Webflow multilingual solution
Integrate our no-code translation solution on your Webflow website for multi-language capabilities without duplicating your site.


Join thousands of global brands from every industry






Get started in minutes



No duplicate websites
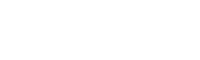
With no native Webflow multilingual solution available, Weglot was created to translate and display your site without any manual site and page duplication.

Speed and autonomy
Integrate Weglot in under 10 minutes, without code or internal design bandwidth. Launch your site instantly and remove the manual process of website translation.
Easily manage your translations

Automatic and human translation
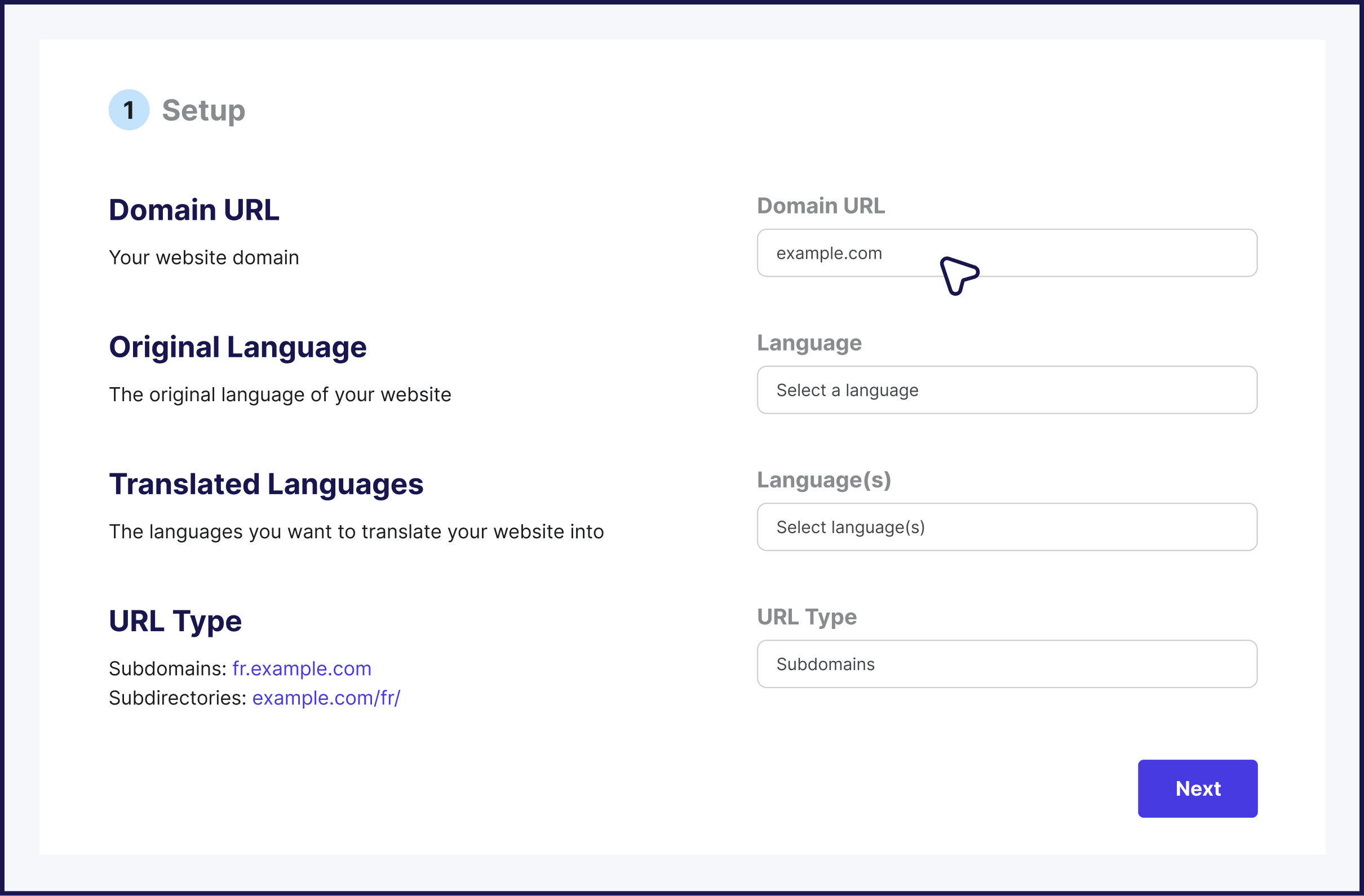
Translate 100% of your website by using the speed of automatic translation + the option to then refine your translations with human post-editing.

Simple translation management
Manage your website translation project through one interface, outside of Webflow. Export/import translations effortlessly, collaborate with your translation team within your Weglot Dashboard, and assign translations for approval. Learn more about putting your translation project on autopilot with our extensive features.

Reach visitors all over the world



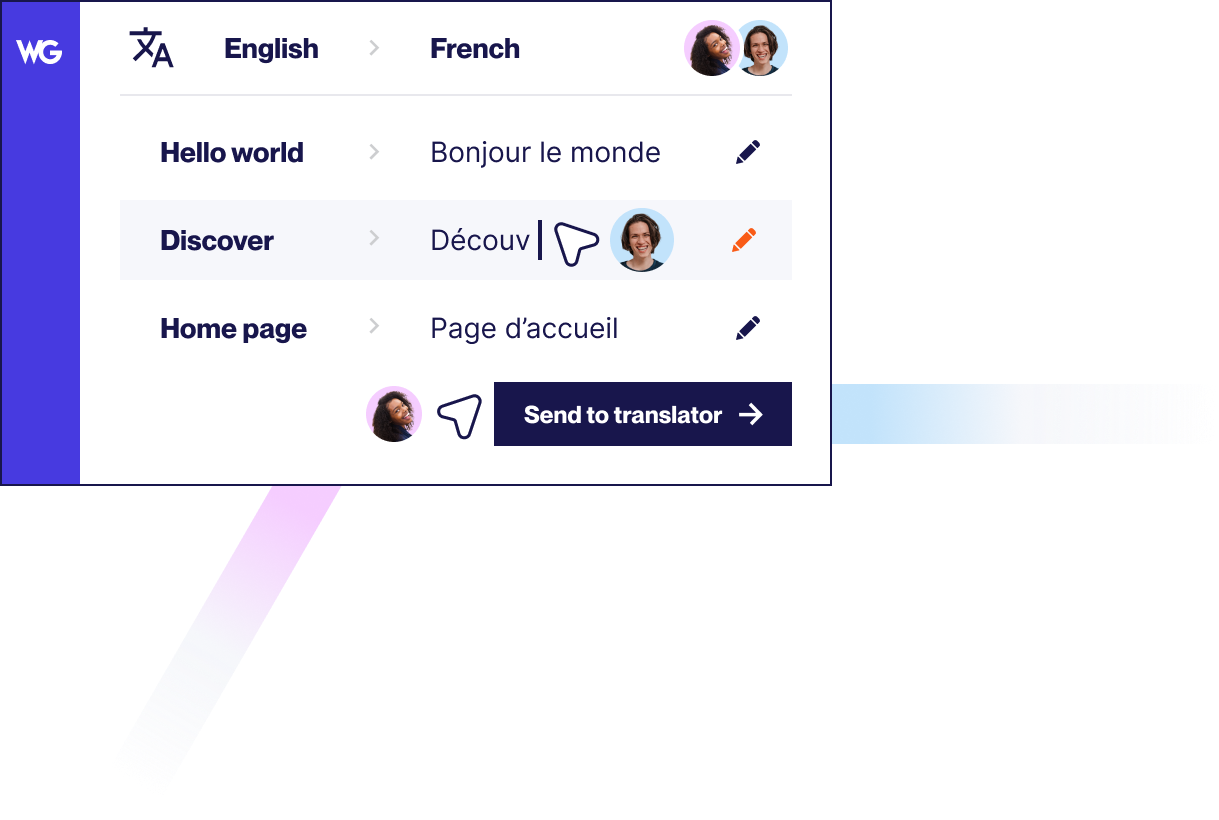
Multilingual SEO setup
Weglot’s multilingual solution automatically adds several key multilingual SEO features including translated metadata, hreflang tags, and language subdomains/subdirectories for visibility in your new markets.
Go multilingual with ease

A design-centric approach
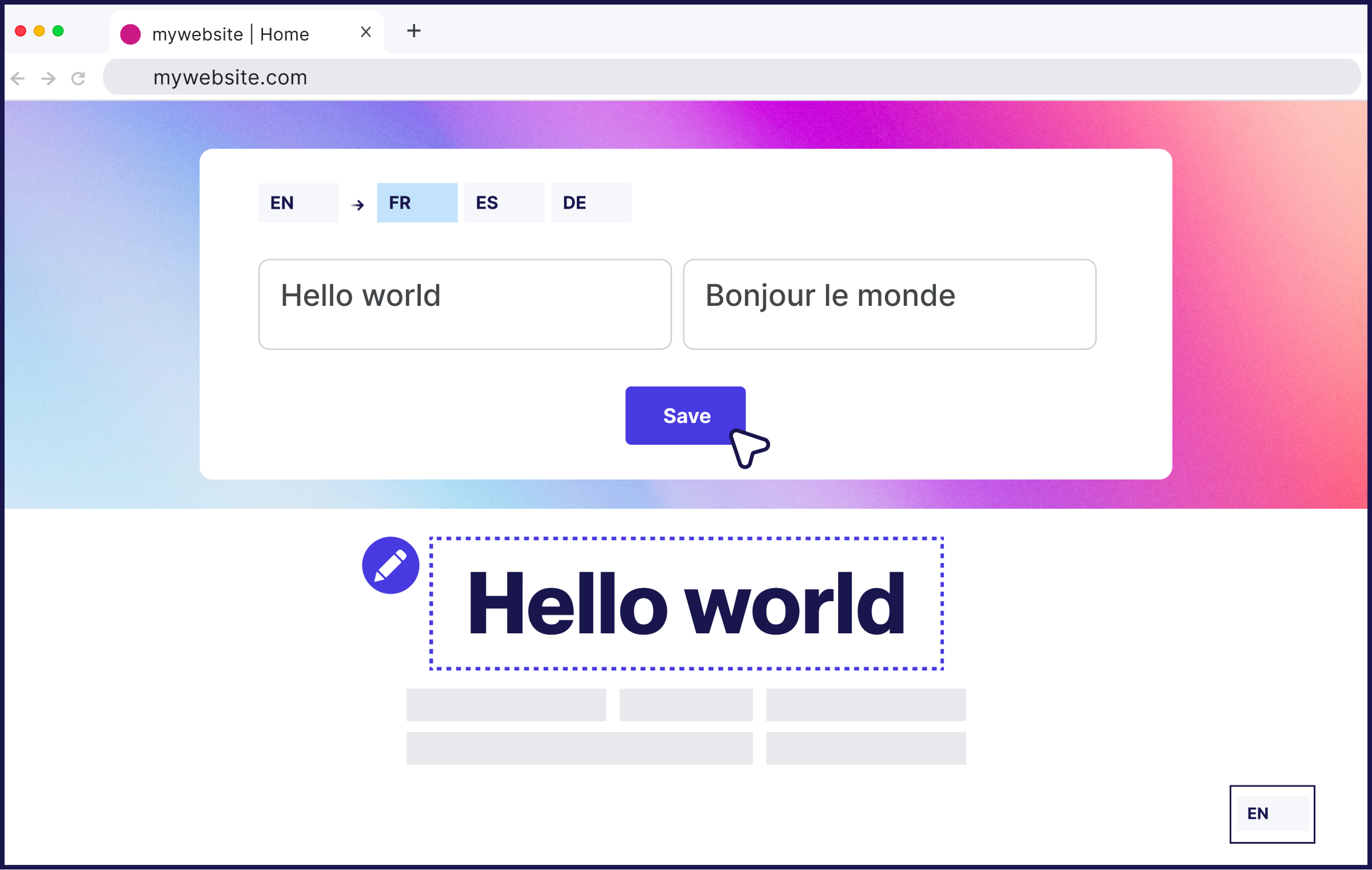
Use Weglot’s Visual Editor to see your translations in a preview of your Webflow website before you go live. Determine which part of your copy needs to be adapted or which part of the design could be improved due to translated text expansion. Keep your site design aesthetics on point.

Weglot and Webflow in action
Check out exactly how Weglot and Webflow work together and discover our language switcher designs made in collaboration with Finsweet (Webflow UI Kit with 14 switchers you can clone) and Digidop (5 switcher designs available on Figma or as components on Webflow to clone).


Compatible with your favorite WordPress plugins
Weglot works seamlessly with WordPress plugins and allows you to offer a fully localized user experience for your multi language website. Learn more through our pricing.
Learn how to get started
Improve your skills and find the key information you need to grow your business globally
from our vast collection of resources.





.svg)
.svg)






