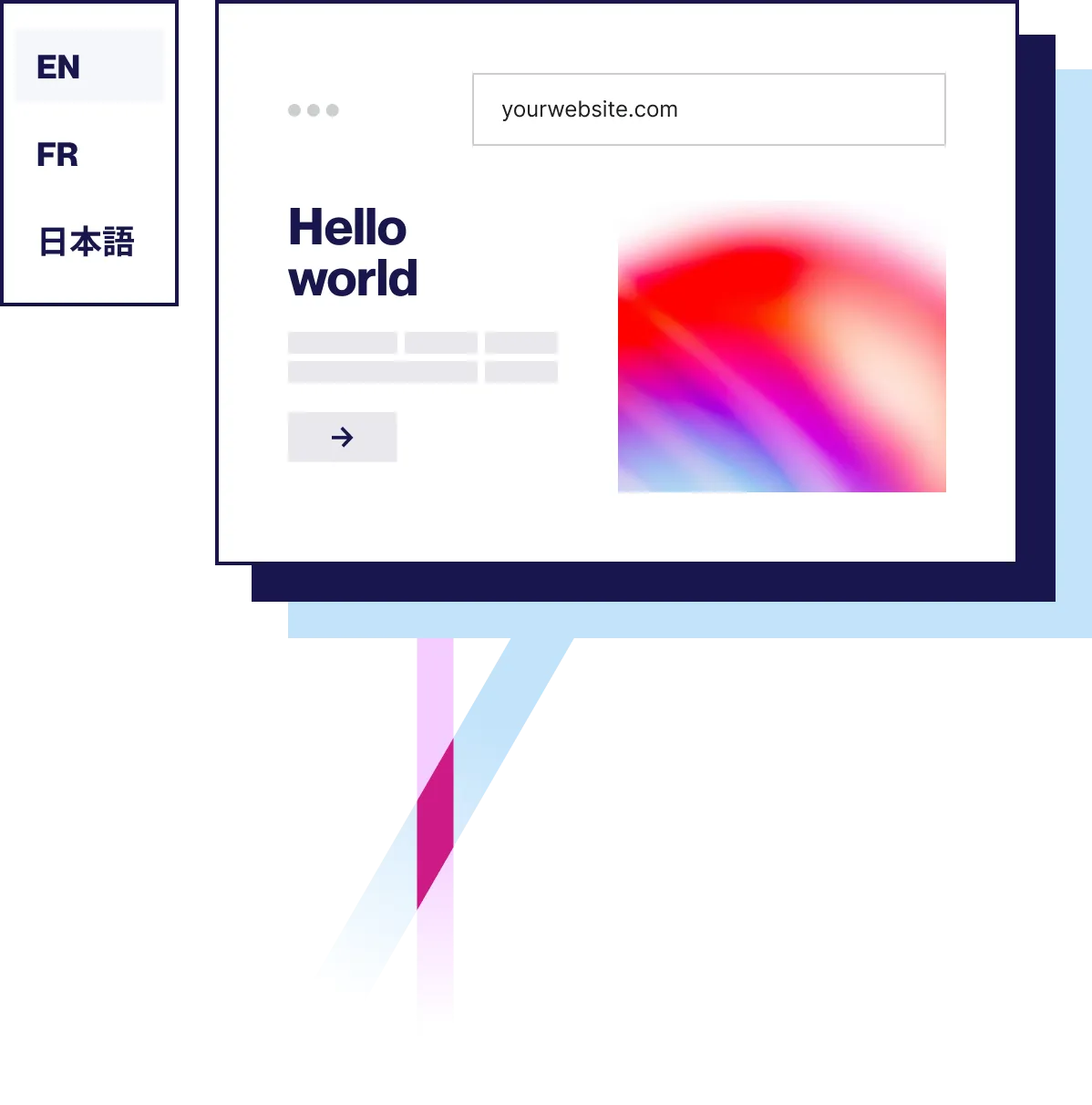
Assurez-vous également que vos options de changement de langue sont parfaitement claires. Indiquez la langue directement dans sa traduction : utilisez « Deutsch » au lieu de « Allemand » et « 日本語 » au lieu de « Japonais ».
Asana, par exemple, utilise un menu déroulant avec les noms des différentes langues disponibles :

En résumé, vous voulez que les visiteurs de votre site multilingue se sentent les bienvenus, quelle que soit la langue qu'ils parlent. Plus votre sélecteur de langue est facile à trouver, et plus vous améliorez l'expérience d'utilisation (UX).
.png)
3. Laissez les visiteurs choisir la langue qu'ils préfèrent
Spontanément, on imagine que les utilisateurs peuvent facilement choisir leur langue de préférence. Mais en réalité, de nombreux sites multilingues rendent la tâche très difficile : ils obligent les utilisateurs à changer de région.
Les grandes marques sont les plus blessantes. Nombre d’entre elle vous obligeront à modifier la région de leur site multilingue (c'est-à-dire à passer de www.adobe.com à www.adobe.com/kr/) alors que vous souhaitez simplement changer la langue par défaut.

Ce n'est pas parce qu'une personne parle hindi qu'elle veut accéder à la version du site multilingue conçue pour la région où cette langue est parlée. Que faire si les visiteurs vivent à New York et veulent acheter sur le site américain, mais qu'ils veulent lire le site en hindi ? Ne les empêchez pas d'acheter sur votre site multilingue - aidez-les à accéder à votre contenu dans leur langue de préférence.
Voici le parfait exemple d'une entreprise qui permet réellement aux visiteurs de choisir leur langue de préférence : Uber affiche ses options de changement de langue dans le pied de page :

Lorsque vous cliquez sur « English », une fenêtre modale s'ouvre, vous permettant de choisir votre langue de préférence entre English et Français :

Cet interface de changement de langue sur le site d'Uber permet au visiteur de choisir sa langue de préférence, sans l'obliger à changer de région. C'est un avantage majeur !
Si vous souhaitez améliorer encore l'expérience utilisateur de vos visiteurs, pensez à « mémoriser » leur langue par défaut. La prochaine fois qu'ils se rendront sur votre site multilingue, celui-ci se chargera automatiquement dans leur langue maternelle.
Détection automatique des langues
De nombreux sites web multilingues détectent la langue maternelle du navigateur web pour définir automatiquement la langue principale des utilisateurs.
Bien que cela permette aux utilisateurs de gagner du temps, la détection automatique de la langue n'est pas une science exacte. Il est important de garder à l'esprit que certains utilisateurs peuvent tomber sur la « mauvaise » interface de votre site multilingue.
Votre site multilingue peut détecter automatiquement un utilisateur qui se trouve en Espagne et s'afficher en espagnol. Cependant, cet utilisateur peut très bien être anglophone et ne pas comprendre l'espagnol !
Si vous prévoyez une détection automatique de la localisation de vos visiteurs, proposez également un sélecteur de langue afin de leur offrir la possibilité de choisir différentes langues.
Drapeaux vs noms des langues
Les drapeaux sont souvent utilisés pour indiquer une langue, mais il est important de garder à l'esprit certains enjeux contextuels :
- Les drapeaux représentent des pays, pas des langues.
- Un pays peut avoir plusieurs langues officielles.
- Une langue peut être parlée dans plusieurs pays.
- Les visiteurs peuvent ne pas reconnaître un drapeau (en raison de la taille de l'icône), ou être perturbés par des drapeaux similaires.
Concrètement, il faut proposer des options de sélection de langue faciles à comprendre dans n'importe quelle langue.
4. Tenez compte du foisonnement du texte
Lorsqu'on traduit un texte d'une langue vers une autre, comme avec Google Translate, la longueur du texte original diffère de celle de sa traduction. Cela peut être un défi pour prévoir la mise en page de votre site.
Certaines langues sont plus concises que d'autres à l'écrit. Les langues comme le japonais et le chinois utilisent un ou deux caractère(s) pour donner une information qui nécessite plusieurs mots dans d'autres langues.
Des langues comme l'espagnol et l'anglais sont très prolixes et nécessitent parfois plus de 30 % d'espace supplémentaire par rapport à d'autres langues.

Leguide du W3C sur la taille du texte dans les traductions, que je vous recommande vivement de lire dans son intégralité, offre d'excellents conseils.
Le W3C souligne pourquoi les outils de traduction automatique doivent nécessairement disposer d'éléments d'interfaces utilisateur adaptables, tels que des boutons, des champs de saisie et du texte descriptif.
Par exemple, lorsque Flickr a été traduit dans différentes langues, les créateurs ont dû tenir compte du texte situé sous les photos et indiquant le nombre de vues.

Le tableau comparatif ci-dessous présente les longueurs du mot « view » dans différentes langues par rapport à l'anglais original :

De l'anglais à l'italien, le texte est de 300 % plus long !
Il ne faut pas oublier que la largeur du texte augmente ou diminue selon la langue sur votre site web multilingue. Gardez également à l'esprit que plus le texte source est petit, plus la traduction risque d'être longue. Si vous avez un problème d'espace, trouvez une traduction différente, moins littérale, ou modifiez la taille de la police en fonction de la nouvelle langue.
La hauteur des caractères et des lignes est un autre aspect à ne pas négliger. Il arrive souvent que les caractères des textes non latins soient beaucoup plus hauts que ceux des textes latins. Les écritures comme l'arabe nécessitent également un espace vertical plus important entre les lignes que les langues latines.
5. Tenez compte de la compatibilité et de l'encodage des polices web
Le W3C souligne que vous devez toujours spécifier l'encodage de vos pages web. Il recommande d'utiliser UTF-8 pour s'assurer que les caractères spéciaux s'affichent correctement, quelle que soit la langue.
Voici comment déclarer l'encodage en UTF dans l'en-tête de vos pages :

Toutes les polices web que vous utilisez doivent être compatibles avec l'ensemble des langues - hormis l'anglais - que votre site WordPress multilingue prend en charge, et tout particulièrement avec les langues non latines. Cela signifie que les polices que vous utilisez doivent contenir tous les caractères et les glyphes nécessaires.
Certaines polices peuvent prendre en charge les caractères latins, mais pas le RTL ou le cyrillique. Vérifiez donc que les langues autres que l'anglais dont vous avez besoin sont incluses avant de vous décider dans le choix d'une police.
Google Fonts, par exemple, vous permet de choisir les langues avant de télécharger un ensemble de polices :

Une seule langue peut comporter des centaines de caractères, ce qui peut rendre les fichiers de polices de caractères très volumineux - un autre élément qu'il faut garder à l'esprit lors du choix des polices pour votre site web multilingue.
6. Concevez votre site en pensant aux langues qui se lisent de droite à gauche
La conception de pages pour les langues qui se lisent de droite à gauche (RTL) peut poser certains problèmes. Comme l'écrit Robert Dodis, développeur de SteelKiwi, dans Smashing Magazine, concevoir des pages pour le langage RTL signifie « inverser l'interface ».
Par exemple, voici à quoi ressemble le design de gauche à droite de Facebook :

Et voici à quoi ressemble le design de droite à gauche de Facebook, en arabe :

Remarquez que même la barre de défilement change de position !
La mise en miroir de votre conception est un élément que vous devez prendre en compte si vous traitez à la fois les langues LTR et RTL.
Je vous recommande vivement de lire l'article de Robert dans Smashing Magazine pour avoir un aperçu détaillé de la manière de concevoir en RTL. Mon propos, ici, n’étant pas de révolutionner le domaine, je vous invite donc à lire son tutoriel. J'aimerais vous montrer la manière dont Weglot prend en charge les langues RTL et peut faciliter le processus de traduction pour votre site web multilingue.
Le service de traduction de Weglot prend en charge les langues RTL et, grâce aux règles CSS, vous pouvez adapter la mise en page de votre site multilingue à ces langues. Voici quelques-unes des langues RTL disponibles.
- arabe (ar)
- hébreu (he)
- persan (fa)
- urdu (ur)
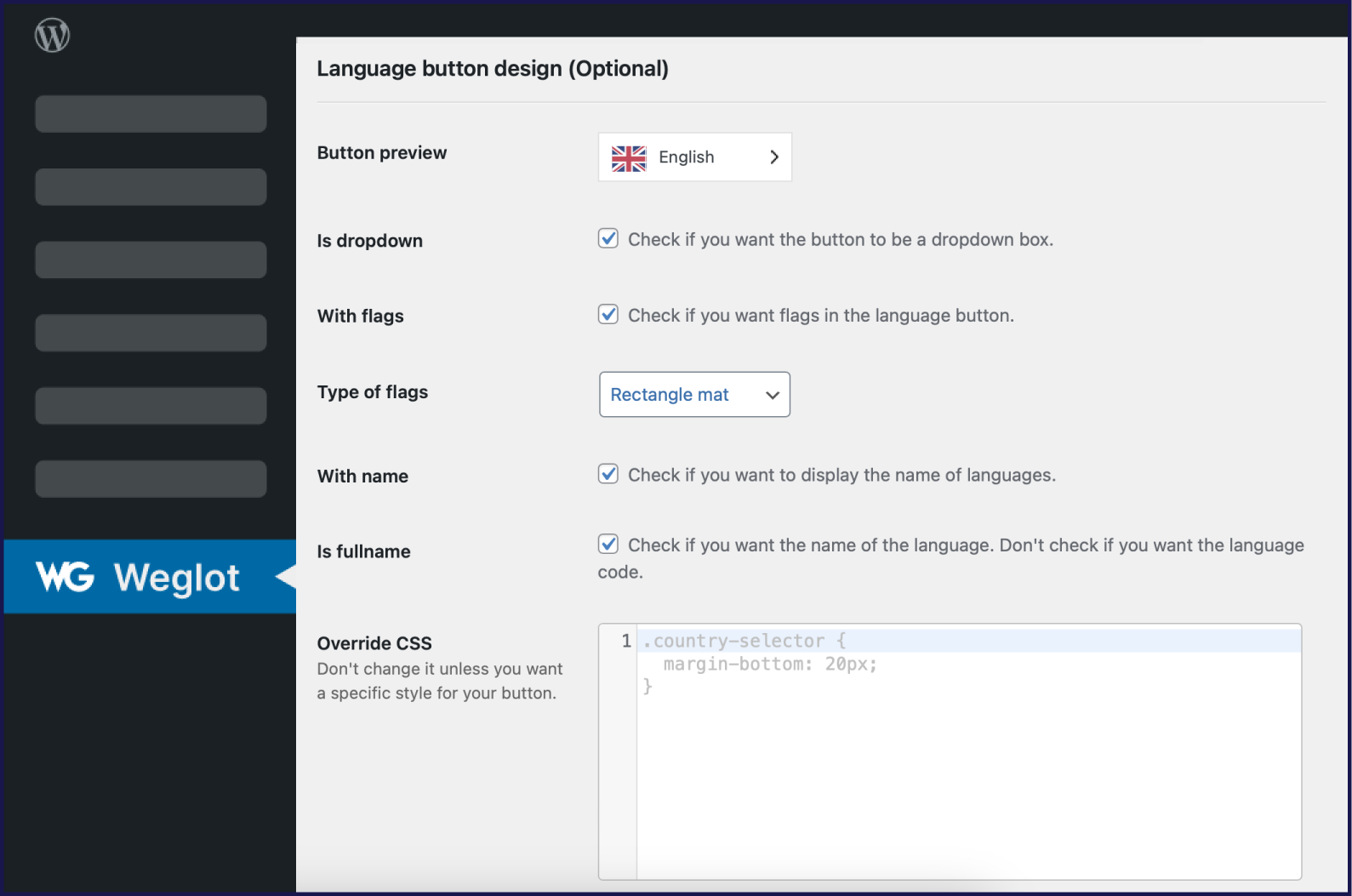
Après avoir ajouté une langue RTL à votre site multilingue avec Weglot, vous pouvez personnaliser son affichage en appliquant des règles CSS à votre mise en page. Dans l'interface d'administration de WordPress, allez dans Weglot > Conception du bouton de langue (facultatif) et faites défiler vers le bas, jusqu'à Override CSS. Ajoutez toutes les règles CSS que vous voulez dans la zone de texte - vous pouvez modifier la police, la taille, la hauteur de ligne, etc. afin d'adapter la langue principale à votre design.

C'est tout ce que vous avez à faire pour ajouter les langues RTL et choisir leur style avec Weglot ! Vous pourrez en apprendre davantage sur la manière dont Weglot prend en charge les langues RTL en lisant la documentation.
7. Utilisez des images et des icônes adaptées à la culture de la langue cible
Les images, icônes et autres graphiques sont des éléments essentiels de toute page web. Mais les éléments visuels, par leur nature même, sont subjectifs et peuvent être interprétés de différentes manières lorsqu'ils sont placés dans un autre contexte culturel.
Par exemple, la version française de la page d'accueil de Clarins présente une femme européenne :

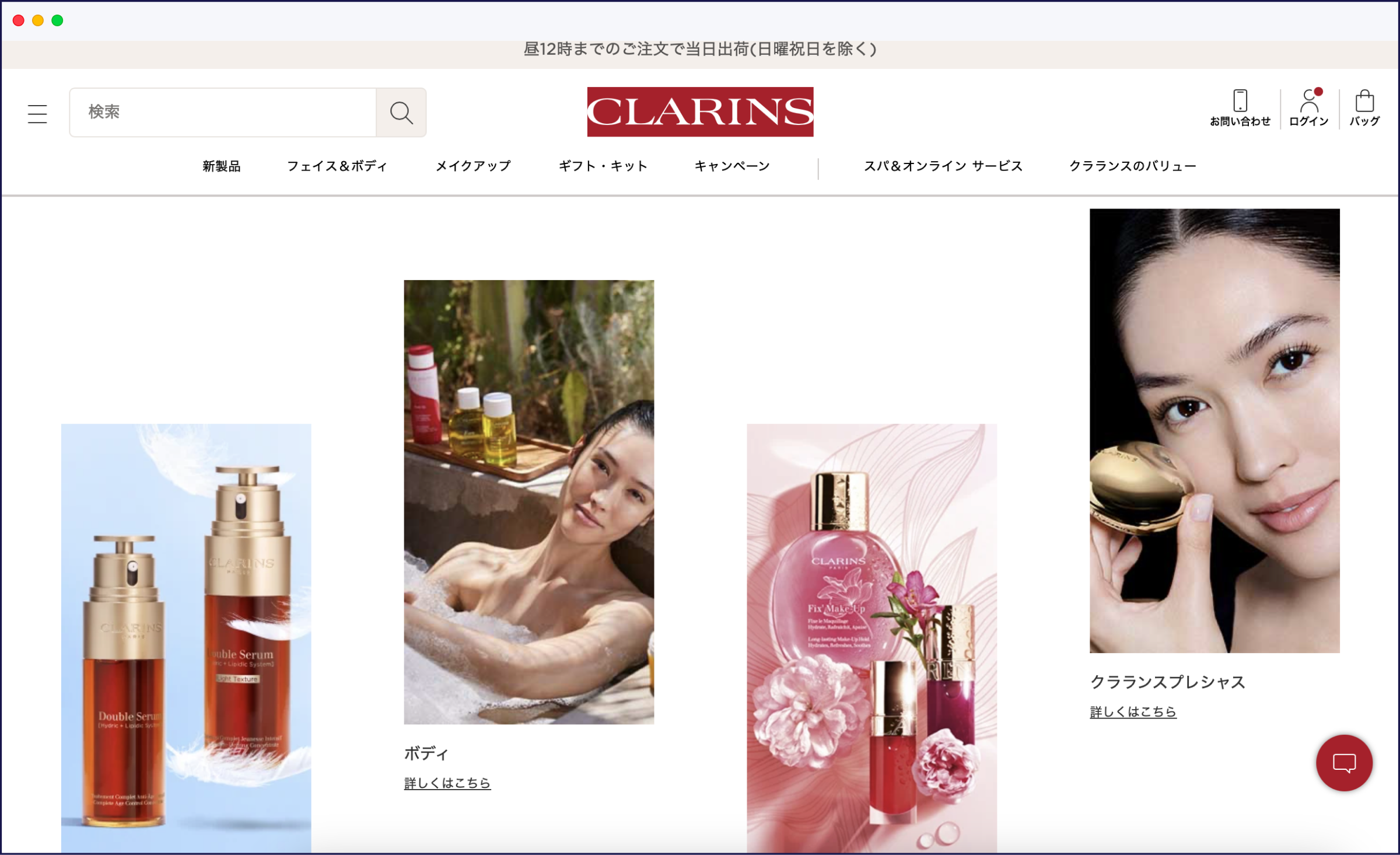
Mais lorsque vous visitez la page d'accueil japonaise de l'entreprise, vous y voyez l'image d'une femme japonaise :

Les visuels peuvent également blesser certains publics cibles. Des images pouvant sembler innocentes pour le public occidental peuvent être taboues dans un autre pays. Par exemple, des images représentant un couple homosexuel ou prônant l'égalité des sexes ne seraient pas bien acceptées dans un pays où l'homosexualité est encore illégale et où les droits des femmes ne sont pas encore pleinement reconnus.
Vous devrez également tenir compte de petits éléments, comme les icônes, et de la signification qu'ils peuvent avoir pour certains visiteurs de votre site multilingue, selon leur pays d'origine. Par exemple, un visiteur australien anglophone et un visiteur africain interpréteront de manière très différente l'icône d'un globe terrestre.

La troisième icône ci-dessus représente un globe terrestre, mais elle n'indique pas de pays ou de région spécifique, ce qui la rend plus appropriée pour un site web multilingue.
Il faut aussi passer en revue les images et autres éléments graphiques en tenant compte des sensibilités régionales et culturelles.
Évitez d'utiliser des images et autres graphiques contenant du texte intégré. Vous ne pourrez pas traduire le texte intégré avec des outils tels que Weglot, alors évitez-le, tout simplement.
8. Utilisez des couleurs adaptées à la culture de la langue cible
La façon dont les différentes cultures voient et interprètent la couleurvarie considérablement dans le monde. .
Par exemple, dans la culture occidentale, le rouge symbolise l'amour, l'énergie, la passion et le danger. Dans les cultures asiatiques, c'est une couleur très importante, qui symbolise la chance, la prospérité, la fête et une longue vie. Inversement, dans certains pays africains, le rouge est associé à la mort et à l'agression.
Le bleu est considéré comme le choix de couleur le plus sûr et le plus globalement accepté pour le design, car il a de nombreux aspects positifs. C'est une couleur douce et apaisante, bien qu'elle soit également associée à la tristesse et à la dépression. La couleur bleue est également la plus utilisée par les banques pour leur logo, car elle symbolise la confiance et l'autorité.
Avant de choisir les couleurs de votresite web multilingue, veillez à rechercher sur Google la symbolique qui leur est associée..
9. Dates et autres formats
Les pays n'utilisent pas tous le même format de date, même en anglais. Au Royaume-Uni et en Europe, par exemple, il est courant d'afficher la date au format jour-mois-année, alors qu'aux États-Unis, on utilise le format mois-jour-année.
Pour favoriser le référencement, vous pouvez aussi adapter les unités de mesure au pays ciblé. Bien que 90 % du monde ait recours au système métrique, les États-Unis, le Liberia et le Myanmar utilisent toujours le système impérial d'unités de poids et mesures.
Choisir le bon plugin de traduction WordPress pour la conception de votre site

Les plugins de traduction WordPress se présentent sous différentes formes et tailles, et la manière dont ils interagissent avec le design propre à votre site peut varier considérablement. Une solution qui s'intègre parfaitement à votre site web multilingue : Weglot.
Vous pouvez même utiliser l'éditeur visuel de Weglot pour traduire votre contenu sur le front-end de votre site et au niveau des sous-domaines afin d'avoir un aperçu de la mise en page de votre site en contexte, comme avec Google Translate.
Avec Weglot, le design et l'emplacement de votre sélecteur de langue sont 100 % personnalisables. Le bouton par défaut a été conçu pour s'adapter à n'importe quel site, mais vous pouvez également modifier son style via une CSS personnalisée, qui vous permet d'utiliser le format de votre choix.
De plus, Weglot applique les principes de conception exposés dans ce post, notamment :
- Utilisation d'un modèle mondial, pour une image de marque cohérente
- Options de changement de langue faciles à trouver
- Possibilité pour les visiteurs de choisir leur langue de préférence
- Encodage UTF automatique
- Prise en charge des langues RTL
.png)
Jetons un coup d'œil à la fonctionnalité la plus importante de Weglot en matière de design : la personnalisation de votre sélecteur de langue.
Personnaliser les options de changement de langue de votre site avec Weglot
Après avoir installé le plugin Weglot sur votre site WordPress multilingue et l'avoir configuré, vous serez invité à entrer votre clé API, votre langue par défaut et la langue dans laquelle vous souhaitez traduire votre contenu, comme Google Translate.
Si vous n'avez pas encore de compte Weglot, vous devrez en créer un pour obtenir votre clé API.

Une fois que vous avez enregistré vos modifications, jetez un coup d'œil au front-end de votre site. Votre nouveau sélecteur de langue WordPress se trouve dans le coin inférieur droit. Lorsque vous cliquez dessus, il affiche les langues disponibles et permet se sélectionner la langue de votre choix dans l'interface.

Pour commencer la personnalisation de base, allez dans Weglot > Conception du bouton de langue (facultatif).. Sur l'écran, vous pouvez choisir :
- Utilisation ou non d'une liste déroulante
- Utilisation ou non des drapeaux
- Types de drapeaux
- Afficher le nom des langues
- Afficher uniquement le code des langues
Dans la section Override CSS , vous pouvez appliquer des règles CSS pour modifier le style du sélecteur de langue sur votre site web multilingue. Vous pouvez par exemple :
- Enlever la flèche sur le bouton
- Modifier la couleur de l'arrière-plan
- Ajouter une barre de défilement
- Retirer la bordure
- Ajouter du remplissage
Dans cet article, Weglot donne quelques exemples de personnalisation du design des boutons de langue.
En faisant défiler l'écran de configuration de Weglot, vous trouvez des instructions sur la façon de positionner le sélecteur de langue :
- Dans le menu. Allez dans Apparence -> Menus et faites glisser et déposer le lien personnalisé Weglot Translate à l'endroit souhaité.
- En tant que widget. Allez dans Apparence -> Widgets et faites glisser et déposer le widget Weglot Translate à l'endroit souhaité.
- Avec un shortcode. Utilisez le shortcode Weglot [ weglot_switcher ] (sans les espaces) pour placer votre outil de changement de langue à l'endroit souhaité.
- In the source code. You can add the code <div id=”weglot_here”></div> wherever you want in the source code of your HTML page.
Pour vous montrer la manière dont le sélecteur de langue peut être personnalisé sur un site web multilingue (qu'il s'agisse d'un site WordPress, Shopify ou autre) ,regardez ci-dessous comment Patyka, affiche le sélecteur de langue dans le coin supérieur gauche de la page.
Les langues s'affichent par nom, et lorsque vous cliquez sur le bouton et choisissez une langue, le contenu de la page est mis à jour et traduit dans la langue choisie.

Étude de cas : Maestrooo utilise Weglot

Fondée en 2013,Maestrooo est une agence de développement web basée en France qui compte From Future et Patyka parmi ses clients. Maestrooo gère aujourd'hui la majorité des clients de Shopify Plus en France.
Maestrooo était à la recherche d'une solution de site web multilingue solide et fiable, qui pourrait facilement s'adapter aux exigences de ses clients. Après avoir testé de nombreuses solutions et constaté qu'elles présentaient des problèmes de référencement ou de gestion de hreflang, l'équipe a découvert Weglot.
Weglot traduit l'ensemble du contenu des sites des clients de Maestrooo, qu'il s'agisse de contenu dynamique, de contenu généré par d'autres applications ou même du processus de paiement, sans affecter la mise en page de leur site multilingue.
En plus de concevoir des sites web personnalisés pour ses clients, Maestrooo développe également les thèmes officiels de la boutique de thèmes de Shopify. Alors que d'autres solutions de sites web multilingues altèrent souvent le formatage des thèmes de Maestrooo, Weglot fournit une solution de traduction qui fonctionne à tous les coups.
Maestrooo aide entre 8 000 et 12 000 clients à démarrer avec Shopify chaque année en utilisant Weglot pour leur site web multilingue.
Optez pour une optimisation complète de votre site d'un point de vue culturel grâce à un design localisé
Chacun des principes de conception que nous avons explorés dans cet article vous mettra sur la bonne voie pour créer un site web multilingue attrayant, et qui offre une remarquable expérience utilisateur.
Pour offrir aux visiteurs de votre site et à vos clients une expérience exceptionnelle dans leur langue maternelle, il est également utile de ne pas vous arrêter à votre site multilingue. Pensez à traduire vos documents marketing et votre support client.
Tenez également compte de la vitesse et des performances de votre site multilingue. Dans certains pays qui n'ont pas la chance de disposer d'un accès rapide à Internet, le téléchargement de packs linguistiques volumineux rend l'accès à votre contenu plus difficile pour les visiteurs.
Avec le bon plugin de traduction de site web multilingue et un site conçu de manière à offrir des options de traduction faciles à utiliser, vos clients pourront bénéficier d'une expérience et d'une interface utilisateur visuellement attrayantes, disponibles dans leur langue de préférence.

















