Solución multilingüe de Webflow
Integra nuestra solución de traducción sin código en tu web de Webflow para obtener funcionalidades multilingües sin duplicar tu sitio web.


Únete a miles de marcas internacionales de todos los sectores





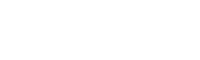
Empieza en tan solo unos minutos



Sin sitios web duplicados
A falta de una solución multilingüe integrada en Webflow, hemos creado Weglot para traducir y mostrar tu web sin necesidad de duplicar manualmente páginas ni sitios web.

Rapidez y autonomía
Integra Weglot en menos de 10 minutos, sin código ni recursos internos de diseño. Lanza tu web al momento y elimina el proceso manual de traducción de sitios web.
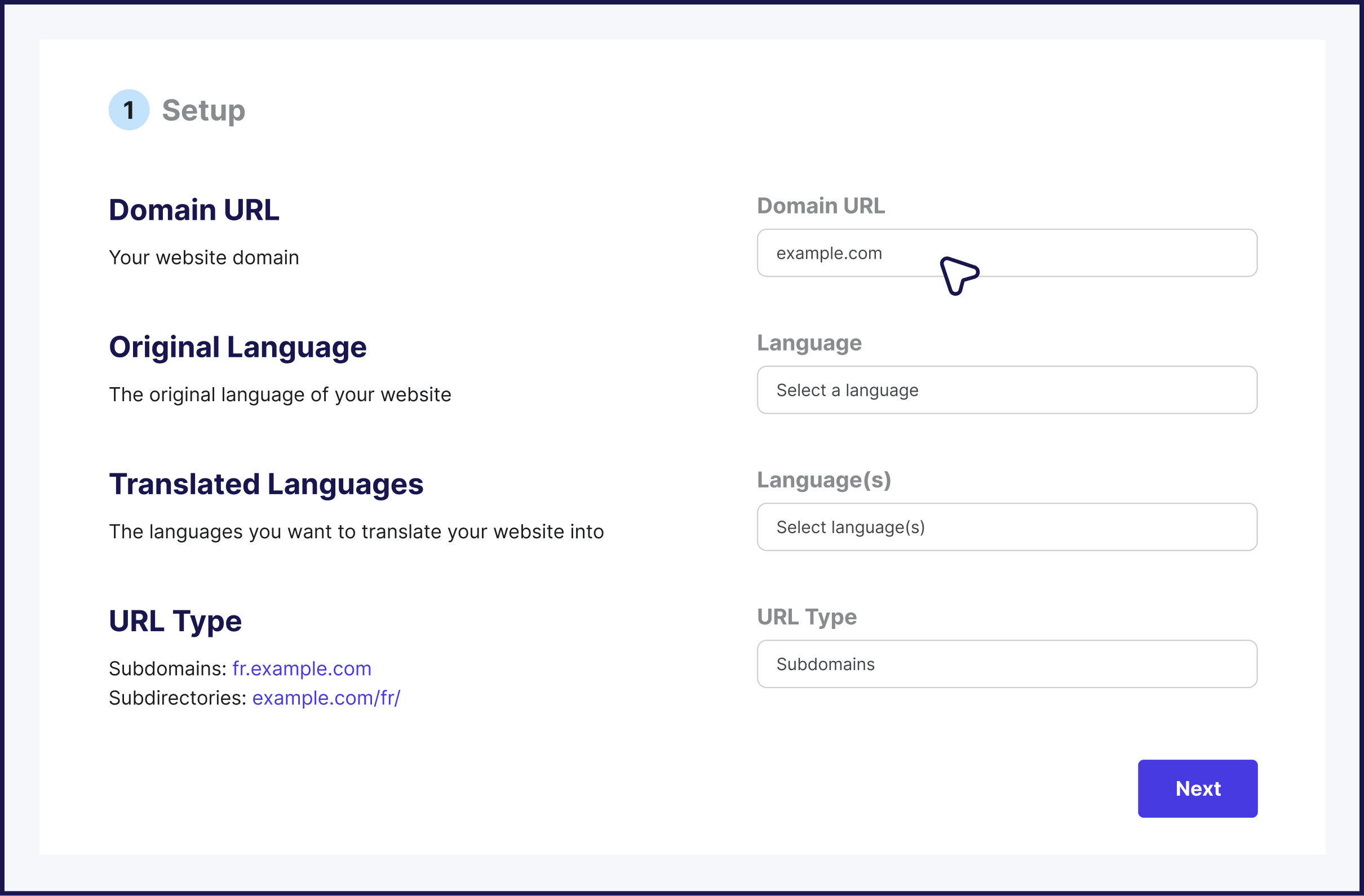
Gestiona las traducciones con total facilidad

Traducción automática y humana
El 100 % de tu sitio web traducido gracias a la traducción automática y, si lo prefieres, perfecciona después los textos encargando una post edición profesional.

Gestión sencilla de las traducciones
Gestiona el proyecto de traducción de tu web a través de una interfaz fuera de Webflow. Exporta e importa las traducciones sin esfuerzo, colabora con tu equipo de traducción desde el panel de control de Weglot y asigna traducciones para su aprobación. Obtén más información sobre cómo poner tu proyecto de traducción en piloto automático con nuestras múltiples funciones.

Llega a visitantes de todo el mundo



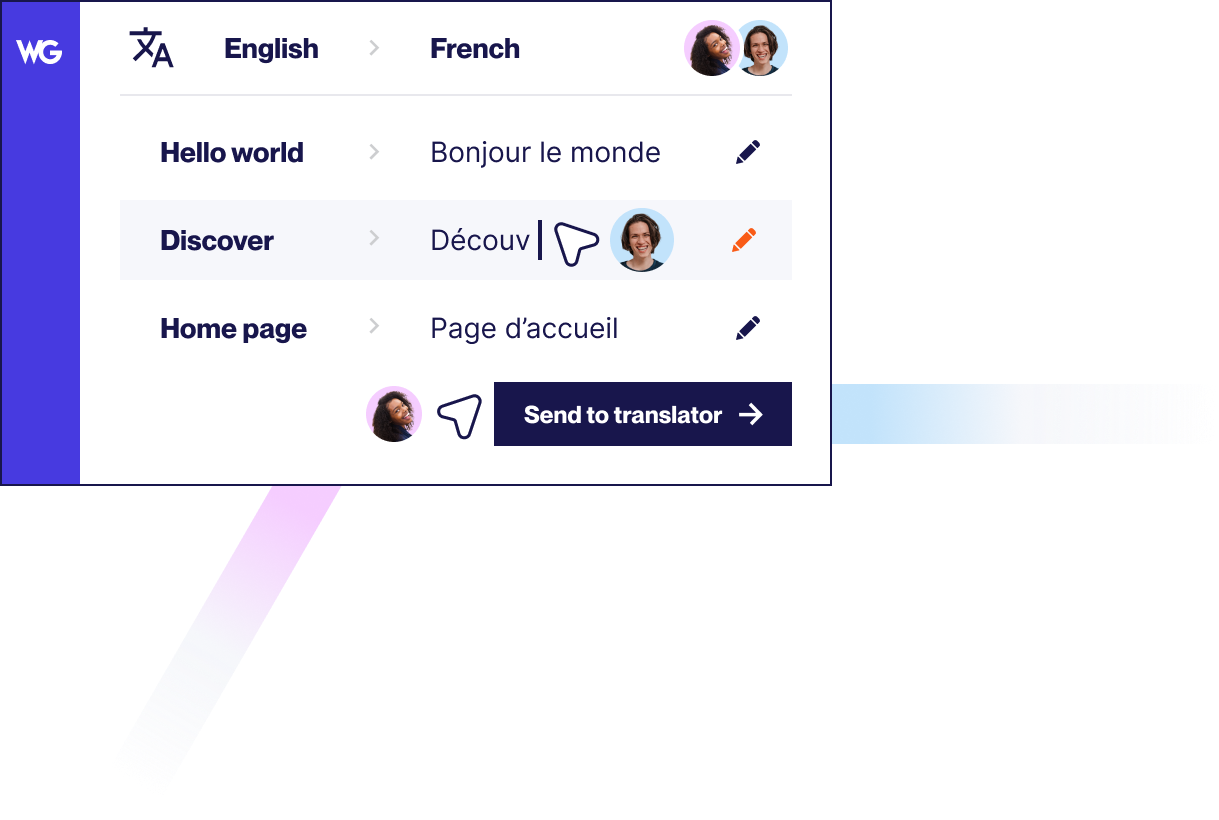
Configuración de SEO multilingüe
La solución multilingüe de Weglot añade automáticamente varias funciones esenciales de SEO multilingüe como: metadatos traducidos, etiquetas hreflang y subdominios/subdirectorios de idiomas para que tengas visibilidad en tus nuevos mercados.
Convierte tu tienda en multilingüe con total facilidad

Un enfoque centrado en el diseño
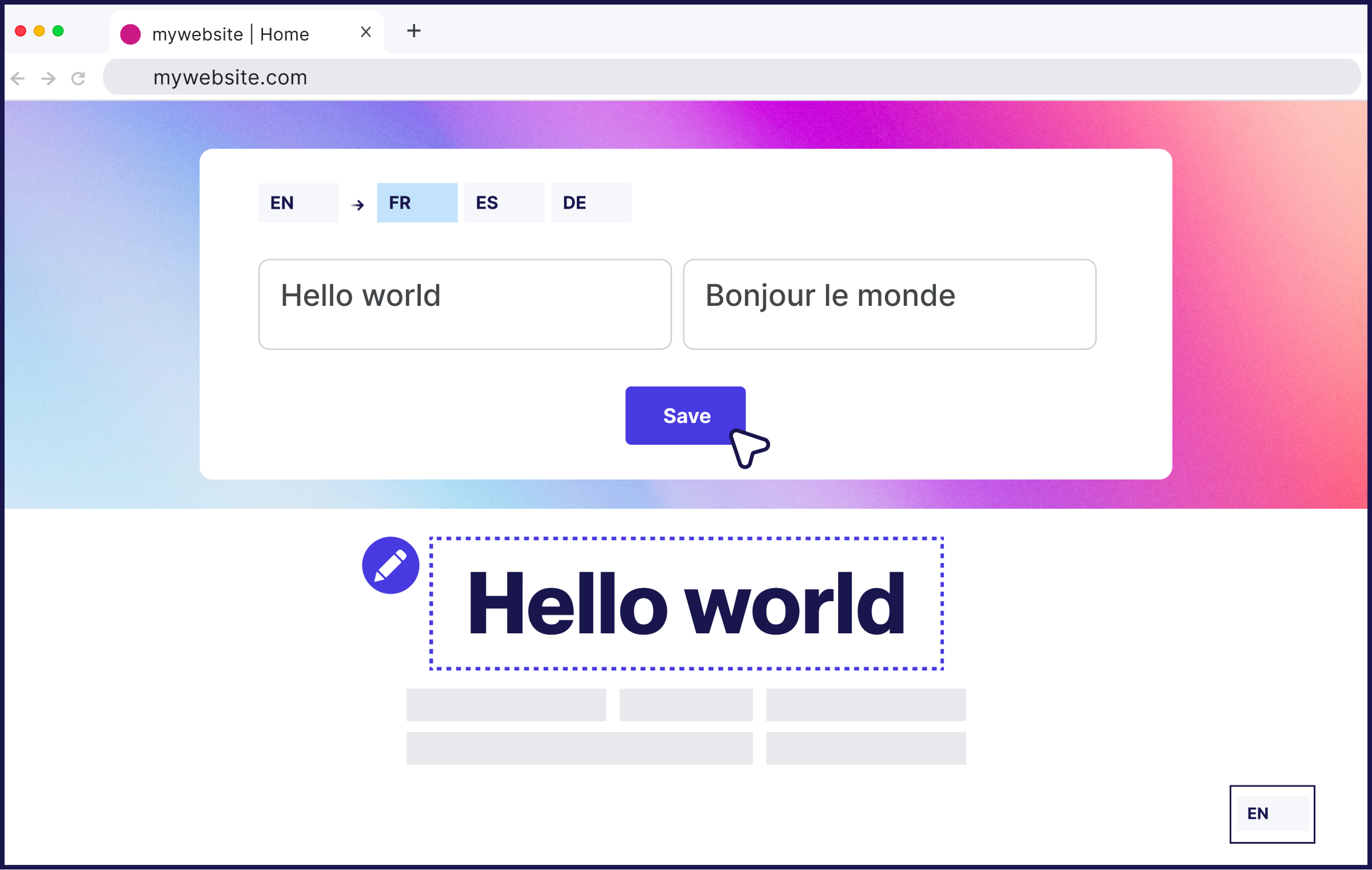
Utilice el editor visual de Weglot para ver sus traducciones en una vista previa de su sitio web Webflow antes de ponerlo en marcha. Determine qué parte de su texto debe adaptarse o qué parte del diseño puede mejorarse gracias a la ampliación del texto traducido. Mantenga la estética del diseño de su sitio.

Weglot y Webflow en acción
Comprueba cómo Weglot y Webflow funcionan juntos y descubre nuestros diseños de selectores de idiomas realizados en colaboración con Finsweet (Kit de UI Webflow, que incluye 14 selectores de idioma para clonar y adaptarlos al diseño de tu web) y Digidop (5 diseños de selectores de idioma disponibles en Figma o como componentes en Webflow para clonar).


Compatible con tus plugins favoritos de WordPress
Weglot funciona perfectamente con los plugins de WordPress y le permite ofrecer una experiencia de usuario totalmente localizada para su sitio web multilingüe. Más información sobre nuestros precios.
Cómo empezar
Mejora tus habilidades y encuentra, entre nuestra extensa gama de recursos, las claves que necesitas conocer para expandir tu negocio a nivel mundial.





.svg)
.svg)






