Website Internationalization

Thanks to the Internet—and the resulting globalization—everyone is connected in ways that were previously unthinkable. For instance, the standard for many businesses—especially those in ecommerce—is to serve customers almost anywhere in the world. But this accessibility comes with a new challenge: you’ll have to work harder to reach your intended audience and catch their attention. Especially if they speak a native language other than English.
When you’re trying to enter new geographic markets, you’ll need website internationalization to succeed. Also known as i18n, this is the process of ensuring your website is set up to handle different languages and your overall website architecture is able to accommodate these.
Here are the fundamentals of website internationalization:
What is Website Internationalization?
Website internationalization ensures that your website is equipped to provide an optimized user experience to users from a specific geographical location. That means it’s fully translated into the target audience’s preferred language. It’s also designed to accommodate cultural differences and nuances, like naming conventions and date formats.
What’s more, you’ll also need to understand and master the process of translating, storing, and ultimately publishing the multilingual content of your website. Your CMS is the focus of your website internationalization project. And i18n enables you to easily localize your product and the content of your website.
Why Do You Need Website Internationalization?
Without website internationalization, your foreign audiences won’t understand what it is you can offer them—especially if they don’t speak your website’s language. Even if they did have some level of fluency, 40% of consumers won’t engage with a business if the website is in another language.
If you’re keen on targeting markets within the same area, speak the same native language, and have shared cultural references and nuances, there’s no reason to internationalize your website. However, if you believe your business has the potential to woo audiences across the world, website internationalization—and localization—are indispensable to your success.
What Does Internationalization Involve?
Internationalization requires these aspects to work successfully:
Site Architecture
Making it possible to display the content of your website in different languages and locals is the first step of your internationalization journey.
That requires you to use a website architecture that makes sure that search engines recognize the different language versions as separate from your website, not duplicate ones. It’s where the first topic of URL structure will come up, which leads us onto...
URL Structure
Another crucial aspect of internationalizing your website is getting the technical aspects right. And that includes setting up your URL structures for international browsing.
Deciding on the right URL structure for your website will help you successfully target a specific country while ensuring that Google presents your website in search results.
There are a few URL structures to choose from:
- country code top-level domain (ccTLD)
- ~example: yourwebsite.mx, which has a Mexican ccTLD
- a subdomain, a subdirectory, or subfolder
- ~Subdomain example: mx.yourwebsite.com
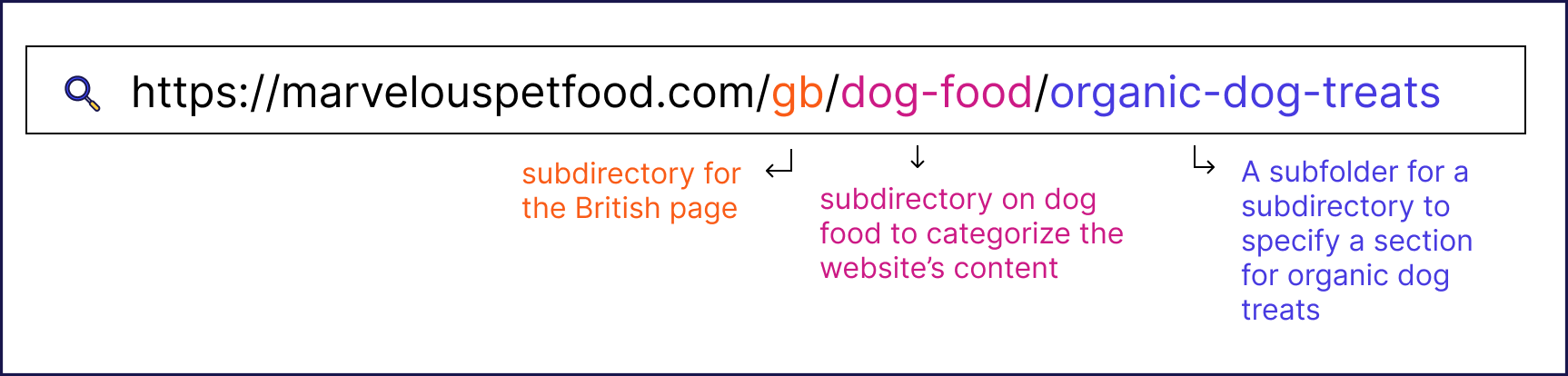
- ~Subdirectory/subfolder example: yourwebsite.com/mx/
- a generic top-level domain (gTLD) with language parameters
- ~Example: example.com/?lang=en-ca (a website designed for English speakers in Canada)
- or using a completely different domain name
- ~Example: example.mx

Best practices for displaying multilingual content suggest your localized website should be situated within the same URL, and categorized under language-specific subdirectories or subdomains. That way, search engines like Google will recognize these websites as separate from each other, preventing duplicate content penalties.
Read more about the impact of URL structures on international SEO.
Hreflang Tags
It’s also important to add hreflang tags to your source code. Hreflang tags are HTML attributes that search engines use to detect and understand a web page’s language and what geographical area it intends to reach.
For example, if you put into Google “Apple official website” in Canada, the first result the search engine will suggest to you will be “https://www.apple.com/ca/”. This will make sure that Google won’t present your English-speaking audience in Canada with a Spanish webpage made for users in Colombia. These are all thanks to hreflang tags.
Doing this will help Google identify the page’s language and what region it’s meant for. Adding a language redirection function will also display the right language for your website visitor, ensuring they have an optimal user experience.
A Flexible Content Management System
If you’re using a CMS for your website, you’ll need one that easily accommodates different languages. However, this is made even simpler if you use Weglot. It smoothly integrates with your website builder’s theme (and other site functionalities, like ecommerce plugins) while instantly translating all your content.
That means you’ll have no problem using your current templates across the different language versions of your website, offering a more consistent user experience.
Accommodating Text Expansion and Contraction
Things will not retain their visual harmony across different languages unless you specifically configure them to be, making this a vital aspect of internationalization.
When translated text is visually longer or shorter than the source text, this is what’s called text expansion and contraction. A website that isn’t optimized for this will look awkward and unwieldy across different languages, leaving strange-looking gaps between content blocks or spillovers into the background.
A multilingual website must adapt its design and layout according to whatever language it’s in. For instance, it will increase the size of the text for languages like Japanese, Chinese, and Korean so that the characters are more visible and easier to read.
Designing for Right-To-Left Languages
Another aspect to keep in mind is that right-to-left languages like Arabic and Hebrew are formatted differently. Your layout and user interface will look clunky and inelegant when it isn’t optimized for languages in both directions.
In fact, some websites have completely flipped the interface to provide a better viewing experience for speakers of RTL languages. Mirroring your web design would be the simplest way to go about this, and it’s something Weglot can do for you once you’ve added a few CSS rules.
Excluding Pages From Translation
There are some pages you wouldn’t want to be translated for all language versions. Some content would be applicable to a specific audience, so it wouldn’t make sense to translate that for other users.
Luckily, Weglot makes translation exclusions simple, and you’ll be able to exclude everything from URLs to pages to content blocks.
Website Internationalization and Localization
You’ve likely heard of the term website localization when researching the topic of internationalization. Website localization is the process of adapting your multilingual site to offer a relevant user experience to your new foreign audience. This includes nuances in language and cultural references to customize it to fit your target market’s needs.
For instance, a localized website consists of content that contains specific references that your particular target audience resonates with. It’s also adapted so that the naming conventions and numeric formats like the time, date, and even units of measurement are what’s standard to them.
What’s the Difference Between Website Internationalization and Localization?
Internationalization and localization go hand in hand when trying to enter new foreign markets. While internationalization is about making your website architecture flexible enough to display different languages properly, localization is the practice of adapting the content specifically to meet the needs of your target audience.
Though they’re distinct approaches, you can’t have one without the other. Internationalizing your website sets the groundwork, and the localization process takes it to the next level by tailoring the content from top-down to each target audience.
How Weglot Helps With Internationalization
Internationalization can be complicated, given the many different aspects you’ll have to account for. Luckily, you won’t have to worry about it with Weglot. Designed to be your full solution for website internationalization, it streamlines the process for you.
Once installed on your website, no matter where you are in the internationalization process, Weglot sets up your website to accommodate multiple languages. Even if you’re well into figuring out how to communicate with your new audience, there’s no need to panic if you have yet to design your website for internationalization. It transforms your website architecture to be multilingual-ready in minutes.

Displaying the Content
There’s no need to create duplicate pages or websites ever again when you’ve installed Weglot. It automatically translates your pages for you, then instantly displays them under language-specific subdirectories or subdomains.
Then, you can configure your website so that it redirects visitors to the website that matches their web browser language. To do this, simply enable user redirection. No need to mess around with your website HTML or CSS each time you make updates to your website content—Weglot takes care of all of this for you.
Yes, even if your website was built using JavaScript. If you’re in the staging process of creating a multilingual website, or simply don’t require multilingual SEO (such as a private app) then you can use Weglot’s JavaScript integration.
How does this work? When a visitor requests a page on your website, your server sends the page to the visitor’s browser in the original language. It calls the Weglot JavaScript library using a script tag.
Then, the library detects the user language (based on user settings or location). It collects the content, then sends it to Weglot’s Translation API. This API sends the translations back, and the Weglot JavaScript library swaps the original content for the translated ones.
Website Design
With Weglot’s Visual Editor, you can easily preview the languages on your website before you publish them. This gives you the opportunity to modify your copy and adjust your overall website design to provide your visitors with the ultimate user experience.

You’ll even have full design control over your language switcher with intuitive design editing options within your Weglot Dashboard or you can make CSS edits if you require something more custom.

Multilingual SEO
SEO isn’t something you have to configure yourself with Weglot, as it follows Google’s best practices for multilingual SEO. It displays your translations in your source code and automatically adds hreflang tags. That way, your new markets will stumble upon your content more easily.

Website Localization
It’s not just internationalization that Weglot takes care of, but localization, too. It also offers automatic content detection, full control over your translation quality, and an automated workflow that syncs with your site in real-time as you add more content to it. You’ll have no trouble fine-tuning your website and reaching your global audience in different regions as your business grows.
Conclusion
Website internationalization is a crucial part of becoming a successful global brand. It builds a positive impression with your users the moment they land on your page, particularly when they spot localized references that make it clear you’re paying attention to the nuances in their language and culture.
When taken together with localization, internationalizing your website can take your brand to new horizons—and you can see for yourself how simple it can be by signing up for a free 10-day trial.

















