Adobe Experience Manager translation plugin
Translate your Adobe Experience Manager CMS in minutes using Weglot’s lightweight and simple integration. Use Weglot to launch multiple languages in hours, not months.


Join thousands of global brands from every industry






Get started in minutes



No code install
From integration to management, run your website translation project easily without the help of your IT team.

Machine translation
Accelerate your project with a first layer of machine translation from leading providers like DeepL & Google.
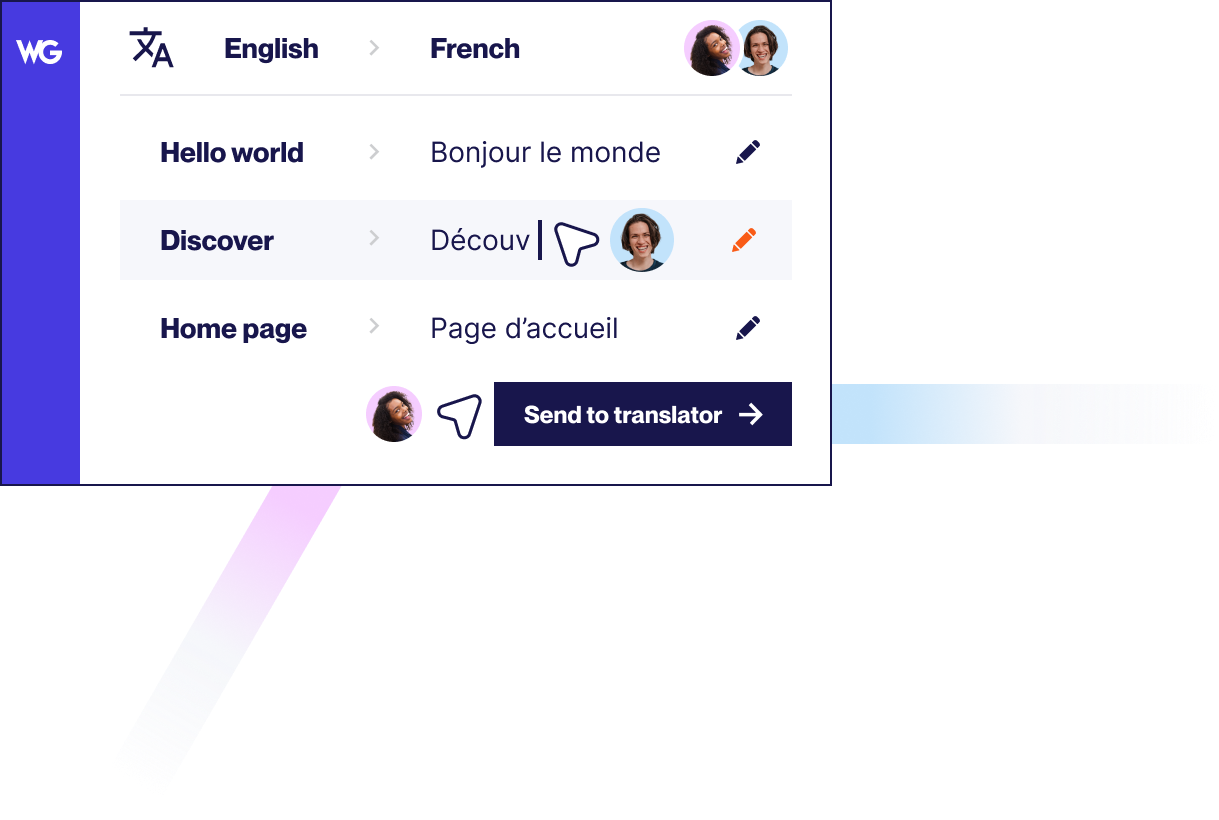
Easily manage your translations

Automatic workflow
Never waste time on manual tasks. Any new content added to your site is automatically detected and translated.

One dashboard
Easily manage the workflow of your translation project through one interface.

Reach visitors all over the world



Multilingual SEO
Get found by your audience thanks to multilingual SEO best practices set out by Google.

Visitors auto-redirection
Serve your pages in your audience language, based on their browser settings.
Go multilingual with ease
Take a product tour


Compatible with your favorite WordPress plugins
Weglot works seamlessly with WordPress plugins and allows you to offer a fully localized user experience for your multi language website. Learn more through our pricing.
Learn how to get started
Improve your skills and find the key information you need to grow your business globally
from our vast collection of resources.





.svg)
.svg)






