9 Tipps für die Gestaltung einer mehrsprachigen Website

In einer zunehmend vernetzten Welt werden mehrsprachige Webseiten immer häufiger. Aber sie zu gestalten? Das ist komplizierter, als du vielleicht denkst, vor allem, wenn du an die Änderungen denkst, die du an deiner Webseite vornehmen musst.
Die Grundlagen sind einfach - mit Weglot können Sie in weniger als 5 Minuten verschiedene Sprachen zu Ihrer E-Commerce-Website hinzufügen. Aber dann müssen Sie darüber nachdenken, wo Sie Ihre Sprachwechsler platzieren, wie Sie Änderungen an Ihrem Layout vornehmen, wenn ein Nutzer von Englisch zu einer RTL-Sprache wechselt, und wie Sie kulturell angemessene Farben, Bilder und Symbole verwenden.
In diesem Leitfaden werfen wir einen Blick auf einige der wichtigsten Designüberlegungen, die dir bei der Planung einer best practice multilingualen Webseite helfen.
1. Globale Vorlagen für ein konsistentes Branding verwenden
Wenn jemand auf Ihrer mehrsprachigen Website landet, soll er ein einheitliches Nutzererlebnis haben, unabhängig davon, auf welcher Sprachversion Ihrer Website er landet. Das bedeutet, dass indische Besucher, die Ihre englische Website besuchen, das gleiche Branding und Design sehen sollten wie die Hindi-Version.
Sie können nicht verhindern, dass zweisprachige oder mehrsprachige Besucher verschiedene Versionen Ihrer mehrsprachigen Website sehen, aber Sie können sicherstellen, dass sie dasselbe Branding, Layout und dieselben Webdesign-Elemente sehen, wenn sie von der Standardsprache wechseln.
Wenn Sie ein Content-Management-System wie WordPress verwenden, ist es mit Weglot ein Leichtes, eine konsistente mehrsprachige Website zu erstellen. Weglot integriert sich nahtlos in das Thema Ihres Website-Buildersund übersetzt Ihre Inhalte automatisch. Es wird auch mit allen anderen wichtigen Teilen der Funktionalität Ihrer Website integriert, wie z. B. E-Commerce-Plugins - was bedeutet, dass es keinen Grund gibt, verschiedene Themen oder Designs für die verschiedenen Sprachen zu haben, die Sie zu Ihrer mehrsprachigen Website hinzufügen.
Wenn Sie zum Beispiel die Airbnb-Homepage aus einem Land wie Australien besuchen...

... und dann auf Japanisch umschalten, das Design und Branding ist in beiden Sprachen einheitlich.

Ein sofort erkennbares Design stärkt nicht nur dein Branding, sondern hilft dir auch bei zukünftigen Aktualisierungen deiner mehrsprachigen Webseite und verringert das Kopfzerbrechen, wenn aufgrund der unterschiedlichen Sprachen UI- oder UX-Änderungen notwendig werden.
2. Mach den Sprachwechsler wirklich leicht zu finden
Platzieren Sie das Dropdown-Menü für die Sprachumschaltung an einer gut sichtbaren Stelle auf Ihrer Homepage und jeder anderen Seite Ihrer Website. Bei mehrsprachigen Websites befindet sich Sprachwechsler in der Kopf- oder Fußzeile der Seite.
Egal, für welche Option Sie sich für Ihre mehrsprachige Website entscheiden, stellen Sie sicher, dass sie wirklich leicht zu finden ist.
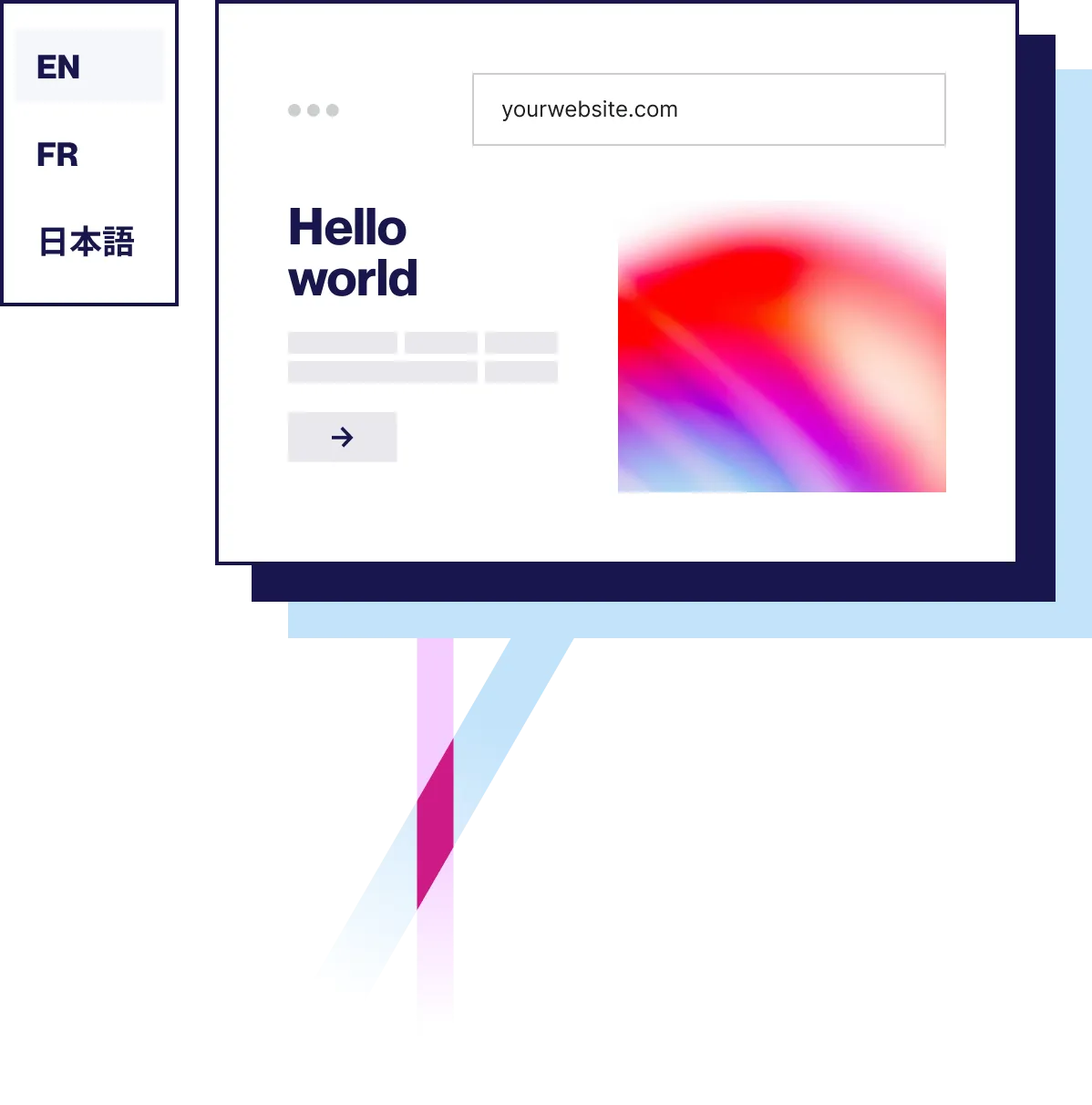
Außerdem sollten Sie darauf achten, dass die Optionen für den Sprachwechsel kristallklar sind. Es ist am besten, sich auf eine neue Sprache in ihrer Muttersprache zu beziehen. Verwenden Sie zum Beispiel "Deutsch" anstelle von "Deutsch" und "日本語" anstelle von "Japanisch".
Asana zum Beispiel verwendet ein Dropdown-Menü mit den Namen der verschiedenen verfügbaren Sprachen:

Sie möchten den Besuchern Ihrer mehrsprachigen Website das Gefühl geben, willkommen zu sein, unabhängig davon, welche Sprache sie sprechen. Wenn Sie Ihre Sprachwechsler an einer Stelle platzieren, die leicht zu finden ist, können Sie dies erreichen.
.png)
3. Lass die Besucher ihre bevorzugte Sprache wählen
Man sollte meinen, dass es eine Selbstverständlichkeit ist, den Nutzern die Möglichkeit zu geben, ihre bevorzugte Sprache zu wählen, aber viele mehrsprachige Websites erschweren die Wahl der Sprache tatsächlich. Stattdessen zwingen sie die Nutzer dazu, die Region zu wechseln.
Große Marken sind die schlimmsten Übeltäter. Du wirst oft feststellen, dass sie dich zwingen, die Region ihrer mehrsprachigen Webseite zu ändern (z.B. von www.adobe.com zu www.adobe.com/us/ zu wechseln), obwohl du nur die Standardsprache ändern möchtest.

Nur weil jemand Hindi spricht, heißt das noch lange nicht, dass er die mehrsprachige Website eines Unternehmens auch in dieser Region besuchen möchte. Was ist, wenn die Person in New York lebt und auf der US-Website einkaufen möchte, aber die Website in Hindi lesen will? Erschweren Sie ihnen nicht den Kauf auf Ihrer mehrsprachigen Website, sondern helfen Sie ihnen, Ihre Inhalte in ihrer bevorzugten Sprache zu lesen.
Hier ist ein Beispiel für ein Unternehmen, das seinen Besuchern die Möglichkeit gibt, ihre bevorzugte Sprache zu wählen - Uber zeigt seine Sprachwechseloptionen in der Fußzeile an:

Wenn du auf "Englisch" klickst, öffnet sich ein Modal, in dem du zwischen Englisch und Französisch wählen kannst:

Das Tolle an der Sprachumschaltung bei Uber ist, dass die Besucher ihre bevorzugte Sprache auswählen können, ohne dass sie gezwungen sind, die Region zu wechseln.
Wenn Sie die Benutzerfreundlichkeit für Ihre Besucher weiter verbessern möchten, sollten Sie in Erwägung ziehen, sich deren Standardsprache zu merken", damit sie beim nächsten Besuch Ihrer mehrsprachigen Website automatisch in ihrer Muttersprache geladen wird.
Automatische Erkennung von Sprachen
Viele mehrsprachige Websites erkennen die Muttersprache des Webbrowsers und stellen automatisch die Hauptsprache für die Nutzer ein.
Das spart den Nutzern zwar etwas Zeit, aber die Bereitstellung automatischer Übersetzungen mit Hilfe von Spracherkennung ist keine exakte Wissenschaft. Es ist wichtig, die Nutzer im Auge zu behalten, die möglicherweise auf der "falschen" Version Ihrer mehrsprachigen Website landen.
Ein Besucher könnte sich physisch in Spanien befinden, und Ihre mehrsprachige Website erkennt dies automatisch und zeigt Spanisch an, aber es könnte sich um einen englischen Muttersprachler handeln, der Spanisch nicht lesen kann.
Wenn Sie also eine automatische Standortbestimmung durchführen, sollten Sie auch eine Sprachwechsler bereitstellen, damit die Besucher die Möglichkeit haben, verschiedene Sprachen auszuwählen.
Flaggen vs. Sprachennamen
Flaggen werden oft verwendet, um eine Sprache zu kennzeichnen, aber es gibt einige kontextbezogene Aspekte, die du beachten solltest:
- Flaggen repräsentieren Länder, nicht Sprachen.
- Ein Land kann mehr als eine Amtssprache haben.
- Eine Sprache kann in mehr als einem Land gesprochen werden.
- Es kann sein, dass Besucher eine Flagge nicht erkennen (wegen der Größe des Symbols) oder dass sie durch ähnliche Flaggen verwirrt werden.
Schließlich wollen Sie Optionen für die Sprachumschaltung anbieten, die in jeder Sprache leicht zu verstehen sind.
4. Berücksichtigung der Texterweiterung
Wenn ein Text von einer Sprache in eine andere übersetzt wird, z. B. mit Google Translate, unterscheiden sich die Länge des Originaltextes und die Länge der Übersetzung. Das kann bei der Gestaltung Ihres Designs eine Herausforderung sein.
Einige Schriftsprachen sind prägnanter als andere. Sprachen wie Japanisch und Chinesisch verwenden ein oder zwei Zeichen, um eine Information zu vermitteln, während man in anderen Sprachen mehrere Wörter benötigt.
Sprachen wie Spanisch und Englisch sind sehr wortreich und benötigen manchmal bis zu 30 % mehr Platz als andere Sprachen.

Der Leitfaden des W3C zur Textgröße in der Übersetzung, den ich sehr empfehle, vollständig zu lesen, bietet einige gute Ratschläge.
Das W3C hebt hervor, warum es wichtig ist, dass maschinelle Übersetzungstools über adaptive UI-Elemente wie Schaltflächen, Eingabefelder und beschreibenden Text verfügen.
Als beispielsweise Flickr in verschiedene Sprachen übersetzt wurde, mussten die Designer den Text unter den Fotos berücksichtigen, der die Anzahl der Aufrufe angibt.

Die folgende Tabelle zeigt die Länge des Wortes "view" in verschiedenen Sprachen im Verhältnis zum englischen Original:

Das ist eine 300%ige Ausweitung vom Englischen ins Italienische!
Dabei ist zu beachten, dass sich der Text normalerweise in der Breite ausdehnt oder zusammenzieht; stellen Sie also sicher, dass Ihre mehrsprachige Website dies berücksichtigt. Je kleiner der Ausgangstext ist, desto länger wird wahrscheinlich auch die Übersetzung sein. Wenn Sie feststellen, dass der Platz ein Problem ist, versuchen Sie es mit einer anderen, weniger wörtlichen Übersetzung oder ändern Sie die Schriftgröße entsprechend der neuen Sprache.
Die Höhe der Zeichen und Zeilen ist ein weiterer Aspekt. Nicht-lateinische Texte haben in der Regel viel höhere Zeichen als lateinische Texte. Skripte wie Arabisch benötigen im Vergleich zu lateinischen Sprachen auch mehr vertikalen Abstand zwischen den Zeilen.
5. Berücksichtige die Kompatibilität und Kodierung von Web Fonts
Das W3C sagt, dass du immer die Kodierung deiner Webseiten angeben solltest. Es empfiehlt die Verwendung von UTF-8, um sicherzustellen, dass Sonderzeichen unabhängig von der Sprache richtig angezeigt werden.
So machen Sie die UTF-Deklaration in der Kopfzeile Ihrer Seiten:

Alle von Ihnen verwendeten Webfonts müssen mit allen nicht-englischen Sprachen kompatibel sein, die Ihre mehrsprachige WordPress-Website unterstützt, insbesondere für nicht-lateinische Sprachen. Das bedeutet, dass die von Ihnen verwendeten Schriftarten alle benötigten Zeichen und Glyphen enthalten müssen.
Einige Schriftarten unterstützen zwar lateinische Schriften, nicht aber RTL oder Kyrillisch. Überprüfen Sie also, ob die von Ihnen benötigten nicht-englischen Sprachen enthalten sind, bevor Sie sich zur Verwendung einer Schriftart verpflichten.
Bei Google Fonts können Sie zum Beispiel vor dem Herunterladen eines Schriftpakets die Sprache auswählen:

Eine einzige Sprache kann Hunderte von Zeichen umfassen, wodurch die Schriftdateien sehr groß werden können - ein weiterer Punkt, den Sie bei der Auswahl von Schriftarten für Ihre mehrsprachige Website beachten sollten.
6. Design für Rechts-nach-Links-Sprachen
Die Gestaltung von Seiten für Rechts-nach-Links-Sprachen kann Herausforderungen mit sich bringen. Wie SteelKiwi-Entwickler Robert Dodis im Smashing Magazine schreibt, bedeutet das Design für RTL, dass man "das Interface umdrehen muss".
So sieht zum Beispiel das Links-nach-Rechts-Design von Facebook aus:

Und so sieht das Rechts-nach-Links-Design von Facebook auf Arabisch aus:

Beachte, dass sogar die Bildlaufleiste ihre Position ändert!
Die Spiegelung Ihres Designs ist etwas, das Sie in Betracht ziehen müssen, wenn Sie sowohl für LTR- als auch für RTL-Sprachen entwickeln.
Ich empfehle dir, Roberts Smashing Magazine-Artikel zu lesen, in dem er detailliert erklärt, wie du für RTL designst. Ich will das Rad hier nicht neu erfinden, also lies sein Tutorial. Ich möchte dir zeigen, wie Weglot RTL-Sprachen unterstützt und den Übersetzungsprozess für deine mehrsprachige Webseite vereinfachen kann.
Der Übersetzungsdienst von Weglot unterstützt RTL-Sprachen und mit CSS-Regeln können Sie das Layout Ihrer mehrsprachigen Website an diese Sprachen anpassen. Hier sind einige der verfügbaren RTL-Sprachen:
- Arabisch (ar)
- Hebräisch (er)
- Persisch (fa)
- Urdu (ur)
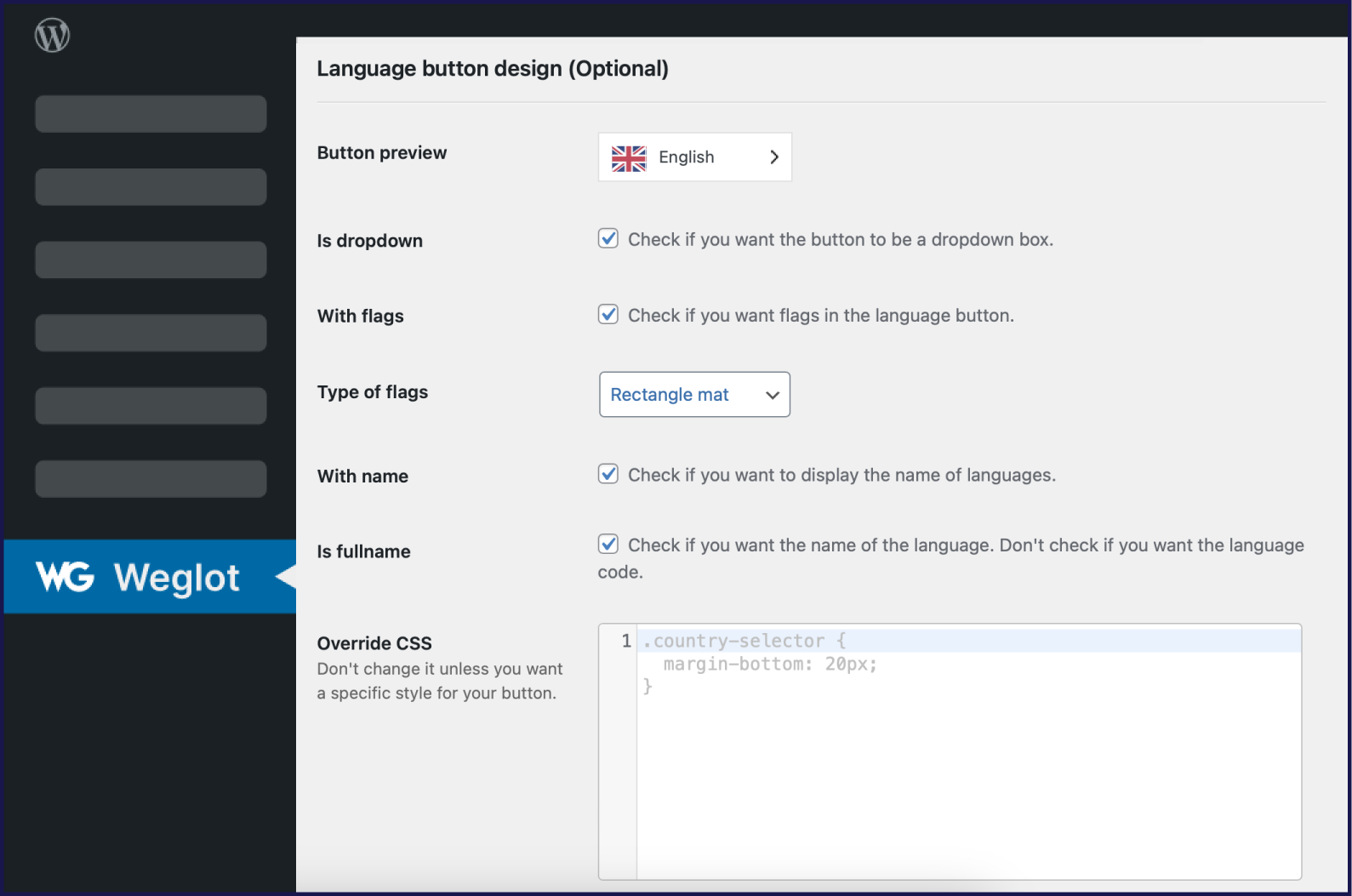
Nachdem du mit Weglot eine RTL-Sprache zu deiner mehrsprachigen Webseite hinzugefügt hast, kannst du die Anzeige anpassen, indem du CSS-Regeln auf dein Layout anwendest. Gehe im WordPress-Admin zu Weglot > Language button design (Optional) und scrolle runter zu Override CSS. Füge alle gewünschten CSS-Regeln in das Textfeld ein - du kannst die Schriftart, die Größe, die Zeilenhöhe und vieles mehr ändern, um die Primärsprache an dein Design anzupassen.

Das ist alles, was du tun musst, um RTL-Sprachen mit Weglot hinzuzufügen und zu gestalten! Du kannst mehr darüber lesen, wie Weglot RTL-Sprachen unterstützt, in der Dokumentation.
7. Verwende Bilder und Icons, die kulturell angemessen sind
Bilder, Icons und andere Grafiken sind wesentliche Elemente einer jeden Webseite. Visuelle Darstellungen sind jedoch von Natur aus subjektiv und können in einem anderen kulturellen Kontext unterschiedlich interpretiert werden.
Auf der französischen Version der Clarins-Homepage ist zum Beispiel eine kaukasische Frau abgebildet:

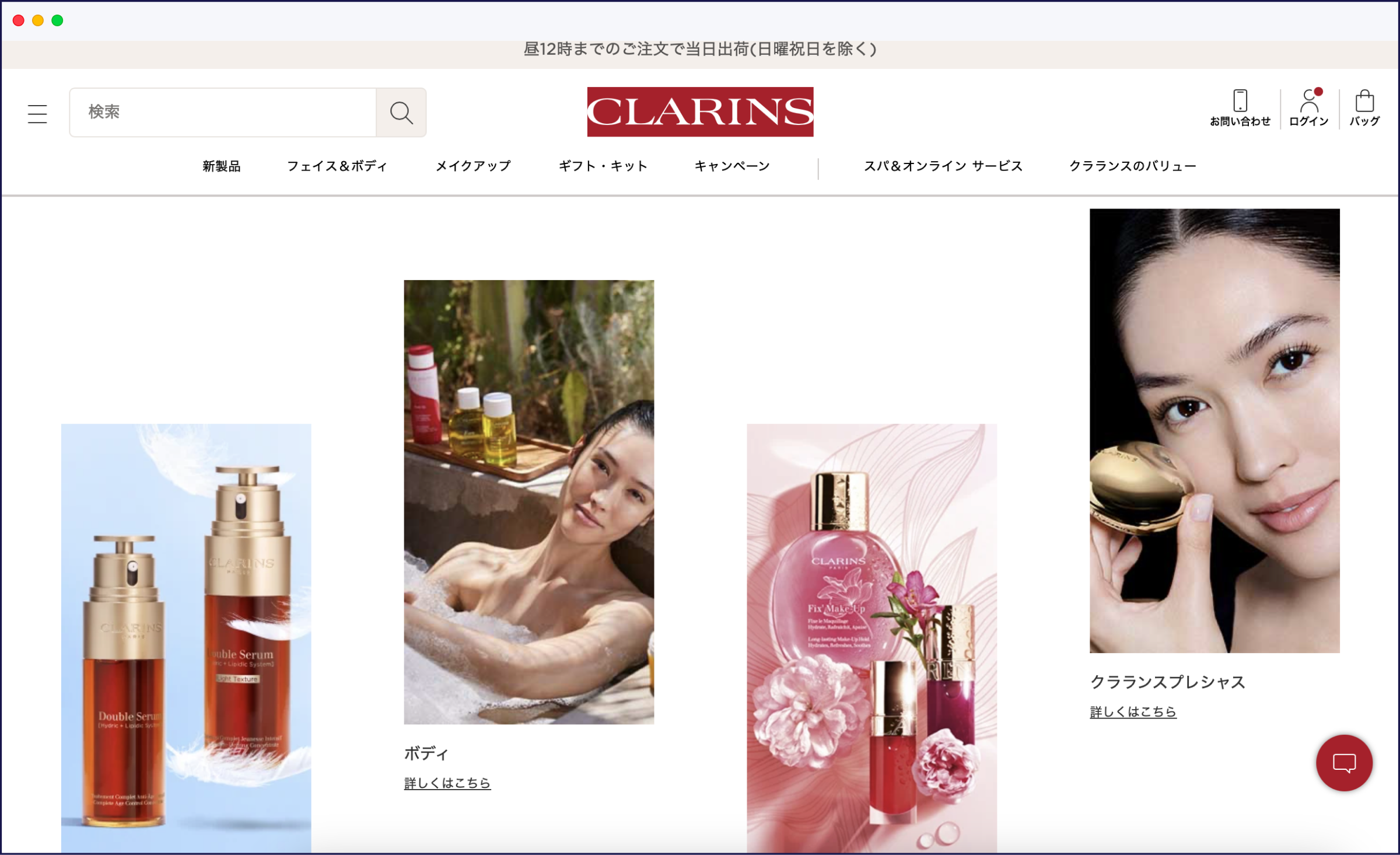
Aber wenn du die japanische Homepage des Unternehmens besuchst, siehst du dort das Bild einer japanischen Frau:

Auch Bilder haben das Potenzial, zu verletzen. Bilder, die dem westlichen Publikum unschuldig erscheinen, können in einem anderen Land tabu sein. So würden Bilder, die schwule Paare oder die Gleichstellung der Geschlechter zeigen, in Ländern, in denen Homosexualität immer noch illegal ist und die Rechte der Frauen noch nicht vollständig anerkannt sind, nicht akzeptiert werden.
Sie müssen auch kleine Elemente wie Icons berücksichtigen und wissen, was sie für Menschen aus bestimmten Ländern, die Ihre mehrsprachige Website besuchen, bedeuten. Ein Globus-Symbol für ein englischsprachiges australisches Publikum würde zum Beispiel für Nutzer in Afrika ganz anders aussehen:

Das dritte Symbol oben zeigt einen Globus, aber kein bestimmtes Land oder eine Region, so dass es sich besser für eine mehrsprachige Website eignet.
Sie müssen Bilder und andere grafische Elemente überprüfen und dabei regionale und kulturelle Empfindlichkeiten berücksichtigen.
Vermeiden Sie die Verwendung von Bildern und anderen Grafiken mit eingebettetem Text. Eingebetteten Text können Sie mit Tools wie Weglot nicht übersetzen, also vermeiden Sie ihn einfach ganz.
8. Kulturell angepasste Farben verwenden
Die Art und Weise, wie verschiedene Kulturen Farbe sehen und interpretieren, unterscheidet sich auf der ganzen Welt dramatisch.
In der westlichen Kultur symbolisiert Rot zum Beispiel Liebe, Energie, Leidenschaft und Gefahr. In asiatischen Kulturen ist es eine sehr wichtige Farbe, die Glück, Wohlstand, Feiern und ein langes Leben symbolisiert. In einigen afrikanischen Ländern hingegen wird Rot mit Tod und Aggression assoziiert.
Blau gilt als die sicherste und weltweit am meisten akzeptierte Farbe für die Gestaltung, da sie viele positive Assoziationen weckt. Es ist eine beruhigende Farbe, die als besänftigend und friedlich gilt, obwohl sie auch mit Traurigkeit und Depression assoziiert wird. Blau ist auch die beliebteste Farbe für Banklogos, da sie für Vertrauen und Autorität steht.
Wenn du Farben für deine mehrsprachige Webseite auswählst, google die Symbolik, die mit den Farben verbunden ist, die du verwenden willst.
9. Termine und andere Formate
Nicht in allen Ländern wird das gleiche Datumsformat verwendet, auch nicht in der englischen Sprache. Im Vereinigten Königreich und in Europa ist es zum Beispiel üblich, das Datum als Datum-Monat-Jahr zu formatieren, während es in den USA als Monat-Datum-Jahr formatiert wird.
Je nach Zielgruppe müssen Sie möglicherweise auch Maßeinheiten übersetzen, was für die Suchmaschinenoptimierung hilfreich ist. Während 90 % der Welt das metrische System nutzen, verwenden die USA, Liberia und Myanmar noch das imperiale System für Gewichte und Maße.
Die Wahl des richtigen WordPress-Übersetzungs-Plugins für dein Design

WordPress-Übersetzungsplugins gibt es in allen Formen und Größen, und wie sie mit deinem speziellen Design funktionieren, ist sehr unterschiedlich. Eine Lösung, die sich garantiert nahtlos in deine mehrsprachige Webseite einfügt, ist Weglot.
Du kannst sogar den visuellen Editor von Weglot nutzen, um deine Inhalte im Frontend deiner Webseite und auf den Subdomains zu übersetzen, damit du siehst, wie sie im Kontext des Designs und Layouts deiner Webseite aussehen, ähnlich wie bei Google Translate.
Mit Weglot sind das Design und die Position Ihrer Sprachwechsler zu 100% anpassbar. Die Standardschaltfläche wurde so gestaltet, dass sie zu jeder Website passt, aber Sie können sie auch über benutzerdefinierte CSS so gestalten, dass sie jedes beliebige Format verwendet.
Darüber hinaus unterstützt Weglot die in diesem Beitrag dargelegten Gestaltungsprinzipien, darunter:
- Verwendung einer globalen Vorlage für ein einheitliches Branding
- Leicht zu findende Optionen für die Sprachumschaltung
- Besucher können ihre bevorzugte Sprache wählen
- Automatische UTF-Kodierung
- Unterstützung von RTL-Sprachen
.png)
Werfen wir einen Blick auf die wichtigste designbezogene Funktion, die Weglot bietet: die Anpassung Ihrer Sprachwechsler.
Anpassen der Sprachwechseloptionen auf deiner Webseite mit Weglot
Nachdem du das Weglot-Plugin auf deiner mehrsprachigen Webseite installiert und eingerichtet hast, wirst du aufgefordert, deinen API-Schlüssel, deine Standardsprache und die Sprache, in die du deine Inhalte übersetzen möchtest, einzugeben, z.B. Google Translate.
Wenn Sie noch kein Weglot-Konto haben, müssen Sie eines erstellen, um Ihren API-Schlüssel zu erhalten.

Sobald Sie Ihre Änderungen gespeichert haben, aktualisieren Sie das Front-End Ihrer neuen mehrsprachigen Website und Sie werden ein neues Sprachwechsler in der unteren rechten Ecke sehen. Wenn Sie darauf klicken, werden die verfügbaren Sprachen angezeigt, so dass Sie Ihre bevorzugte Übersetzung anzeigen können.

Um mit den grundlegenden Anpassungen zu beginnen, gehst du zu Weglot > Language button design (Optional). Auf diesem Bildschirm kannst du wählen:
- Ob ein Dropdown verwendet werden soll oder nicht
- Ob Flaggen verwendet werden sollen oder nicht
- Arten von Flaggen
- So zeigen Sie die Namen der Sprachen an
- Um nur den Code für Sprachen anzuzeigen
Im Abschnitt Override CSS kannst du CSS-Regeln anwenden, um das Aussehen deines Sprachwechslers auf deiner mehrsprachigen Webseite zu gestalten. Das kannst du zum Beispiel tun:
- Entfernen Sie den Pfeil auf der Schaltfläche
- Ändern Sie die Hintergrundfarbe
- Eine Bildlaufleiste hinzufügen
- Entfernen Sie den Rand
- Polsterung hinzufügen
Weglot bietet einige Beispiele in diesem Artikel über Anpassung des Designs der Sprachschaltflächen.
Wenn Sie auf dem Konfigurationsbildschirm von Weglot nach unten blättern, finden Sie Anweisungen zur Positionierung von Sprachwechsler:
- Im Menü. Gehe zu Erscheinungsbild -> Menüs und ziehe den Weglot Translate Custom Link an die gewünschte Stelle.
- Als Widget. Gehe zu Darstellung -> Widgets und ziehe das Weglot Translate Widget per Drag & Drop an die gewünschte Stelle.
- Mit einem Shortcode. Verwende den Weglot Shortcode [ weglot_switcher ] (ohne die Leerzeichen), um deinen Sprachwechsler dort zu platzieren, wo du willst.
- In the source code. You can add the code <div id=”weglot_here”></div> wherever you want in the source code of your HTML page.
Um dir zu zeigen, wie der Sprachwechsler auf einer mehrsprachigen Webseite angepasst werden kann (egal, ob es sich um eine WordPress, eine Shopify- oder eine andere Webseite handelt), kannst du unten sehen, wie Patyka den Sprachwechsler in der linken oberen Ecke der Seite anzeigt.
Die Sprachen werden mit ihren Namen angezeigt, und wenn Sie auf den Schalter klicken und eine Sprache auswählen, wird der Inhalt der Seite aktualisiert und in die gewählte Sprache übersetzt.

Fallstudie: Maestrooo nutzt Weglot

Die 2013 gegründete Maestrooo ist eine Webentwicklungsagentur mit Sitz in Frankreich, die From Future und Patyka zu ihren Kunden zählt. Maestrooo betreut inzwischen die meisten Shopify Plus-Kunden in Frankreich.
Maestrooo war auf der Suche nach einer soliden und zuverlässigen mehrsprachigen Website-Lösung, die sich leicht an die Anforderungen ihrer Kunden anpassen lässt. Nachdem das Team viele Lösungen getestet hatte und feststellte, dass sie Probleme mit SEO oder der Verwaltung von Freflags hatten, entdeckte es Weglot.
Weglot übersetzt alle Inhalte der Webseiten der Maestrooo-Kunden, egal ob es sich um dynamische Inhalte, von anderen Apps generierte Inhalte oder sogar um den Checkout-Prozess handelt, ohne das Layout der mehrsprachigen Webseiten zu beeinträchtigen.
Maestrooo entwirft nicht nur individuelle Websites für Kunden, sondern entwickelt auch die offiziellen Themes für den Shopify Theme Store. Während andere mehrsprachige Website-Lösungen oft die Formatierung der Maestrooo-Themes brechen, bietet Weglot eine Übersetzungslösung, die jedes Mal funktioniert.
Maestrooo unterstützt jedes Jahr zwischen 8.000 und 12.000 Kunden beim Einstieg in Shopify, indem es Weglot für seine mehrsprachige Website nutzt.
Kulturelle Optimierung mit lokalisiertem Design
Jedes der Designprinzipien, die wir in diesem Beitrag erforscht haben, wird dich auf den richtigen Kurs bringen, um eine mehrsprachige Webseite zu erstellen, die großartig aussieht und ein angenehmes Nutzererlebnis bietet.
Um Ihren Website-Besuchern und Kunden ein hervorragendes Erlebnis in ihrer Muttersprache zu bieten, lohnt es sich, auch über Ihre mehrsprachige Website hinaus zu denken. Ziehen Sie die Übersetzung Ihrer Marketingmaterialien und Ihres Kundensupports in Betracht.
Bedenken Sie auch die Geschwindigkeit und Leistung Ihrer mehrsprachigen Website. In einigen Ländern, die nicht das Glück haben, schnelle Internetgeschwindigkeiten zu haben, erschwert das Herunterladen großer Sprachpakete den Besuchern den Zugriff auf Ihre Inhalte.
Mit dem richtigen Plugin für die mehrsprachige Website-Übersetzung und einem Website-Design, das benutzerfreundliche Übersetzungsoptionen bietet, helfen Sie Ihren Kunden mit einer optisch ansprechenden Benutzeroberfläche und UX in ihrer bevorzugten Sprache.

















