9 consejos para diseñar una web multilingüe

En un mundo cada vez más conectado, los sitios web multilingües son cada vez más comunes. Pero diseñarlos... Es un poco más complicado de lo que se podría pensar, especialmente si se tienen en cuenta los cambios de diseño web que habrá que hacer al sitio web.
Los conceptos básicos son sencillos: con Weglot, puedes añadir diferentes idiomas a tu web de comercio electrónico en menos de 5 minutos. Sin embargo, luego, tienes que pensar dónde vas a colocar el selector de idioma, cómo realizarás los ajustes en el diseño cuando un usuario cambie del inglés a un idioma RTL (right-to-left) –escritura de derecha a izquierda– y en la selección de colores, imágenes e iconos que sean culturalmente apropiados.
En esta guía, analizaremos algunas de las principales consideraciones de diseño, para ayudarle a planificar un sitio web multilingüe con las mejores prácticas.
1. Utilice plantillas mundiales para una imagen de marca coherente
Cuando alguien visita tu web multilingüe, quieres que tenga una experiencia de usuario que mantenga la coherencia sin importar la versión lingüística a la que visite. Esto significa que los visitantes de la India que accedan a tu web en inglés deberán encontrar la misma identidad de marca y diseño que en la versión en hindi.
No está en tu mano evitar que los visitantes bilingües o multilingües exploren distintas versiones de tu web multilingüe, pero puedes asegurarte de que encuentren uniformidad en la marca, la configuración y los elementos de diseño web, cuando cambien del idioma predeterminado a cualquier otro.
Si utiliza un sistema de gestión de contenidos, como WordPress, con Weglot, crear un sitio web coherente en varios idiomas es fácil. Weglot se integrará perfectamente con el tema de su constructor de sitios web y traducirá automáticamente el contenido. También se integrará con todas las demás partes importantes de la funcionalidad de su sitio web, como los plugins de comercio electrónico, lo que significa que no deberá tener diferentes temas o diseños para los diferentes idiomas que agregue a su sitio web multilingüe.
Por ejemplo, cuando visitas la página de inicio de Airbnb desde un país como Australia…

... y luego, vas a la web japonesa, verás que tanto el diseño como la identidad de marca se mantienen en ambos idiomas.

Tener un diseño reconocible al instante no sólo ayuda a reforzar su marca, sino que también será de gran ayuda en las futuras actualizaciones de su sitio web multilingüe y le ahorrará quebraderos de cabeza a la hora de realizar cambios en la interfaz del usuario (UI) o la experiencia de usuario (UX) debido a los diferentes idiomas.
2. Facilite la ubicación del botón de selección de idioma
Coloca el menú desplegable para el cambio de idiomas en un lugar destacado de la página de inicio y en todas las demás páginas de tu web. Verás que las webs multilingües sitúan el selector de idioma en el encabezado o a pie de página.
Sea cual sea la opción que elijas para tu web multilingüe, asegúrate de que sea fácil de encontrar.
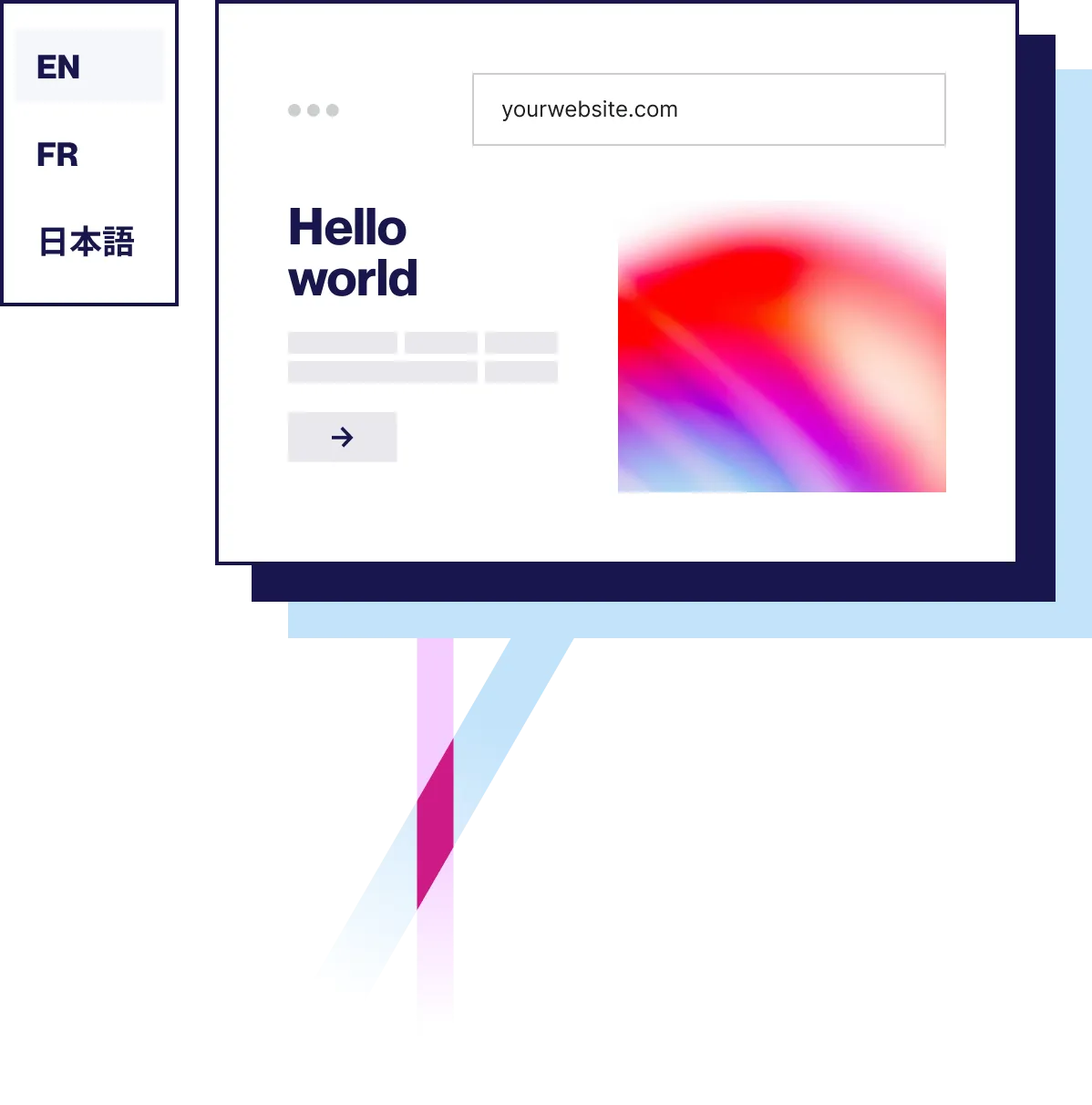
Del mismo modo deberás comprobar que las opciones para cambiar de idioma sean absolutamente claras. Lo ideal es nombrar cada nuevo idioma con su denominación original. Es decir, «Deutsch», en vez de «alemán» y “日本語”, en lugar de, «japonés».
Asana, por ejemplo, utiliza un menú desplegable que muestra los nombres de los distintos idiomas disponibles:

Es importante que los visitantes de su sitio web multilingüe se sientan bienvenidos, independientemente del idioma que hablen. Colocar su idioma en un lugar que sea fácil de encontrar le ayudará a lograrlo.
.png)
3. Deje que los visitantes elijan su idioma preferido
Podrías pensar que permitir a los usuarios elegir el idioma de su preferencia es una obviedad. Sin embargo, muchas web multilingües complican innecesariamente este proceso forzando a los usuarios a cambiar de región.
Las grandes marcas son las que peor lo hacen. Como verá, muchas le obligan a cambiar la región del sitio multilingüe (es decir, pasar de www.adobe.com a www.adobe.com/kr/) cuando usted sólo desea cambiar el idioma predeterminado.

Que alguien hable hindi no significa que quiera ajustar su configuración regional al sitio web multilingüe de una empresa. ¿Qué pasa si reside en Nueva York y quiere comprar en la web de EE.UU., pero prefiere leer el contenido en hindi? No pongas impedimentos para que compren en tu sitio web multilingüe; mejor facilítales el acceso a tu contenido en el idioma que ellos prefieran.
He aquí un excelente ejemplo de una empresa que permite realmente a los visitantes elegir su idioma preferido: Uber muestra sus opciones de cambio de idioma en el pie de página:

cuando hace clic en «English» (inglés), aparece una ventana modal que le permite elegir su idioma preferido, ya sea francés o inglés.

Lo bueno del diseño de cambio de idioma de Uber es que permite a los usuarios seleccionar el idioma que prefieren sin obligarles a cambiar de región.
Si quieres mejorar aún más la experiencia de usuario de tus visitantes, considera la posibilidad de que tu sitio web «recuerde» su idioma predeterminado, para que la próxima vez que visiten tu web multilingüe, se cargue automáticamente en su lengua materna. / en el idioma que seleccionaron.
Detección automática de idiomas
Muchas webs multilingües detectan el idioma nativo del navegador y configuran de forma automática el idioma principal de los usuarios.
Aunque esto les ahorra algo de tiempo, ofrecer traducciones automáticas mediante la detección de idiomas no es una ciencia exacta y conviene tener en cuenta a aquellos que puedan entrar en la versión «equivocada» de tu web multilingüe.
Un usuario puede estar físicamente en España y tu web multilingüe, al detectar la ubicación, automáticamente le mostrará el contenido en español; sin embargo, podría tratarse de un hablante nativo de inglés que no sepa leer en español.
Por lo tanto, si decides implementar la detección automática de ubicaciones, asegúrate de incluir además un selector de idioma para que los usuarios tengan la opción de cambiar cuando lo prefieran.
Banderas versus nombres de idiomas
Las banderas suelen utilizarse para indicar un idioma; sin embargo, existen algunos problemas contextuales que debe tener en cuenta:
- Las banderas representan países, no idiomas.
- Un país puede tener más de una lengua oficial.
- Un idioma puede hablarse en más de un país
- Cabe la posibilidad de que los visitantes no reconozcan alguna bandera debido al tamaño del icono o que se confundan entre banderas similares
El objetivo final es ofrecer opciones de cambio de idioma que sean fáciles de comprender en cualquier idioma.
4. Tenga en cuenta la ampliación del texto
Cuando trasladamos un texto de un idioma a otro, como con Google Translate, la longitud del texto original y la de la traducción resultante serán diferentes. Este cambio puede suponer un desafío en la concepción y estructuración de tu diseño.
Hay idiomas cuya forma escrita resulta más concisa que la de otros. En lenguas como el japonés y el chino, con uno o dos caracteres, puede expresarse lo que en otros idiomas requerirá de varias palabras.
Tanto el español como el inglés son idiomas verbosos, por lo que en ocasiones llegan a necesitar hasta un 30 % más de espacio que otras lenguas.

La guía del W3C sobre el tamaño del texto en la traducción, cuya lectura completa recomiendo, ofrece excelentes consejos.
El W3C pone de manifiesto por qué es fundamental que las herramientas de traducción automática tengan elementos de interfaz de usuario adaptables, como botones, campos de entrada y texto descriptivo.
Por ejemplo, cuando Flickr se tradujo a diferentes idiomas, los diseñadores hubieron de tener en cuenta el texto a pie de foto que indica el número de visitas.

La siguiente tabla muestra una comparativa de longitudes de la palabra «view» (vista) en diferentes idiomas en relación con la original en inglés:

¡Una ampliación del 300 % del inglés al italiano!
Lo que no has de olvidar es que el texto se expandirá o contraerá a lo ancho, así que asegúrate de que en tu web multilingüe contemplas esta variabilidad. Además, es importante que tengas en cuenta que cuanto más breve sea el texto de partida, más extensa puede resultar la traducción. Si el espacio disponible es un problema, prueba con una traducción alternativa, menos literal, o cambia el tamaño de la fuente para ajustarlo al nuevo idioma.
La altura de los caracteres y el interlineado son otros dos factores a tener en cuenta. Los textos escritos con sistemas de escritura distintos al alfabeto latino suelen tener caracteres mucho más altos; de ahí que, alfabetos como el árabe, requieran de mayor espacio vertical entre líneas.
5. Tenga en cuenta la compatibilidad de las fuentes web y la codificación
El W3C dice que siempre debe especificar la codificación de sus páginas web. Recomienda usar UTF-8 para asegurarse de que los caracteres especiales puedan verse correctamente independientemente del idioma.
A continuación se explica cómo hacer la declaración UTF en el encabezado de tus páginas:

Las fuentes web que utilices deben ser compatibles con cualquier idioma, aparte del inglés, que admita tu sitio multilingüe de WordPress; en especial, para aquellos que no utilicen el alfabeto latino. Esto significa que las fuentes que elijas deben contener todos los caracteres y glifos que sean necesarios.
Algunas fuentes pueden ser compatibles con el alfabeto latino, pero no con los sistemas de escritura RTL (de derecha a izquierda) o con el cirílico. Por consiguiente, comprueba que cualquier idioma diferente del tuyo que vayas a necesitar, esté incluido antes de decidirte a utilizar una fuente en particular.
Google Fonts, por ejemplo, te permite seleccionar los idiomas antes de descargar un paquete de fuentes:

Un solo idioma puede tener cientos de caracteres, lo cual aumenta considerablemente el tamaño de los archivos de fuentes. Este es otro aspecto importante a tener en cuenta al elegir las fuentes para tu web multilingüe.
6. Diseñe pensando también en los idiomas con lectura de derecha a izquierda
Diseñar páginas para idiomas que se leen de derecha a izquierda puede ser todo un desafío. Como escribe el desarrollador de SteelKiwi, Robert Dodis, en Smashing Magazine, diseñar para TRL implica «darle la vuelta a la interfaz».
Como muestra, aquí tienes el diseño de Facebook de izquierda a derecha:

Y así es como se ve el diseño de derecha a izquierda de Facebook en árabe:

Observe cómo incluso la barra de desplazamiento cambia de posición.
Si estás diseñando para idiomas LTR (de izquierda a derecha) y RTL (de derecha a izquierda), debes considerar la posibilidad de adaptar tu diseño para ambas direcciones.
Te recomiendo encarecidamente que leas el artículo de Robert en Smashing Magazine para que tengas una descripción pormenorizada sobre cómo diseñar para idiomas RTL. Como no quisiera reinventar la rueda, te animo a que vayas. y leas su tutorial. Lo que sí quiero mostrarte es cómo Weglot soporta idiomas RTL y puede facilitar el proceso de traducción de tu web multilingüe.
El servicio de traducción de Weglot es compatible con los idiomas RTL y con las reglas CSS, puedes adaptar el diseño de tu web multilingüe para incorporarlos. Estos son algunos de los idiomas RTL que se ofrecen:
- Árabe (ar)
- Hebreo (he)
- Persa (fa)
- Urdu (ur)
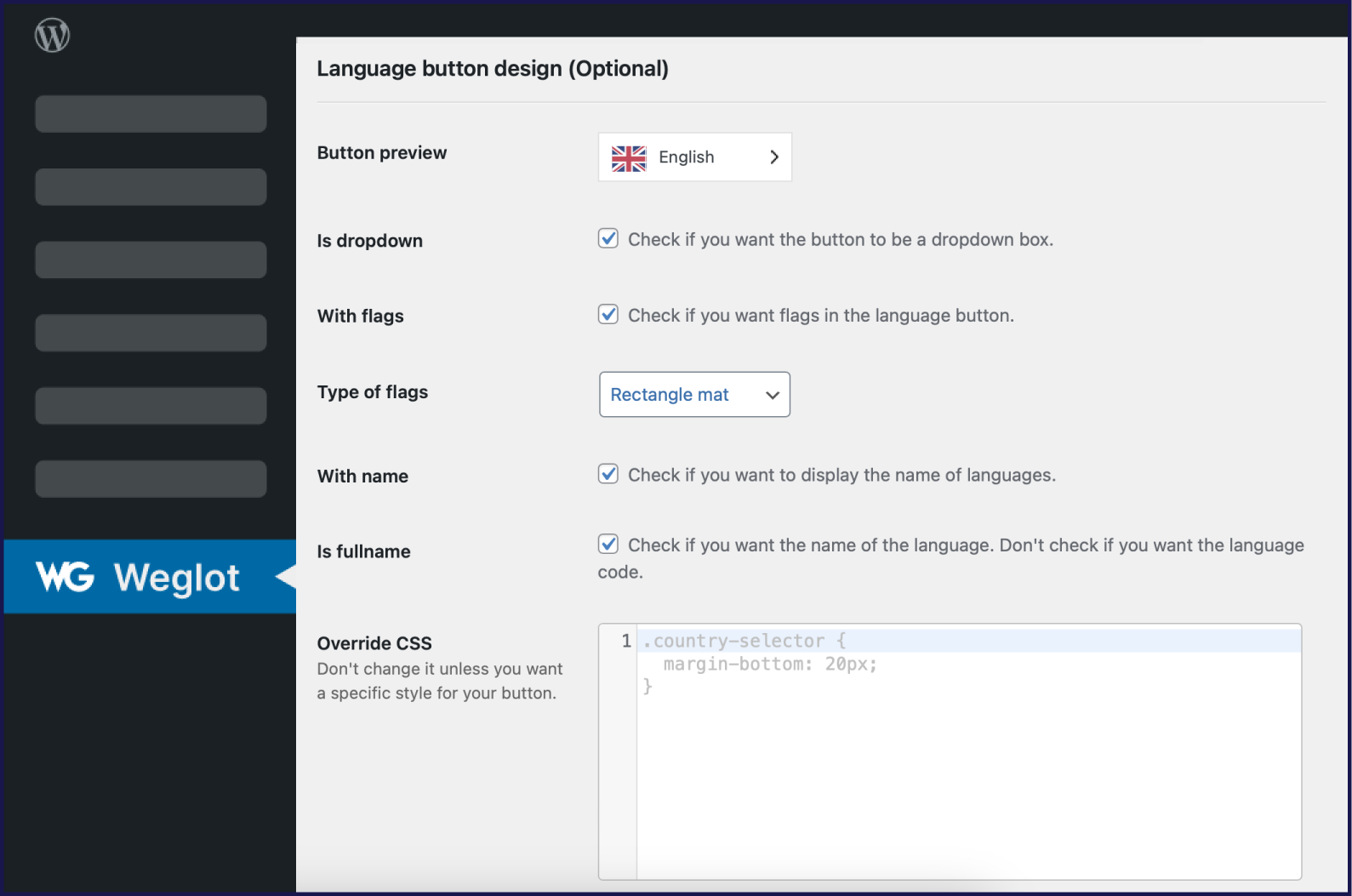
Tras añadir un idioma RTL a su sitio multilingüe con Weglot, puede personalizar su visualización aplicando reglas CSS al diseño. Vaya a Weglot > Language button design (Diseño de botón de idioma) (opcional) del administrador de WordPress, y desplácese hasta Override CSS. Añada cualquier regla CSS que desee en el área de texto. Es posible que quiera cambiar la fuente, el tamaño, la altura de la línea y mucho más para estilizar el idioma principal y adaptarlo a su diseño.

¡Eso es todo lo que tiene que hacer para añadir y dar estilo a los idiomas RTL con Weglot! En la documentación podrá profundizar cómo Weglot admite los idiomas RTL.
7. Use imágenes e iconos culturalmente apropiados
Las imágenes, los iconos y otros gráficos son elementos esenciales en cualquier página web. No obstante, debido a su naturaleza subjetiva, los elementos visuales pueden interpretarse de maneras distintas al trasladarlos a un contexto cultural diferente.
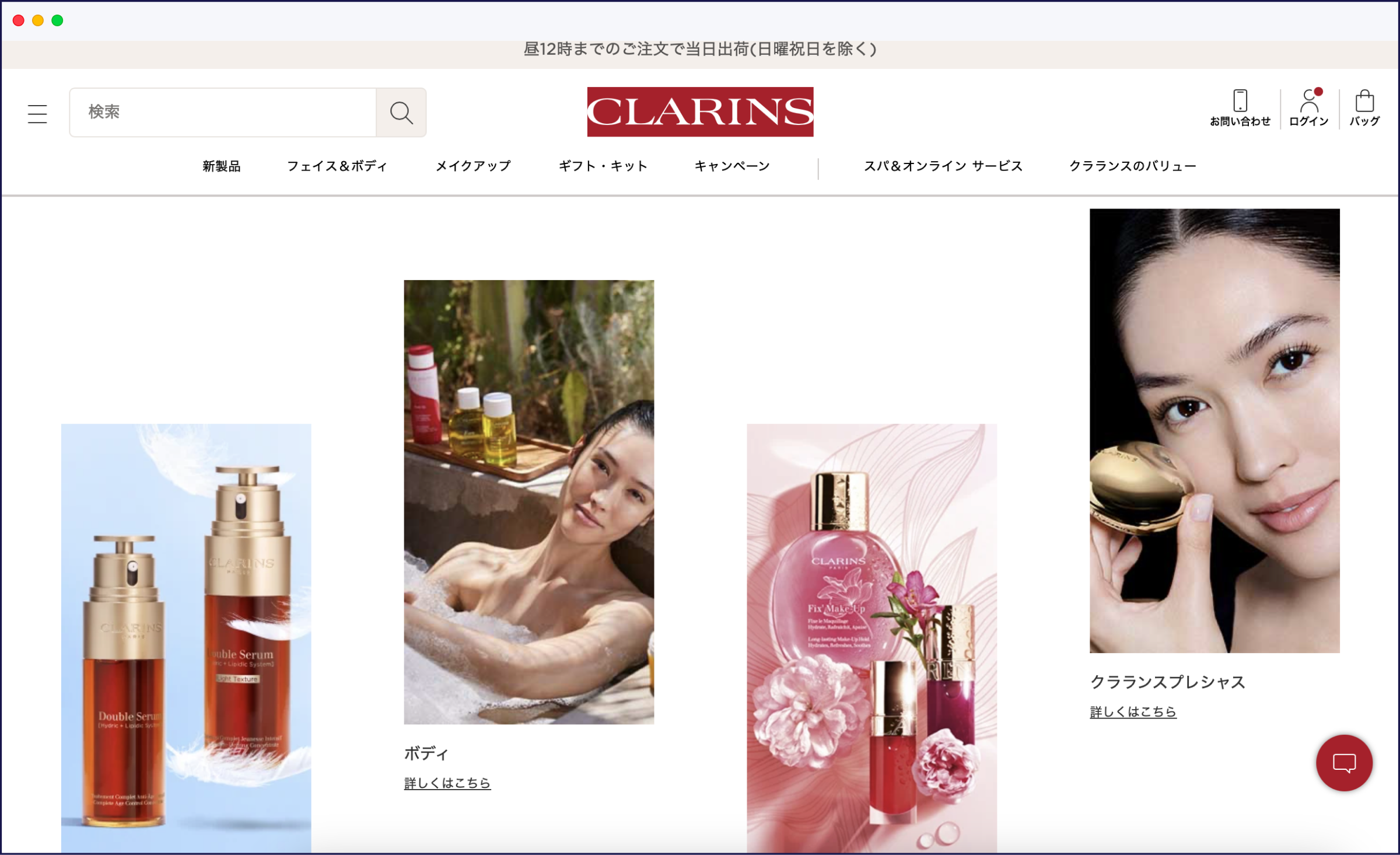
Por ejemplo, en la versión francesa de la página de inicio de Clarins se ve a una mujer caucásica:

Pero al visitar la página de inicio nipona de la empresa, aparece la imagen de una mujer japonesa:

Las imágenes también pueden resultar ofensivas. Efectivamente, imágenes que son inocentes para el público occidental pueden ser tabú en otro país. Por ejemplo, las imágenes de parejas homosexuales o de igualdad de género no se aceptarían en países donde la homosexualidad sigue siendo ilegal y los derechos de la mujer aún no han sido plenamente reconocidos.
Además, deberás tener presentes los pequeños elementos, como los iconos, y lo que representan para las personas de determinados lugares que visiten tu web multilingüe. Por ejemplo, el icono de un globo terráqueo para un público australiano de habla inglesa será percibido de manera muy diferente por los usuarios en África:

El tercer icono de los que se ven arriba es un globo terráqueo, pero, al no mostrar ningún país o región concreta, resulta más apropiado para un sitio web multilingüe.
En necesario que revises las imágenes y demás elementos gráficos, teniendo en cuenta las sensibilidades regionales y culturales.
Evita el uso de imágenes y cualquier otro gráfico que contenga texto integrado. No podrás traducir los textos inteegrados con herramientas como Weglot, así que, es preferible descartarlos de entrada.
8. Use colores culturalmente adecuados
Asimismo, la forma en que las diferentes culturas ven e interpretan el color varía drásticamente a lo largo y ancho del mundo.
Por ejemplo, en la cultura occidental, el rojo simboliza el amor, la energía, la pasión y el peligro. Para las culturas asiáticas, el rojo es un color muy importante que representa la buena suerte, la prosperidad, la celebración y una larga vida. Por el contrario, en algunos países africanos, el rojo se asocia a la agresividad y la muerte.
El azul es considerado como la opción de color más segura y aceptada a nivel mundial para el diseño gracias a sus numerosas connotaciones positivas. Es un color que invita a la calma, transmite serenidad y paz; a pesar de que también se asocia con la tristeza y la depresión. Es, asimismo, el color más usado en los logotipos bancarios, ya que simboliza la confianza y la autoridad.
A la hora de elegir colores para el diseño del sitio web multilingüe, asegúrese de buscar en Google el simbolismo asociado a los colores que vaya a utilizar.
9. Fechas y otros formatos
No todos los países adoptan el mismo formato de fecha, ni siquiera entre aquellos de habla inglesa. Por ejemplo, en el Reino Unido y Europa lo habitual es escribir: día-mes-año, mientras que en Estados Unidos es más común la variante de: mes-día-año.
Es probable que también necesites traducir las unidades de medida, lo que puede ayudar al SEO, dependiendo de tu público objetivo. Porque a pesar de que el 90 % del mundo utiliza el sistema métrico decimal, en Estados Unidos, Liberia y Birmania todavía se sigue usando el sistema imperial de pesos y medidas.
Elegir el plugin de traducción de WordPress adecuado para su diseño

Los plugins de traducción de WordPress vienen en todas las formas y tamaños, y la manera en que trabajan con su diseño particular varía considerablemente. Una solución que garantiza una perfecta integración con su sitio web en varios idiomas es Weglot.
Incluso puede utilizar el editor visual de Weglot para traducir el contenido de la interfaz de usuario de su sitio web y los subdominios, para visualizar cómo se ve en el contexto del diseño y la disposición de su sitio, algo similar a Google Translate.
Con Weglot, tanto el diseño como la ubicación del selector de idioma son 100 % personalizables. El botón predeterminado está diseñado para que sea posible adaptarlo a cualquier web, aun así, también tienes la opción de personalizarlo con tu propio CSS para elegir el estilo que prefieras.
Además, Weglot respalda los principios de diseño que se mencionan en esta publicación entre ellos:
- El uso de una plantilla global para garantizar la uniformidad en tu imagen de marca
- Opciones de cambio de idioma que sean fáciles de encontrar
- Permitir que los usuarios elijan el idioma que prefieran
- Codificación automática UTF
- Soporte de idiomas RTL
.png)
Veamos la característica más importante que ofrece Weglot en relación con el diseño: la posibilidad de personalizar el selector de idioma.
Personalizar las opciones de cambio de idioma de su sitio web con Weglot
Después de instalar y configurar el plugin de Weglot en su sitio web multilingüe WordPress, se le pedirá que introduzca su clave API, el idioma por defecto y el idioma al que desea traducir su contenido, al igual que Google Translate.
Si todavía no dispones de una cuenta de Weglot, necesitarás crear una para obtener tu clave API.

Una vez que hayas guardado los cambios, actualiza el front-end. de tu nueva web multilingüe y verás un nuevo selector de idioma en la esquina inferior derecha. A clicar en él, se desplegará para que veas los idiomas disponibles, lo que te permitirá elegir la traducción que prefirieras.

Para empezar a hacer personalizaciones básicas, vaya a Weglot > Language button design (diseño del botón de idioma) (Optional). En esta pantalla, puede elegir:
- Si usas o no un menú desplegable
- Si utilizas o no banderas
- Qué tipo de banderas
- Mostrar el nombre de los idiomas
- Mostrar únicamente los códigos de los idiomas
En la sección Override CSS puede aplicar reglas CSS para cambiar el aspecto del botón de selección de idioma en su sitio web multilingüe. Por ejemplo, podría:
- Eliminar la flecha del botón
- Cambiar el color del fondo
- Añadir una barra de desplazamiento
- Eliminar el borde
- Añadir relleno
En este artículo, Weglot ofrece algunos ejemplos sobre la personalización del diseño del botón de idioma.
Al desplazarte hacia abajo en la pantalla de configuración de Weglot, encontrarás instrucciones sobre dónde posicionar el selector de idioma:
- En el menú. Vaya a Appearance (Apariencia) -> Menus y arrastre y suelte el enlace Weglot Translate Custom donde lo desee.
- Como un widget. Vaya a Appearance (Apariencia) -> Widgets y arrastre y suelte el widget Weglot Translate donde lo desee.
- Con un código abreviado. Utilice el código abreviado de Weglot [ weglot_switcher ] (sin los espacios) para colocar el botón de selección de idioma donde lo desee.
- In the source code. You can add the code <div id=”weglot_here”></div> wherever you want in the source code of your HTML page.
Para saber cómo se puede personalizar el botón de selección de idioma en un sitio web multilingüe (ya sea WordPress, Shopify o cualquier otro tipo de sitio web), a continuación le mostramos cómo Patyka lo sitúa en la esquina superior izquierda de la página.
Cada idioma aparece con su propio nombre, y cuando clicas en el selector y eliges un idioma, el contenido de la página se actualiza y traduce al idioma seleccionado.

Estudio de caso: Maestrooo usa Weglot

Fundada en 2013, Maestrooo es una agencia de desarrollo web con sede en Francia que cuenta entre sus clientes a empresas como From Future y Patyka. En la actualidad, Maestrooo gestiona la mayoría de los clientes de Shopify Plus en Francia.
Maestrooo buscaba una solución web multilingüe sólida y fiable que se adaptase con facilidad a las necesidades de sus clientes. Después de probar diversas soluciones y constatar que tenían problemas relacionados con el SEO o la gestión del hreflang, el equipo dio con Weglot.
Weglot traduce todo el contenido de los sitios web de los clientes de Maestrooo, ya sea contenido dinámico, contenido generado por otras aplicaciones o incluso el proceso de pago, sin afectar al diseño de su sitio web multilingüe.
Además de diseñar páginas web a medida para sus clientes, Maestrooo también se encarga del desarrollo de los temas oficiales para la tienda de temas de Shopify. A diferencia de otras soluciones para webs multilingües que con frecuencia comprometen el formato de los temas de Maestrooo, Weglot ofrece una solución de traducción que funciona correctamente en todo momento.
Cada año, Maestrooo ayuda a entre 8.000 y 12.000 clientes a iniciarse en Shopify, usando Weglot para sus sitios web multilingües.
Obtenga una optimización cultural completa con un diseño localizado
Cada principio de diseño que hemos explorado en este post lo pondrá en el camino correcto para crear un sitio web multilingüe con una estética fantástica y una experiencia de usuario muy agradable.
Con el objetivo de ofrecer a los visitantes y clientes de tu web una experiencia excepcional en su lengua materna, vale la pena que vayas un paso más allá y consideres la posibilidad de traducir los contenidos de marketing, así como los servicios de atención al cliente.
Tampoco olvides tener en cuenta la velocidad y el rendimiento de tu sitio web multilingüe. En aquellos países que no tienen la suerte de contar con altas velocidades de Internet, la descarga de extensos paquetes de idiomas puede dificultar el acceso de los visitantes a tu contenido.
Con el plugin de traducción para sitios web multilingües más apropiado y un diseño web que facilite las opciones de traducción intuitivas, estarás ayudando a tus clientes con una UI y UX visualmente atractivas y en el idioma que ellos mismos elijan.

















