Adobe Experience Manager × Weglot
Adobe Experience Manager翻訳プラグイン
Weglot の軽量でシンプルな統合を使用して、Adobe Experience Manager CMS を数分で翻訳します。Weglot を使用すれば、数ヶ月ではなく数時間で多言語を立ち上げることができます。


各業界の何千ものグローバル企業へ仲間入り






すぐに始められる



コードのインストールは不要
統合から管理まで、ITチームの手を借りることなく、ウェブサイト翻訳プロジェクトを簡単に実行できます。

機械翻訳
DeepLやGoogleなどの主要プロバイダによる機械翻訳のファーストレイヤーで、プロジェクトを加速させます。
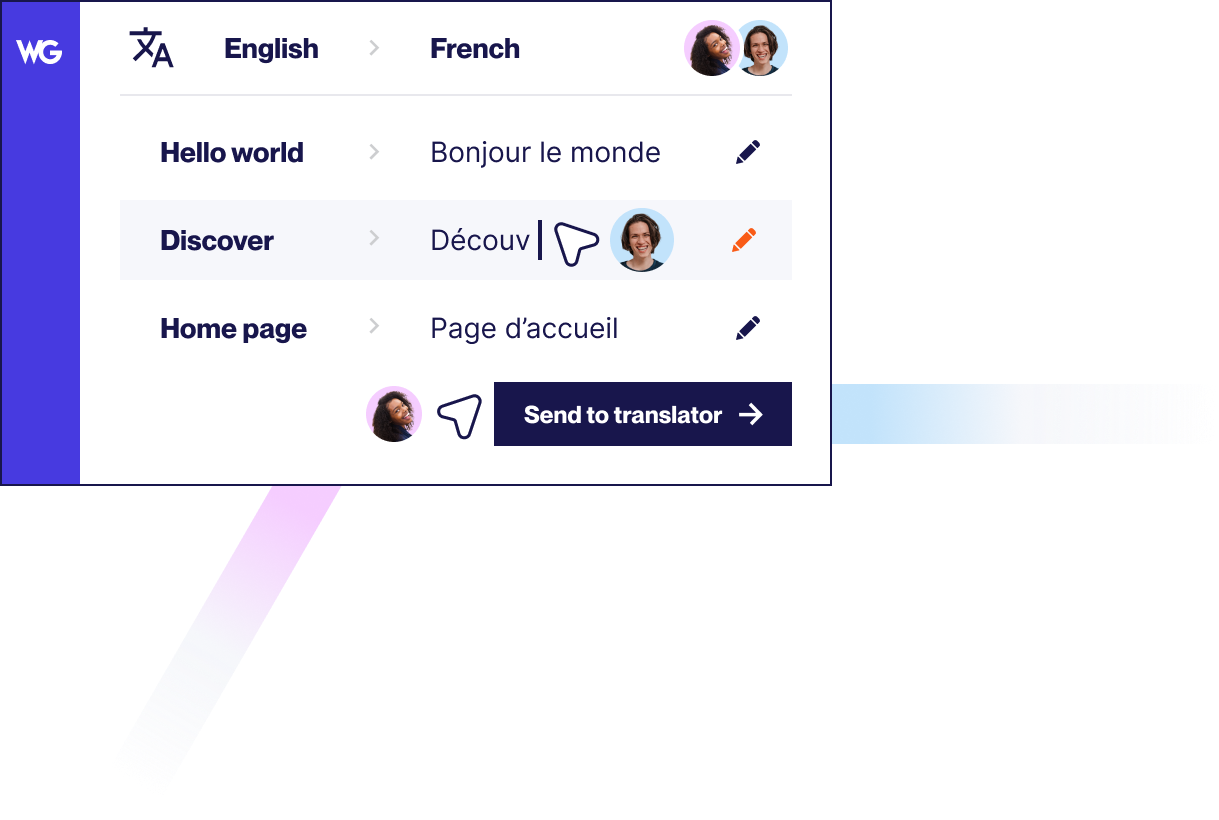
翻訳を簡単に管理

自動化ワークフロー
手作業で時間を浪費する必要はありません。ウェブサイトに新たに追加されたコンテンツは、自動的に検出され、翻訳されます。

1つのダッシュボード
翻訳プロジェクトのワークフローを1つのインターフェイスで簡単に管理できます。

世界中の訪問者にリーチする



多言語SEO
Googleが定めた多言語SEOのベストプラクティスにより、オーディエンスに見つけてもらいましょう。

訪問者の自動リダイレクト
閲覧者のブラウザ設定に基づき、閲覧者の言語でページを提供します。
簡単に多言語に対応
製品を見てみる


該当事項はありません。
お気に入りのWordPressプラグインに対応
WeglotはWordPressプラグインとシームレスに連動し、お客様の多言語ウェブサイトに完全にローカライズされたユーザー体験を提供することができます。価格についてはこちらをご覧ください。
始め方
スキルを向上させ、グローバルにビジネスを成長させるために必要な重要情報を見つけましょう。
、膨大なリソースのコレクションからお選びいただけます。





.svg)
.svg)






