Webflow 多言語ソリューション
Webflowを利用して制作したウェブサイトに当社のノーコード翻訳ソリューションを統合すると、ウェブサイトをコピーする必要なしに多言語機能を実現できます。


各業界の何千ものグローバル企業へ仲間入り






すぐに始められる



ウェブサイトのコピー不要
ネイティブのウェブフロー多言語ソリューションが存在しない中、Weglotは、手作業でウェブサイトやページをコピーすることなくウェブサイトを翻訳して表示するためのツールとして開発されました。

スピードと 自律性
Weglotを統合する際にはコードや内部設計の帯域幅は不要で、10分以内に完了します。ウェブサイトを即座に立ち上げることができ、サイトの翻訳において手作業で処理を行う必要がなくなります。
翻訳を簡単に管理

自動翻訳と
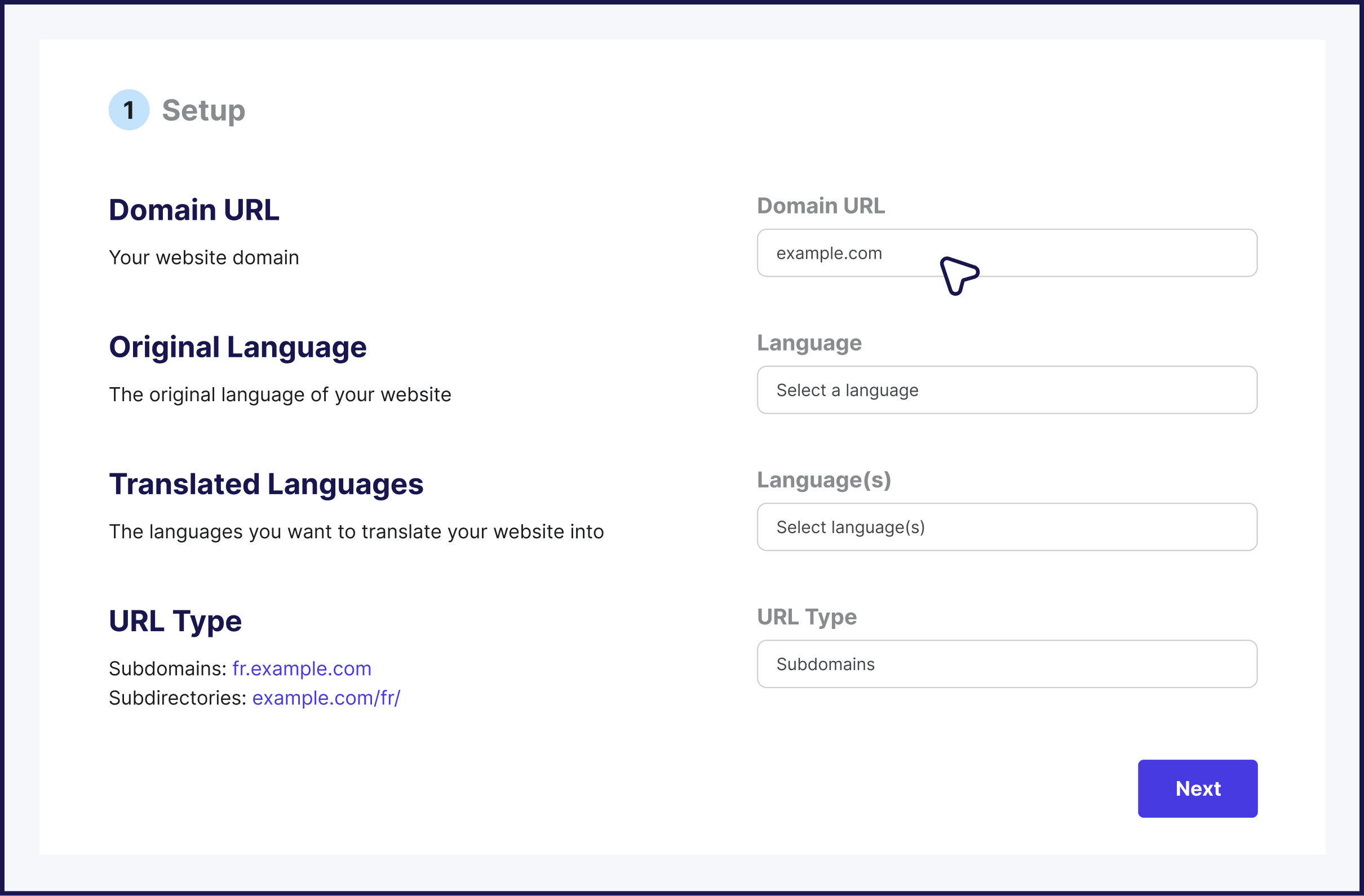
人力翻訳
スピーディーな自動翻訳に加えて、人の手によるポストエディットで翻訳のクオリティを高めるオプションを利用することで、ウェブサイトが100%翻訳されます。

簡単な翻訳管理
ウェブサイト翻訳プロジェクトをWebflow 以外の 1 つのインターフェイスで管理できます。 翻訳を簡単にエクスポート/インポートし、Weglot ダッシュボードで翻訳チームとコラボレーションし、承認のために翻訳を割り当てることができます。Weglot の豊富な機能で、翻訳プロジェクトを自動化する方法について、詳しくはこちらをご覧ください。

世界中の訪問者にリーチする



多言語SEOの設定
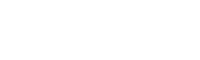
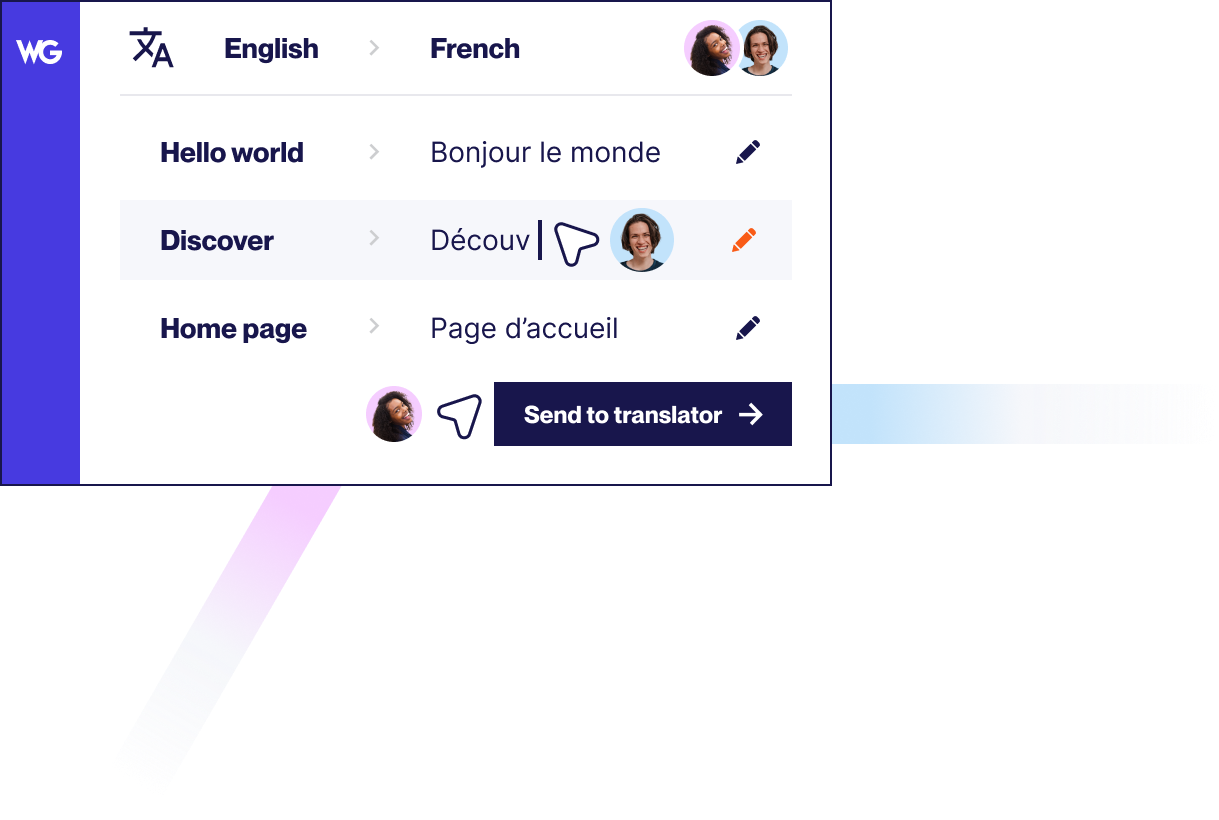
ウェグロットの多言語ソリューションは、翻訳されたメタデータ、hreflangタグ、言語のサブドメイン/サブディレクトリなど、多言語SEOの主要な機能を自動的に追加し、新しい市場での可視性を確保します。
簡単に多言語に対応

デザイン重視のアプローチ
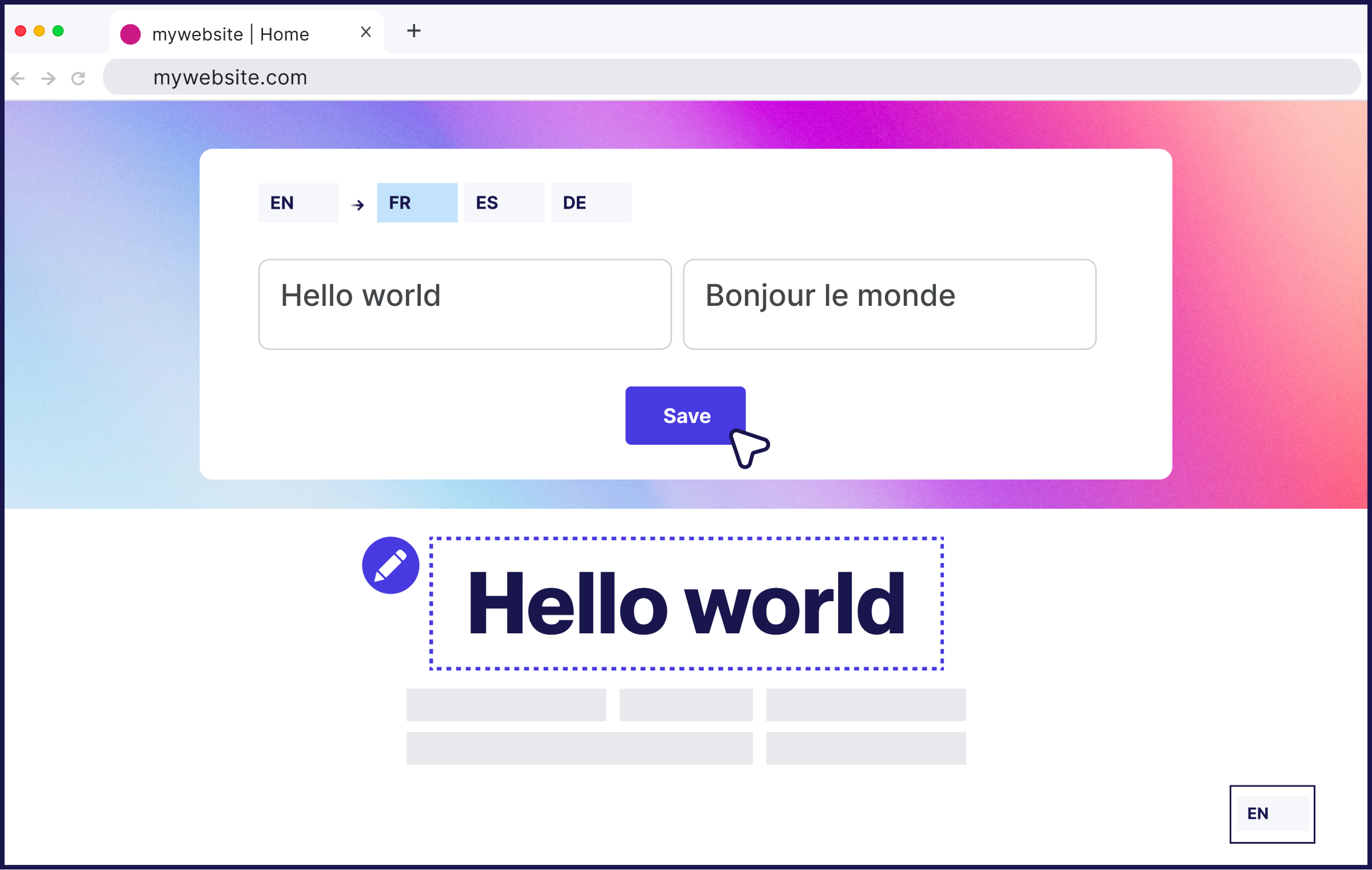
Weglot のビジュアルエディタを使用して、本稼働前にWebflow ウェブサイトのプレビューで翻訳を確認します。コピーのどの部分を適応させる必要があるか、または翻訳されたテキストの拡張によりデザインのどの部分が改善されるかを判断してください。サイトデザインの美観を保つ。

ウェグロットとWebflowの動作
どのように WeglotとWebflowがどのように連携しているか、そしてFinsweetとのコラボレーションによる言語スイッチャーのデザインをご覧ください(Webflow UIキットクローン可能な14のスイッチャー)とDigidop(5つのスイッチャーのデザイン Figmaで入手可能または コンポーネントとしてWebflow をクローンできます)。


お気に入りのWordPressプラグインに対応
WeglotはWordPressプラグインとシームレスに連動し、お客様の多言語ウェブサイトに完全にローカライズされたユーザー体験を提供することができます。価格についてはこちらをご覧ください。
始め方
スキルを向上させ、グローバルにビジネスを成長させるために必要な重要情報を見つけましょう。
、膨大なリソースのコレクションからお選びいただけます。





.svg)
.svg)






