Webflow mehrsprachige Lösung
Integriere unsere No-Code-Übersetzungslösung in deine Webflow-Webseite, um mehrere Sprachen zu ermöglichen, ohne deine Webseite zu duplizieren.


Schließe dich Tausenden von globalen Marken aus jeder Branche an




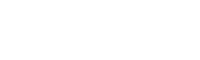
Einstieg in wenigen Minuten



Keine doppelten Webseiten
Da es keine native mehrsprachige Webflow-Lösung gibt, wurde Weglot entwickelt, um deine Webseite zu übersetzen und anzuzeigen, ohne sie manuell zu duplizieren.

Geschwindigkeit und Autonomie
Integriere Weglot in weniger als 10 Minuten, ohne Code oder interne Design-Bandbreite. Starte deine Webseite sofort und beende den manuellen Prozess der Webseiten-Übersetzung.
Verwalte deine Übersetzungen ganz einfach

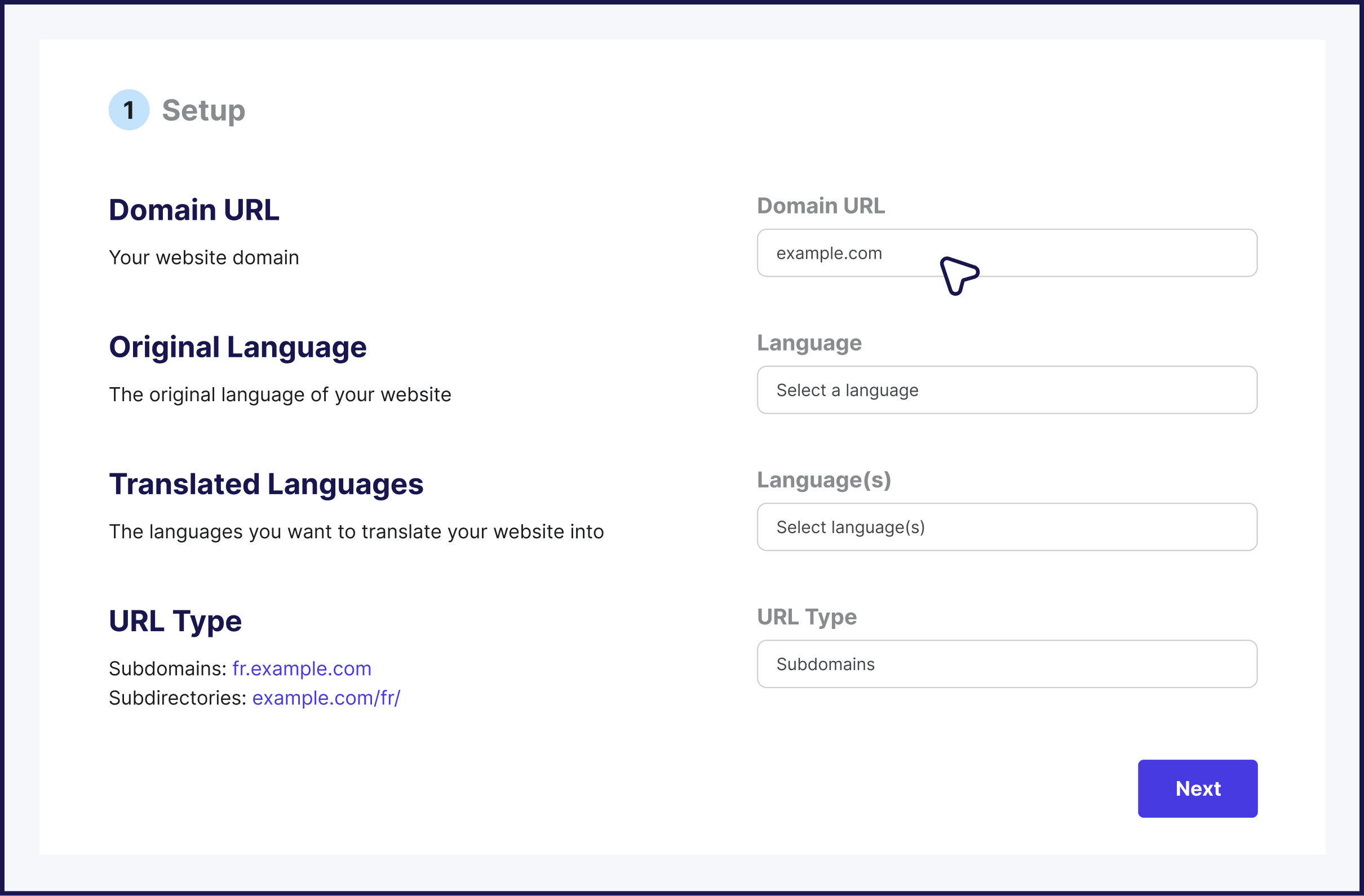
Automatische und menschliche Übersetzung
Übersetze 100 % deiner Webseiten mit der Geschwindigkeit der automatischen Übersetzung und der Möglichkeit, deine Übersetzungen mit menschlicher Nachbearbeitung zu verfeinern.

Einfaches Übersetzungsmanagement
Verwalte deine Webseiten-Übersetzungsprojekte über eine einzige Schnittstelle außerhalb von Webflow. Exportiere/importiere Übersetzungen mühelos, arbeite mit deinem Übersetzungsteam in deinem Weglot Dashboard zusammen und weise Übersetzungen zur Genehmigung zu. Erfahre mehr darüber, wie du dein Übersetzungsprojekt mit unseren umfangreichen Funktionen auf Autopilot stellst.

Erreiche Besucher auf der ganzen Welt



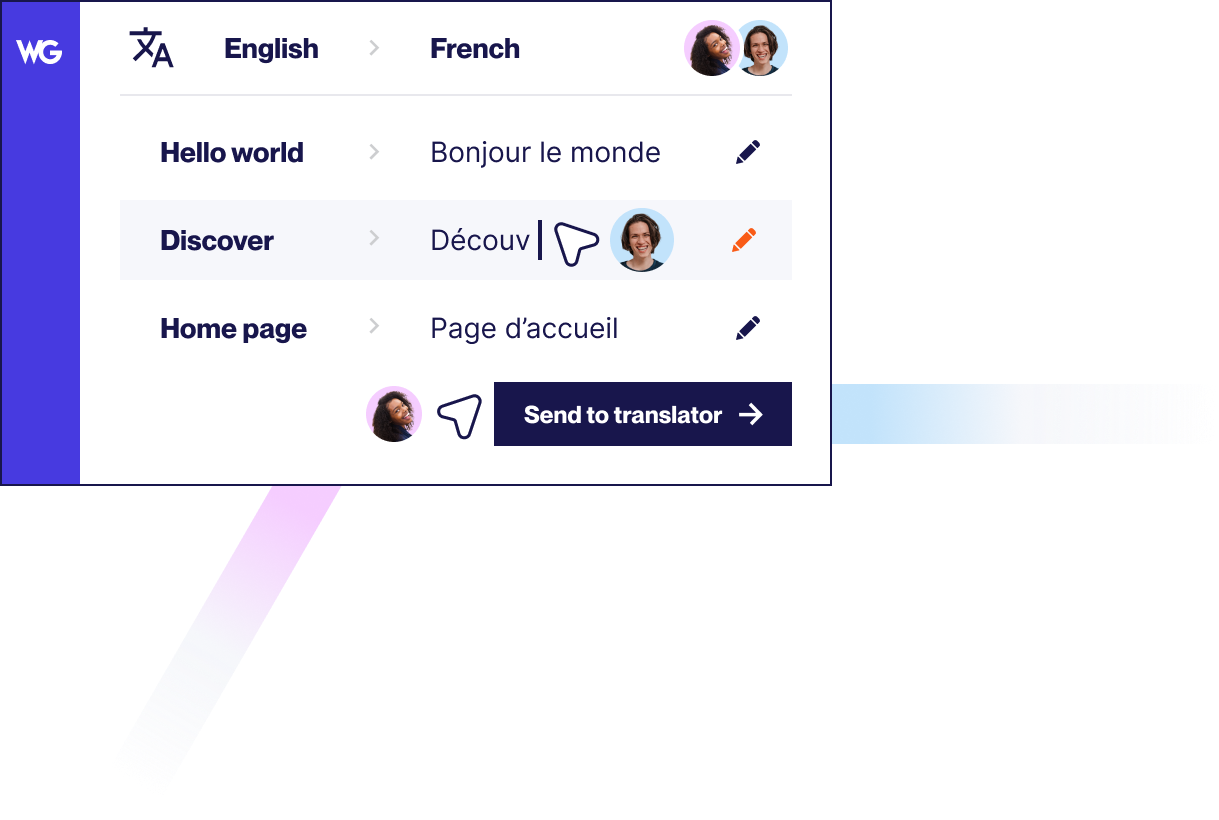
Mehrsprachige SEO-Einrichtung
Die mehrsprachige Lösung von Weglot fügt automatisch mehrere wichtige mehrsprachige SEO-Funktionen hinzu, darunter übersetzte Metadaten, hreflang-Tags und sprachliche Subdomains/Unterverzeichnisse für die Sichtbarkeit in deinen neuen Märkten.
Mehrsprachig werden mit Leichtigkeit

Ein designorientierter Ansatz
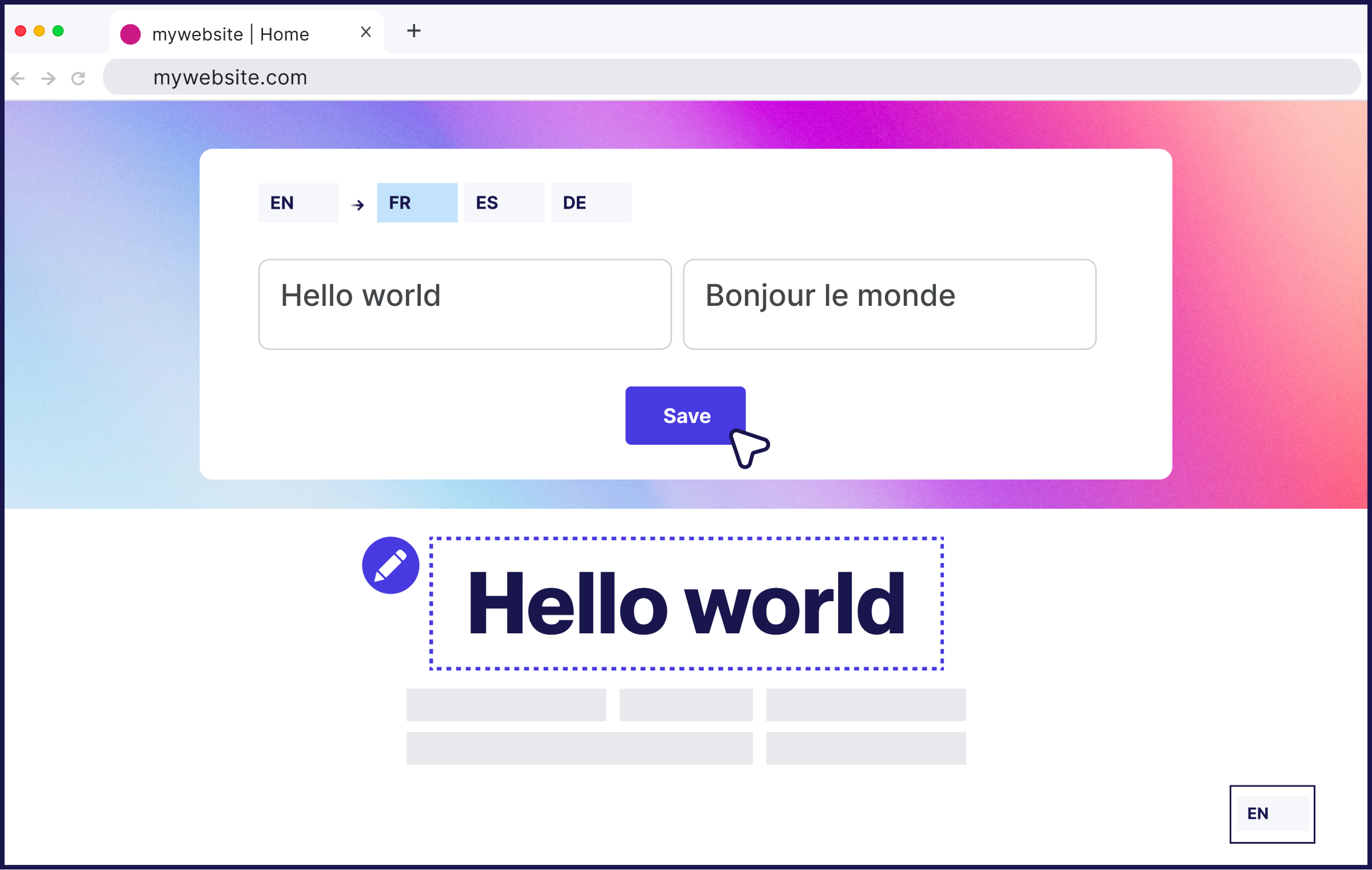
Nutze den visuellen Editor von Weglot, um deine Übersetzungen in einer Vorschau auf deiner Webflow Webseite zu sehen, bevor du live gehst. Finde heraus, welcher Teil deines Textes angepasst werden muss oder welcher Teil des Designs durch die Erweiterung des übersetzten Textes verbessert werden kann. Achte darauf, dass die Ästhetik deiner Webseite stimmt.

Weglot und Webflow in Aktion
Sehen Sie sich genau an, wie Weglot und Webflow zusammenarbeiten und entdecken Sie unsere Sprachwechsler Designs, die in Zusammenarbeit mit Finsweet entstanden sind (Webflow UI-Bausatz mit 14 Schaltern, die Sie klonen können) und Digidop (5 Schalterdesigns verfügbar auf Figma oder als Komponenten auf Webflow zum Klonen).


Kompatibel mit deinen Lieblings-WordPress-Plugins
Weglot arbeitet nahtlos mit WordPress-Plugins zusammen und ermöglicht es dir, eine vollständig lokalisierte Benutzererfahrung für deine mehrsprachige Webseite anzubieten. Erfahre mehr über unsere Preise.
Erfahre wie du loslegen kannst
Verbessere deine Fähigkeiten und finde die wichtigsten Informationen, die du brauchst, um dein Unternehmen weltweit auszubauen, in unserer umfangreichen Sammlung von Ressourcen.
4 grundlegende Tipps zur Suchmaschinen-Optimierung für Ihre mehrsprachige Website im Jahr 2024
Entdecken Sie umsetzbare Schritte, die Sie im Rahmen einer hochwertigen Content-Marketing-Strategie unternehmen können, um den Algorithmus zu schlagen und mehr organischen Traffic auf Ihre mehrsprachige Website zu bringen.
.svg)





.svg)






