Webflow solution multilingue
Intégrez notre solution de traduction sans code sur votre site Webflow pour disposer de fonctionnalités multilingues sans avoir besoin de dupliquer votre site.


Rejoignez des milliers de marques internationales issues de tous les secteurs




Commencez en quelques minutes



Pas de sites web en double
En l’absence de solution multilingue native pour Webflow, Weglot a été créé pour traduire et afficher votre site sans intervention manuelle ni duplication de page.

Vitesse et autonomie
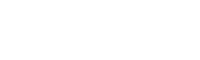
Intégrez Weglot en moins de 10 minutes, sans code ni bande passante à concevoir en interne. Lancez votre site instantanément et évitez tout le traitement manuel lié à la traduction de site Web.
Gérez facilement vos traductions

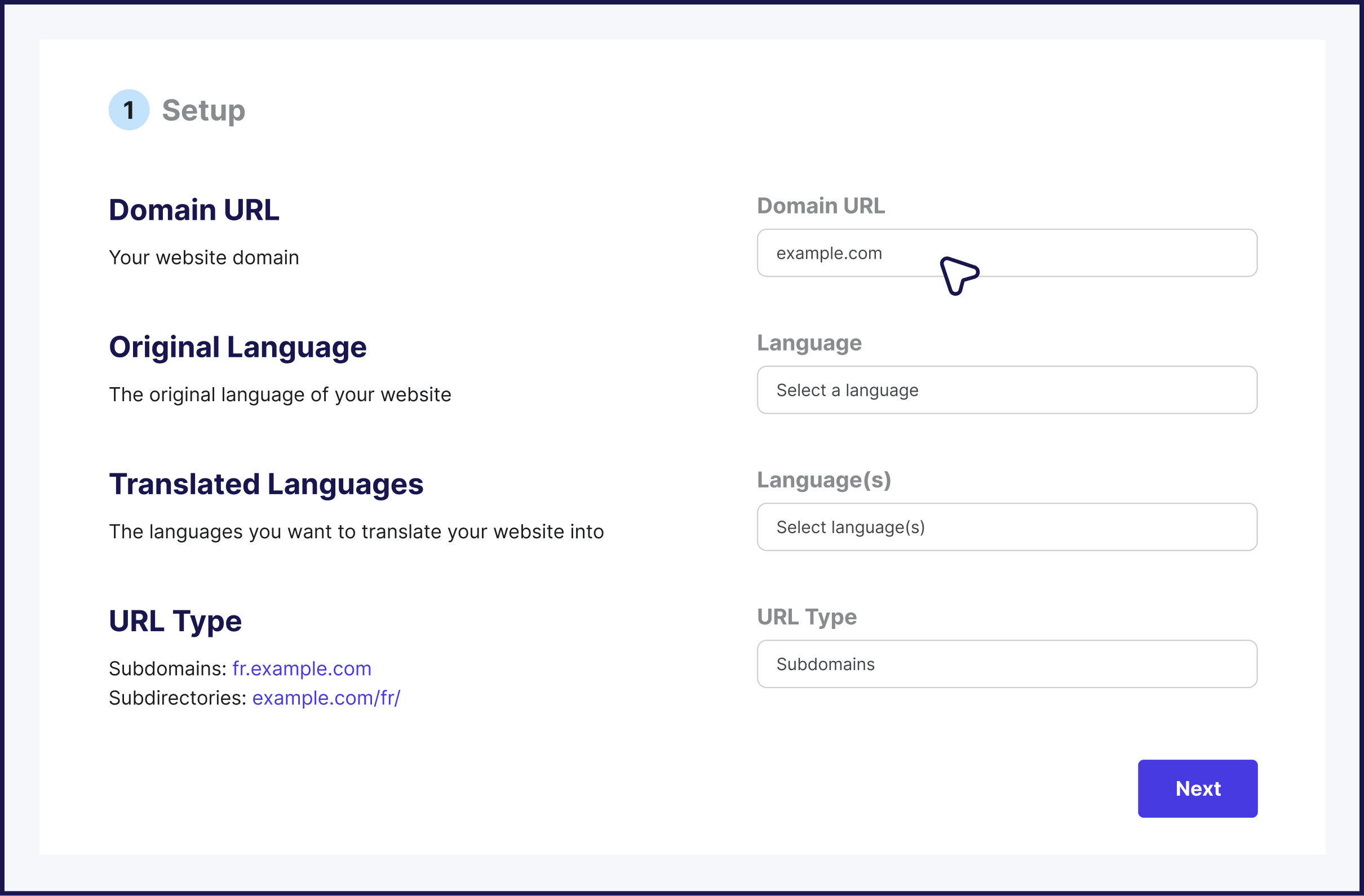
Traductions automatique et humaine
Faites traduire l’intégralité de votre site Web en ayant recours à la traduction automatique pour plus de rapidité et affinez-la ensuite grâce à l’option de post-édition humaine.

Gestion simple des traductions
Gérez votre projet de traduction de site Web via une interface unique, en dehors de Webflow. Exportez/importez des traductions sans effort, collaborez avec votre équipe de traduction au sein de votre tableau de bord Weglot et attribuez des traductions pour approbation. Apprenez-en plus sur la façon de mettre votre projet de traduction en pilote automatique grâce à nos nombreuses fonctionnalités.

Atteignez les visiteurs du monde entier



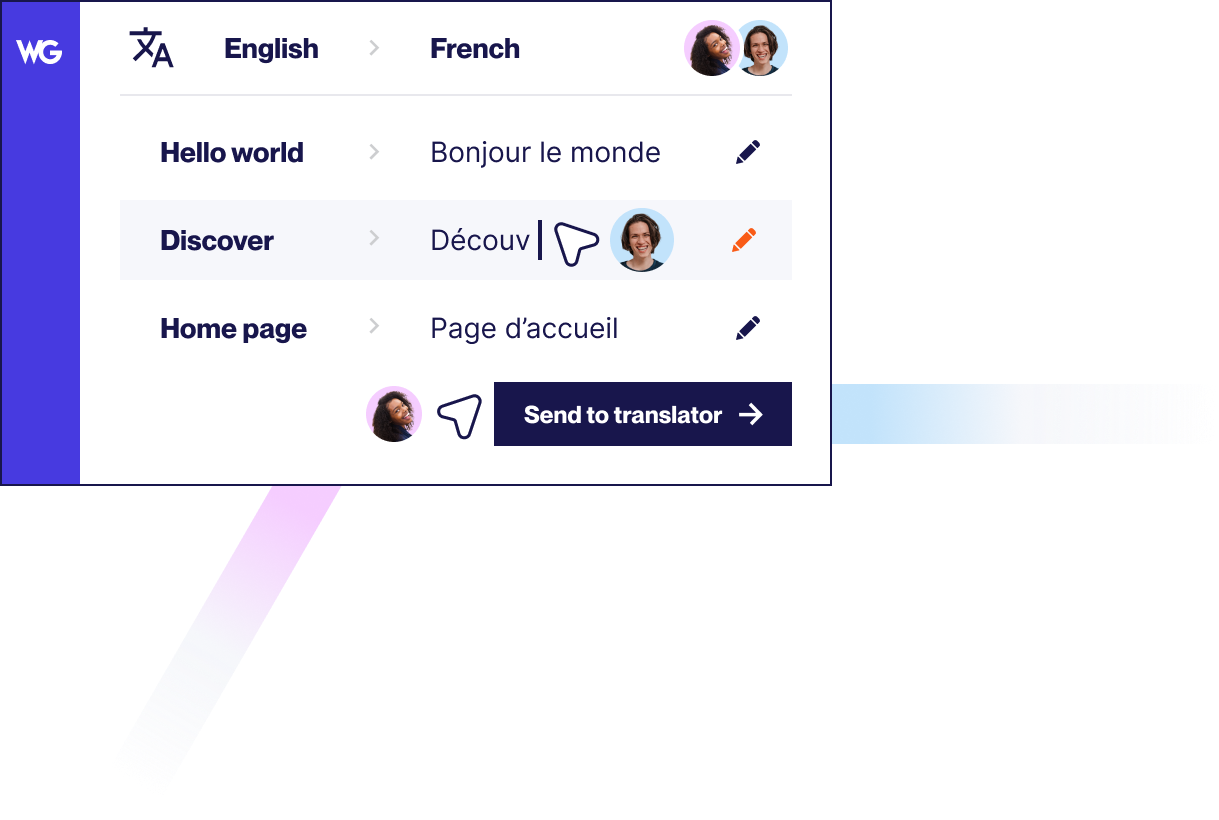
Configuration du référencement multilingue
La solution multilingue de Weglot ajoute automatiquement plusieurs fonctionnalités clés de référencement multilingue, notamment des métadonnées traduites, des balises hreflang et des sous-domaines/sous-répertoires de langue pour une meilleure visibilité sur vos nouveaux marchés.
Un site multilingue en toute simplicité

Une approche centrée sur la conception
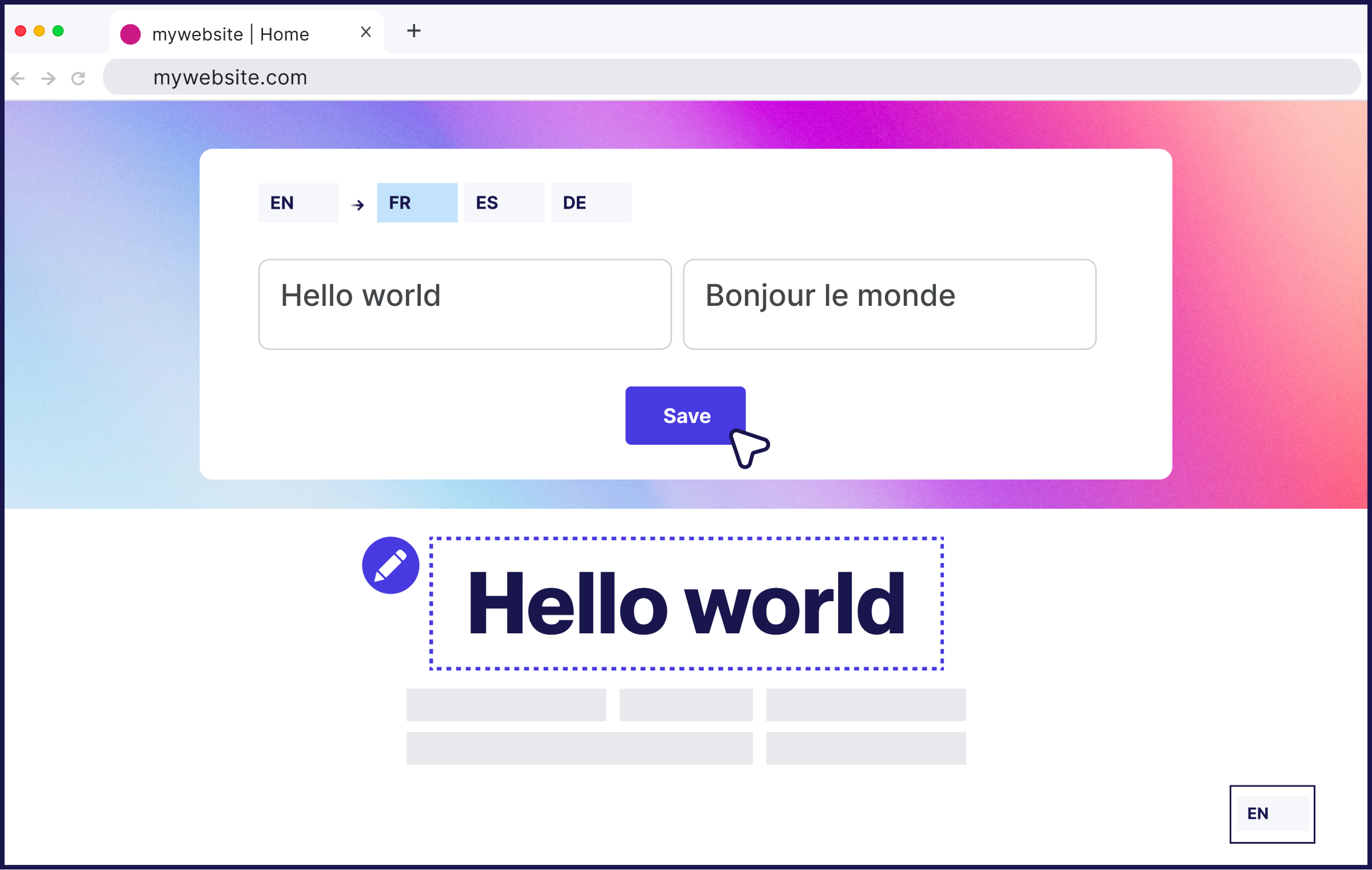
Utilisez l'éditeur visuel de Weglot pour voir vos traductions dans un aperçu de votre site Webflow avant de le mettre en ligne. Déterminez quelle partie de votre texte doit être adaptée ou quelle partie de la conception pourrait être améliorée grâce à l'expansion du texte traduit. Veillez à l'esthétique de votre site.

Weglot et Webflow en action
Découvrez comment Weglot et Webflow fonctionnent ensemble et découvrez nos conceptions de sélecteurs de langue réalisées en collaboration avec Finsweet (Webflow Kit d'interface utilisateur avec 14 sélecteurs que vous pouvez cloner) et Digidop (5 conceptions de sélecteurs disponibles sur Figma ou en tant que composants sur Webflow à cloner).


Compatible avec vos plugins WordPress préférés
Weglot fonctionne de manière transparente avec les plugins WordPress et vous permet d'offrir une expérience utilisateur entièrement localisée pour votre site web multilingue. Pour en savoir plus, consultez nos tarifs.
Prêt à démarrer ?
Améliorez vos compétences et trouvez les informations clés dont vous avez besoin pour développer votre entreprise à l'échelle internationale grâce à notre importante collection de ressources.





.svg)
.svg)






