9 consigli per concepire un sito web multilingue

In un mondo sempre più connesso, i siti web multilingue sono sempre più comuni. Ma come si creano? È un po' più complicato di quanto potresti pensare, soprattutto se ti fermi a valutare le modifiche da apportare al design del sito.
Le basi sono semplici: con Weglot puoi aggiungere diverse lingue al tuo sito di e-commerce in meno di 5 minuti. Ma poi devi studiare dove posizionare il pulsante per la selezione della lingua, come adattare le modifiche al layout quando un utente passa dall'inglese a una lingua che si legge da destra a sinistra, come utilizzare colori, immagini e icone culturalmente adeguati.
In questa guida, vedremo insieme alcuni degli aspetti di progettazione più importanti, per aiutarti a pianificare un sito web multilingue basato sulle best practice.
1. Utilizza modelli globali per un branding coerente
Quando i visitatori arrivano sul tuo sito multilingue, vuoi che l'esperienza utente sia coerente, indipendentemente dalla lingua in cui viene visualizzato il sito. Ciò significa che i visitatori indiani che visitano il tuo sito in inglese dovrebbero vedere lo stesso branding e lo stesso design della versione in hindi.
Non puoi impedire ai visitatori bilingui o multilingue di visualizzare versioni diverse del tuo sito multilingue, ma puoi assicurarti che vedano lo stesso branding, lo stesso layout e gli stessi elementi di web design quando passano dalla lingua predefinita a un’altra.
Se utilizzi un sistema di gestione dei contenuti come WordPress, con Weglot creare un sito web multilingue coerente è semplice. Weglot si integrerà perfettamente con il tema del tuo strumento per la creazione di siti web e tradurrà automaticamente i tuoi contenuti. Si integrerà inoltre con tutte le altre importanti funzionalità del tuo sito, come i plugin di e-commerce; non c'è quindi motivo per scegliere temi o design diversi per le varie lingue che aggiungi al tuo sito web multilingue.
Ad esempio, quando si visita la homepage di Airbnb da un paese come l'Australia...

... e poi passare al giapponese, il design e il marchio sono coerenti in entrambe le lingue.

Un design immediatamente riconoscibile non contribuisce solo a rafforzare il tuo branding, ma ti aiuterà anche con i futuri aggiornamenti del sito web multilingue e avrai meno problemi quando dovrai apportare modifiche UI o UX per lingue diverse.
2. Aiuta i visitatori a trovare facilmente i pulsanti per la selezione della lingua
Posiziona il menu a discesa per il passaggio da una lingua all’altra in un punto ben visibile sulla tua homepage e su tutte le altre pagine del tuo sito. Scoprirai che i siti web multilingue hanno i pulsanti per la selezione della lingua nell'intestazione della pagina o nel piè di pagina.
Qualunque sia la scelta che farai per il tuo sito multilingue, assicurati che sia davvero facile da trovare.
Dovrai anche assicurarti che il meccanismo per il passaggio da una lingua all’altra sia chiarissimo. È meglio fare riferimento a ciascuna lingua nella lingua stessa. Per esempio, utilizza "Deutsch" invece di "Tedesco" e "日本語" invece di "Giapponese".
Asana, ad esempio, utilizza un menu a discesa con i nomi delle diverse lingue disponibili:

Vuoi che i visitatori del tuo sito web multilingue si sentano i benvenuti, indipendentemente dalla lingua che parlano. Posizionando i pulsanti di selezione della lingua in un punto facile da trovare conseguirai più facilmente questo obiettivo.
.png)
3. Consenti ai visitatori di scegliere la lingua che preferiscono
Si potrebbe pensare che lasciare che gli utenti scelgano la loro lingua preferita sia una cosa ovvia, ma molti siti multilingue rendono davvero difficile la scelta della lingua. Al contrario, costringono gli utenti a cambiare regione.
I grandi marchi sono i peggiori. Molti costringono i visitatori a cambiare la regione del proprio sito multilingue (per esempio, a passare da www.adobe.com a www.adobe.com/us/ ) quando in realtà il visitatore vorrebbe solo cambiare la lingua predefinita.

Solo perché qualcuno parla hindi, non significa che voglia passare al sito web multilingue della zona in cui si parla quella lingua. Se per esempio vive a New York e desidera acquistare dal sito statunitense, ma vuole leggere il sito in hindi? Non ostacolare gli acquisti dal tuo sito web multilingue: aiuta i clienti ad accedere ai tuoi contenuti nella lingua che preferiscono.
Di seguito, portiamo l’esempio di un'azienda che consente effettivamente ai visitatori di scegliere la lingua che preferiscono. Uber posiziona i pulsanti per la selezione della lingua nel piè di pagina:

Quando fai clic su "English", viene visualizzata una finestra modale che consente di scegliere la lingua preferita tra inglese e francese:

L'aspetto positivo del design del cambio di lingua di Uber è che permette ai visitatori di selezionare la loro lingua preferita senza costringerli a cambiare regione.
Se desideri migliorare ulteriormente l'esperienza utente dei tuoi visitatori, è bene poter "ricordare" la loro lingua predefinita, in modo che la prossima volta che visiteranno il tuo sito web multilingue lo visualizzeranno automaticamente nella propria lingua.
Rilevamento automatico delle lingue
Molti siti web multilingue rilevano la lingua nativa del browser web per impostare automaticamente la lingua principale per gli utenti.
Anche se questo fa risparmiare tempo agli utenti, il servizio di traduzioni automatiche tramite il rilevamento della lingua non è una scienza esatta. È importante tenere conto degli utenti che potrebbero finire sulla versione "sbagliata" del vostro sito web multilingue.
Se un visitatore si trova fisicamente in Spagna e il tuo sito web multilingue lo rileva automaticamente, il sito viene visualizzato in spagnolo; ma quel visitatore potrebbe essere un madrelingua inglese, che non sa lo spagnolo.
Di conseguenza, se decidi di attivare la rilevazione automatica della posizione, fornisci ai visitatori un pulsante di selezione della lingua, in modo che abbiano la possibilità di selezionare lingue diverse.
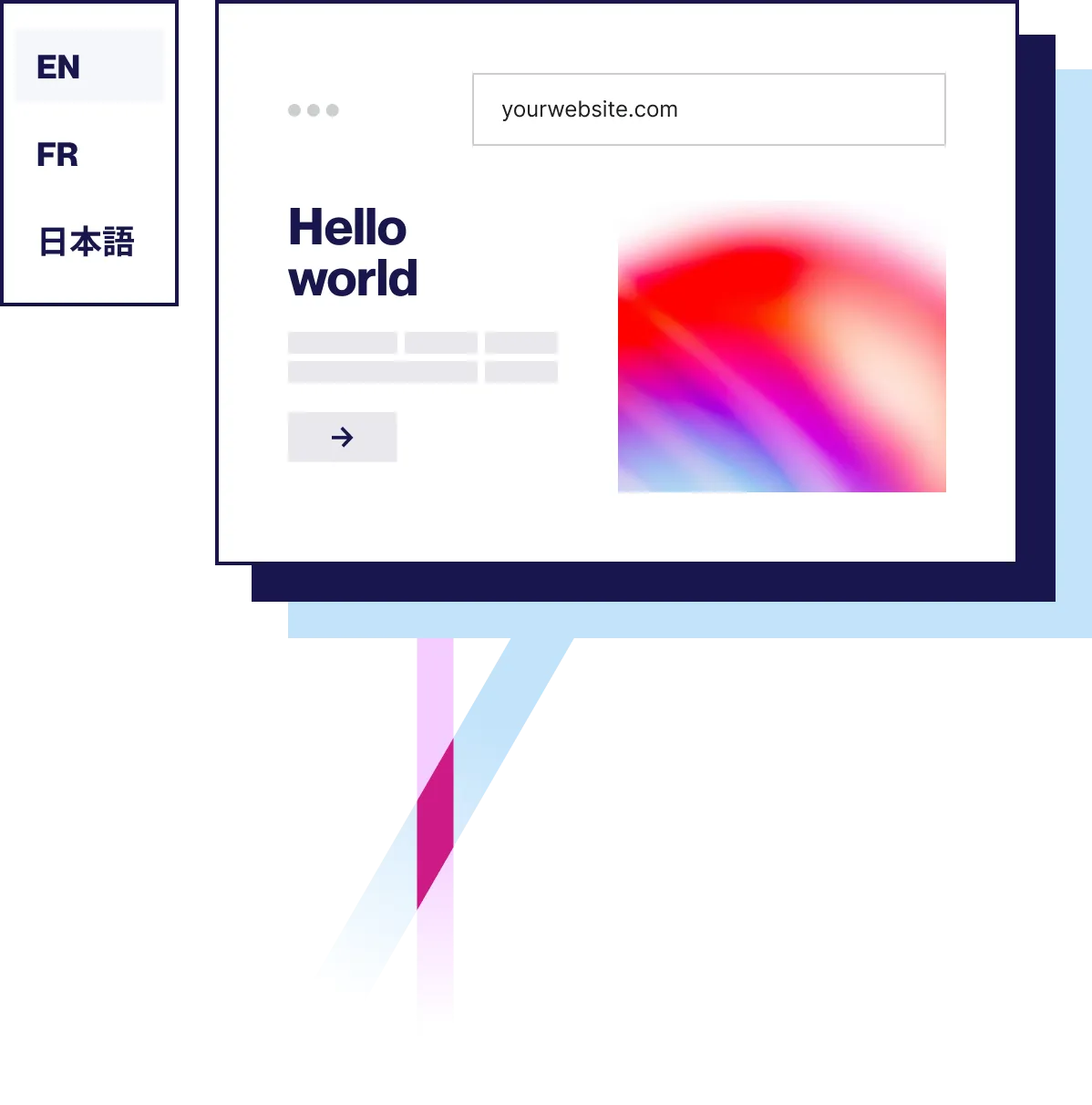
Bandiere o nomi delle lingue
Per indicare le lingue vengono spesso utilizzate le bandiere, ma dovresti tenere a mente alcuni problemi contestuali:
- Le bandiere rappresentano i Paesi, non le lingue.
- Un Paese può avere più di una lingua ufficiale.
- Una lingua può essere parlata in più di un Paese.
- I visitatori potrebbero non riconoscere una bandiera (a causa delle dimensioni dell'icona) o potrebbero essere confusi da bandiere simili.
In definitiva, si vuole fornire opzioni di cambio lingua che siano facili da capire in qualsiasi lingua.
4. Tieni conto dell'espansione del testo
Quando il testo viene tradotto da una lingua all'altra, come avviene con Google Translate, la lunghezza del testo originale e la traduzione risultante saranno diverse. Questo può essere un problema quando si tratta di impaginare il progetto.
Alcune lingue sono più corte di altre. Lingue come il giapponese e il cinese utilizzano uno o due caratteri per trasmettere un'informazione, mentre in altre lingue sono necessarie parecchie parole.
Lingue come lo spagnolo e l'inglese sono prolisse e talvolta richiedono fino al 30% di spazio in più rispetto ad altre lingue.

La guida W3C alla dimensione del testo nella traduzione, che consiglio vivamente di leggere per intero, offre ottimi consigli.
Il W3C spiega perché è fondamentale che gli strumenti di traduzione automatica dispongano di elementi UI adattivi, come pulsanti, campi di inserimento e testo descrittivo.
Per esempio, quando Flickr è stato tradotto in diverse lingue, i designer hanno dovuto risolvere il problema del testo sotto le foto che indica il numero di visualizzazioni.

La tabella seguente mostra la lunghezza comparativa della parola "view" in diverse lingue in rapporto all'originale inglese:

Dall'inglese all'italiano si ha un'espansione del 300%!
La cosa da ricordare è che il testo normalmente si espande o si contrae in larghezza, quindi assicurati che il tuo sito web multilingue ne tenga conto. Tieni inoltre presente che più è breve il testo di partenza, più lunga sarà la probabile traduzione. Se ritieni che lo spazio sia un problema, prova una traduzione diversa e meno letterale, oppure modifica la dimensione del carattere in base alla nuova lingua.
L'altezza dei caratteri e delle righe è un'altra considerazione. È comune che i testi non latini abbiano caratteri molto più alti di quelli latini. Anche le scritture come l'arabo necessitano di uno spazio verticale maggiore tra le righe rispetto alle lingue latine.
5. Valuta la compatibilità e la codifica dei caratteri web
Il W3C suggerisce di specificare sempre la codifica delle pagine web. Consiglia di utilizzare UTF-8 per assicurarsi che i caratteri speciali vengano visualizzati correttamente indipendentemente dalla lingua.
Ecco come fare la dichiarazione UTF nell'intestazione delle pagine:

Tutti i caratteri web che utilizzi dovranno essere compatibili con tutte le lingue diverse dall'inglese supportate dal tuo sito WordPress multilingue, in particolare per quanto riguarda le lingue non latine. Ciò significa che i caratteri che utilizzi devono contenere tutti i caratteri e i glifi necessari.
Alcuni caratteri potrebbero supportare gli script latini ma non quelli delle lingue RTL o del cirillico, quindi controlla che le lingue diverse dall'inglese siano incluse prima di scegliere di utilizzare un determinato carattere.
Google Fonts, ad esempio, consente di selezionare le lingue prima di scaricare un pacchetto di font:

Una singola lingua può comprendere centinaia di caratteri, il che può rendere i file dei font di dimensioni enormi: un altro aspetto da tenere presente quando si scelgono i font per il proprio sito web multilingue.
6. Progettazione per lingue che si scrivono da destra a sinistra
Progettare le pagine per le lingue che si scrivono da destra a sinistra può essere difficoltoso. Come scrive per Smashing Magazine Robert Dodis, sviluppatore di SteelKiwi, il design per le lingue RTL richiede “l’inversione dell’interfaccia”.
Ad esempio, ecco come appare il design da sinistra a destra di Facebook:

Ecco come appare il design da destra a sinistra di Facebook in arabo:

Nota come anche la barra di scorrimento cambia posizione!
Il mirroring del progetto è un aspetto da tenere in considerazione se si progetta per entrambi i linguaggi LTR e RTL.
Consiglio vivamente di leggere l'articolo di Robert su Smashing Magazine per avere una panoramica dettagliata sulle modalità di progettazione dei siti per le lingue RTL. Non voglio reinventare la ruota, vai a leggere il suo tutorial. Voglio mostrarti come Weglot supporta le lingue RTL e può semplificare il processo di traduzione per il tuo sito web multilingue.
Il servizio di traduzione di Weglot supporta le lingue RTL e con le regole CSS è possibile adattare il layout del sito multilingue per adattarlo. Ecco alcune delle lingue RTL disponibili:
- Arabo (ar)
- Ebraico (he)
- Persiano (fa)
- Urdu (ur)
Dopo aver aggiunto una lingua RTL al tuo sito multilingue con Weglot, puoi personalizzare la visualizzazione applicando le regole CSS al tuo layout. Nell'amministrazione di WordPress, vai su Weglot > Design del pulsante Lingua (facoltativo) e scorri verso il basso fino a Sostituisci CSS. Aggiungi tutte le regole CSS che desideri nell'area di testo: potresti voler modificare il carattere, la dimensione, l'altezza della linea e altri aspetti per definire lo stile della lingua principale, in modo che si adatti al tuo design.

Non devi fare altro per aggiungere e definire lo stile delle lingue RTL con Weglot! Puoi avere ulteriori informazioni su come Weglot supporta le lingue RTL leggendo la documentazione.
7. Usa immagini e icone culturalmente adeguate
Immagini, icone e altri elementi grafici sono elementi essenziali di qualsiasi pagina web. Ma le immagini, per loro stessa natura, sono soggettive e possono essere interpretate in modi diversi se inserite in un altro contesto culturale.
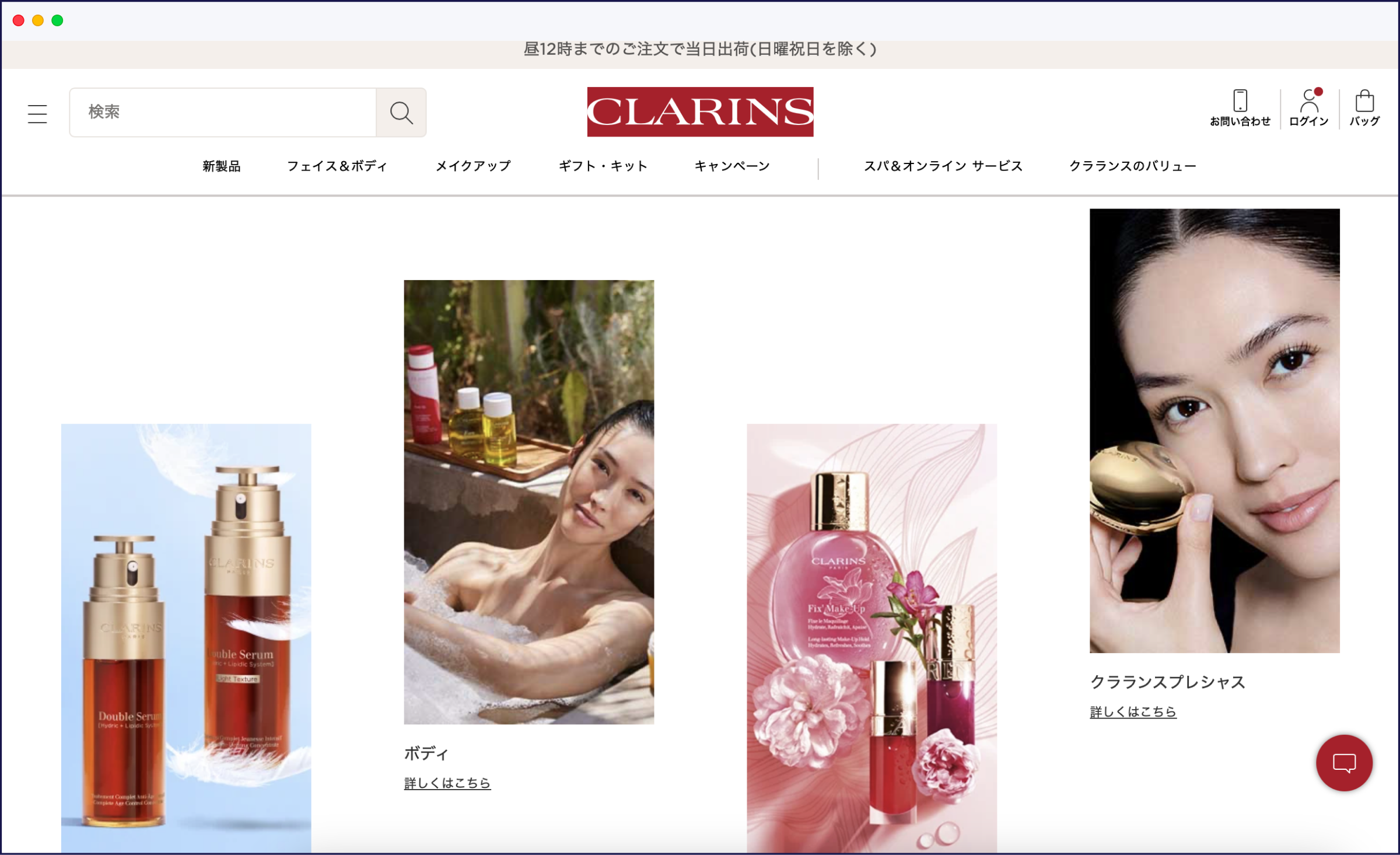
Ad esempio, la versione francese della homepage di Clarins presenta una donna caucasica:

Ma quando visiti la homepage giapponese dell'azienda, appare l'immagine di una donna giapponese:

Anche le immagini possono essere potenzialmente offensive. Immagini che potrebbero sembrare innocenti al pubblico occidentale potrebbero essere tabù in altri Paesi. Per esempio, le immagini di coppie gay o sull’uguaglianza di genere non sarebbero accettate nei Paesi in cui l’omosessualità è ancora illegale e i diritti delle donne non sono ancora pienamente riconosciuti.
Dovrai anche valutare gli elementi più piccoli come le icone e il loro significato per le persone provenienti da specifici luoghi che visitano il tuo sito web multilingue. Per esempio, l'icona di un globo per un pubblico australiano di lingua inglese apparirebbe molto diversa da quella rivolta agli utenti in Africa:

La terza icona qui sopra indica un mappamondo, ma non presenta un paese o una regione specifici, il che la rende più appropriata per l'uso su un sito web multilingue.
Dovrai rivedere le immagini e gli altri elementi grafici tenendo conto della sensibilità regionale e culturale.
Evita di utilizzare immagini e altri elementi grafici con testo incorporato. Non sarà possibile tradurre il testo incorporato con strumenti come Weglot, quindi evitalo.
8. Usa colori culturalmente adeguati
Il modo in cui le diverse culture vedono e interpretano i colori varia notevolmente nel mondo.
Nella cultura occidentale, ad esempio, il rosso simboleggia amore, energia, passione e pericolo. Nelle culture asiatiche è un colore molto importante, che simboleggia buona fortuna, prosperità, celebrazione e lunga vita. Al contrario, in alcuni Paesi africani il rosso è associato alla morte e all'aggressività.
Il blu è considerato la scelta cromatica più sicura e accettata a livello globale per il design, poiché ha molte associazioni positive. È un colore calmante, considerato tranquillizzante e pacifico, nonostante sia anche associato a tristezza e depressione. Il blu è anche il colore più popolare per i loghi bancari perché rappresenta fiducia e autorità.
Quando scegli i colori per il design del tuo sito web multilingue, assicurati di cercare su Google il simbolismo associato ai colori che intendi utilizzare.
9. Date e altri formati
Non tutti i Paesi utilizzano lo stesso formato di data, anche all’interno dei Paesi di lingua inglese. Per esempio, nel Regno Unito e in Europa è comune formattare la data come data-mese-anno, mentre negli Stati Uniti è formattata mese-data-anno.
A seconda del pubblico a cui ci si rivolge, potrebbe essere necessario tradurre le unità di misura, il che è utile per la SEO. Mentre il 90% del mondo utilizza il sistema metrico, gli Stati Uniti, la Liberia e il Myanmar utilizzano ancora il sistema imperiale di pesi e misure.
Scegli il plugin di traduzione WordPress giusto per il tuo design

I plugin di traduzione di WordPress sono disponibili in tutte le forme e dimensioni e il loro funzionamento con il tuo specifico design varia notevolmente. Una soluzione che garantisce un'integrazione perfetta con il tuo sito web multilingue è Weglot.
Puoi anche utilizzare l'editor visivo di Weglot per tradurre i tuoi contenuti sul front-end del sito e nei sottodomini, in modo da poter vedere come appare nel contesto del design e del layout del tuo sito, un po’ come si fa con Google Traduttore.
Con Weglot, il design e la posizione del commutatore di lingua sono personalizzabili al 100%. Il pulsante predefinito è stato progettato per adattarsi a qualsiasi sito, ma potete anche personalizzarlo tramite CSS per utilizzare il formato che preferite.
Inoltre, Weglot supporta i principi di progettazione esposti in questo post, tra cui:
- Utilizzo di un modello globale per un branding coerente
- Fornisce opzioni di cambio lingua facili da trovare
- Consentire ai visitatori di scegliere la lingua preferita
- Codifica UTF automatica
- Supporto del linguaggio RTL
.png)
Diamo un'occhiata alla funzione più importante che Weglot offre per il design: la personalizzazione del commutatore di lingua.
Personalizza le opzioni del sito per il passaggio da una lingua all’altra con Weglot
Dopo aver installato il plugin Weglot sul tuo sito web multilingue WordPress e aver effettuato la configurazione, ti verrà richiesto di inserire la chiave API, la lingua predefinita e la lingua in cui desideri tradurre i tuoi contenuti, come Google Traduttore.
Se non hai già un account Weglot, dovrai crearne uno per ottenere la tua chiave API.

Una volta salvate le modifiche, aggiorna il front-end del tuo nuovo sito web multilingue e vedrai un nuovo pulsante per la selezione della lingua nell'angolo in basso a destra. Quando ci fai clic sopra, si espanderà per visualizzare le lingue disponibili, consentendoti di visualizzare la traduzione che desideri vedere.

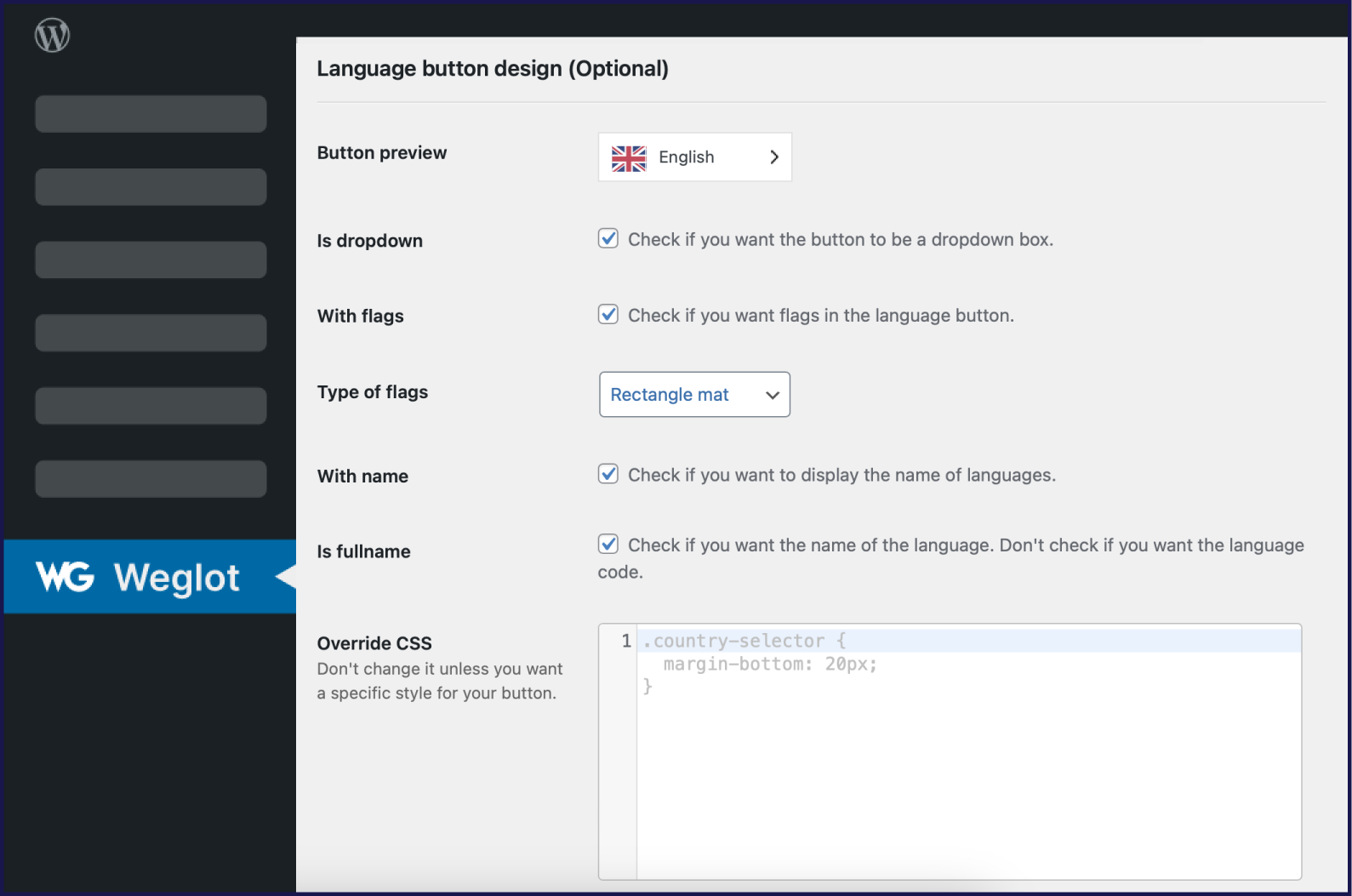
Per iniziare a effettuare le personalizzazioni di base, vai su Weglot > Design del pulsante Lingua (facoltativo). In questa schermata puoi scegliere:
- Se utilizzare o meno un menu a tendina
- Se utilizzare o meno i flag
- Tipi di bandiere
- Per visualizzare il nome delle lingue
- Per visualizzare solo il codice delle lingue
La sezione Sostituisci CSS ti consente di applicare le regole CSS per definire l'aspetto del pulsante per la selezione della lingua sul tuo sito web multilingue. Per esempio, potresti:
- Rimuovere la freccia sul pulsante
- Cambiare il colore dello sfondo
- Aggiungere una barra di scorrimento
- Rimuovere il bordo
- Aggiungere l'imbottitura
In questo articolo Weglot fornisce alcuni esempi sulla personalizzazione del design dei pulsanti della lingua.
Scorrendo la schermata di configurazione di Weglot, si trovano le istruzioni su come posizionare il commutatore di lingua:
- Nel menù. Vai su Aspetto -> Menu e trascina il link Weglot Translate Custom dove desideri.
- Come widget. Vai su Aspetto -> Widget e trascina il widget Weglot Translate dove desideri.
- Con uno shortcode. Utilizza lo shortcode Weglot [ weglot_switcher ] (senza spazi) per posizionare il pulsante di selezione della lingua dove desideri.
- In the source code. You can add the code <div id=”weglot_here”></div> wherever you want in the source code of your HTML page.
Per mostrarti come è possibile personalizzare il pulsante di selezione della lingua su un sito web multilingue (che sia su WordPress, Shopify o altro), puoi vedere di seguito come Patyka visualizza il pulsante di selezione della lingua nell'angolo in alto a sinistra della pagina.
Le lingue sono visualizzate con i loro nomi e quando si fa clic sull'interruttore e si seleziona una lingua, il contenuto della pagina viene aggiornato traducendolo nella lingua scelta.

Caso di studio: Maestrooo utilizza Weglot

Fondata nel 2013, Maestrooo è un'agenzia di sviluppo web con sede in Francia, che annovera tra i suoi clienti From Future e Patyka. Maestrooo gestisce la maggior parte dei clienti Shopify Plus in Francia.
Maestrooo era alla ricerca di una soluzione per siti web multilingue solida e affidabile, in grado di adattarsi facilmente alle esigenze dei propri clienti. Dopo aver testato molte soluzioni e aver riscontrato problemi di SEO o di gestione degli hreflang, il team ha scoperto Weglot.
Weglot traduce tutto il contenuto dei siti dei clienti di Maestrooo, che si tratti di contenuti dinamici, contenuti generati da altre app o persino della procedura di pagamento, senza influire sul layout del sito web multilingue.
Oltre a progettare siti web personalizzati per i clienti, Maestrooo sviluppa anche i temi ufficiali per lo store di temi di Shopify. Se altre soluzioni per i siti web multilingue spesso influiscono sulla formattazione dei temi di Maestrooo, Weglot fornisce una soluzione di traduzione che funziona sempre.
Maestrooo aiuta ogni anno tra gli 8.000 e i 12.000 clienti a iniziare a lavorare con Shopify utilizzando Weglot per il loro sito web multilingue.
Scegli l'ottimizzazione culturale completa con il design localizzato
Ciascuno dei principi di progettazione che abbiamo analizzato in questo post ti metterà sulla strada giusta per creare un sito web multilingue che abbia un bell'aspetto e offra un'esperienza utente piacevole.
Per offrire ai visitatori e ai clienti del tuo sito un'esperienza eccezionale nella propria lingua madre, bisogna guardare oltre il sito web multilingue. Valuta la possibilità di tradurre i materiali di marketing e l'assistenza clienti.
Valuta poi la velocità e le prestazioni del tuo sito web multilingue. In alcuni Paesi che non sono abbastanza fortunati da avere una connessione Internet ad alta velocità, il download di pacchetti linguistici di grandi dimensioni rende più difficile ai visitatori l’accesso ai tuoi contenuti.
Con il giusto plug-in di traduzione di siti web multilingue e un design del sito che offra opzioni di traduzione facili da usare, aiuterai i clienti con un UI e un UX visivamente accattivanti nella loro lingua preferita.

















