Bubble多言語ソリューション
Bubble アプリは、私たちのノーコードツールで翻訳してもらいましょう。アプリケーションを複製したり、別々に管理することなく、即座に多言語アプリケーションを実現します。


各業界の何千ものグローバル企業へ仲間入り






すぐに始められる



高速統合
あなたのBubble アプリに Weglot を数分で追加し、Weglot があなたのアプリのコンテンツを検出、翻訳、表示するのをじっくりと見守りましょう。

万全の編集管理
機械翻訳、マニュアル編集、プロの翻訳を組み合わせ、翻訳品質を設定します。
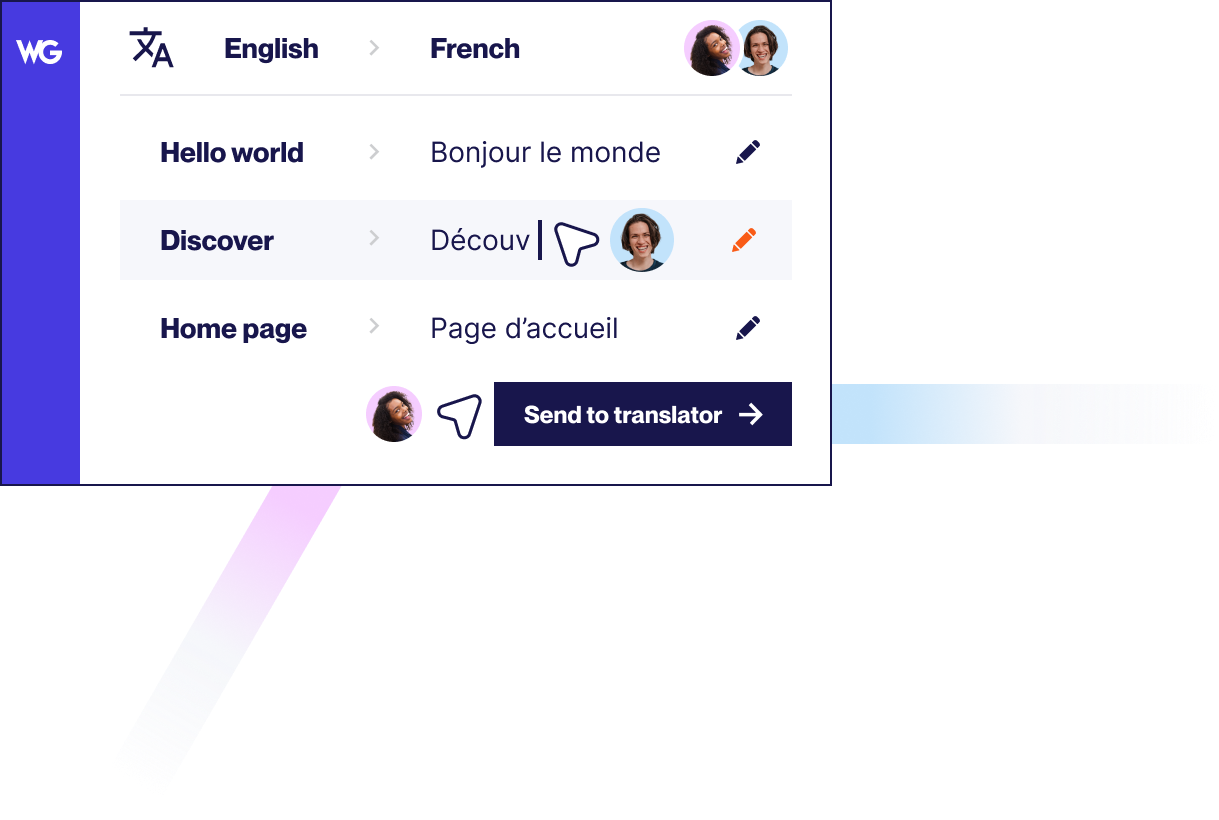
翻訳を簡単に管理

自動操縦で
お客様のアプリにWeglotを追加すると、新しいコンテンツやアップデートが常に翻訳されるように、継続的に同期されます。

新市場への迅速な展開
Weglot を使用すれば、アプリケーションの翻訳プロジェクトを遅らせる必要はありません。コード不要でインストールできるので、複数の市場向けに複数のアプリケーションを作成する必要がなく、数分で多言語アプリケーションを稼働させることができます。

世界中の訪問者にリーチする



多言語SEO
視認性のない翻訳アプリとは何でしょうか?Weglotは、アプリの単語だけでなく、多言語SEOにも気を配ります。翻訳されたメタデータ、自動的に追加されたhreflangタグ、および言語のサブドメイン/サブディレクトリを含みます。

容易な翻訳管理
Weglot は、翻訳の編集、管理、更新に必要なすべてのツールを、使いやすい 1 つのインターフェイスで提供します。プロジェクトを一箇所で管理し、チームメイトと協力し、翻訳を割り当てることができます。
簡単に多言語に対応
製品デモを受ける


お気に入りのWordPressプラグインに対応
WeglotはWordPressプラグインとシームレスに連動し、お客様の多言語ウェブサイトに完全にローカライズされたユーザー体験を提供することができます。価格についてはこちらをご覧ください。
始め方
スキルを向上させ、グローバルにビジネスを成長させるために必要な重要情報を見つけましょう。
、膨大なリソースのコレクションからお選びいただけます。





.svg)
.svg)






