JavaScript translation snippet
Make your website multilingual with Weglot.


Join thousands of global brands from every industry






Get started in minutes



Fast integration
Developers, designers, and site-owners, this one’s for you: a simple, copy-paste JavaScript snippet that will transform your site into a multilingual one in less than 5 minutes.

Content detection
All the content on your site automatically detected and translated, including text, images, even metadata.
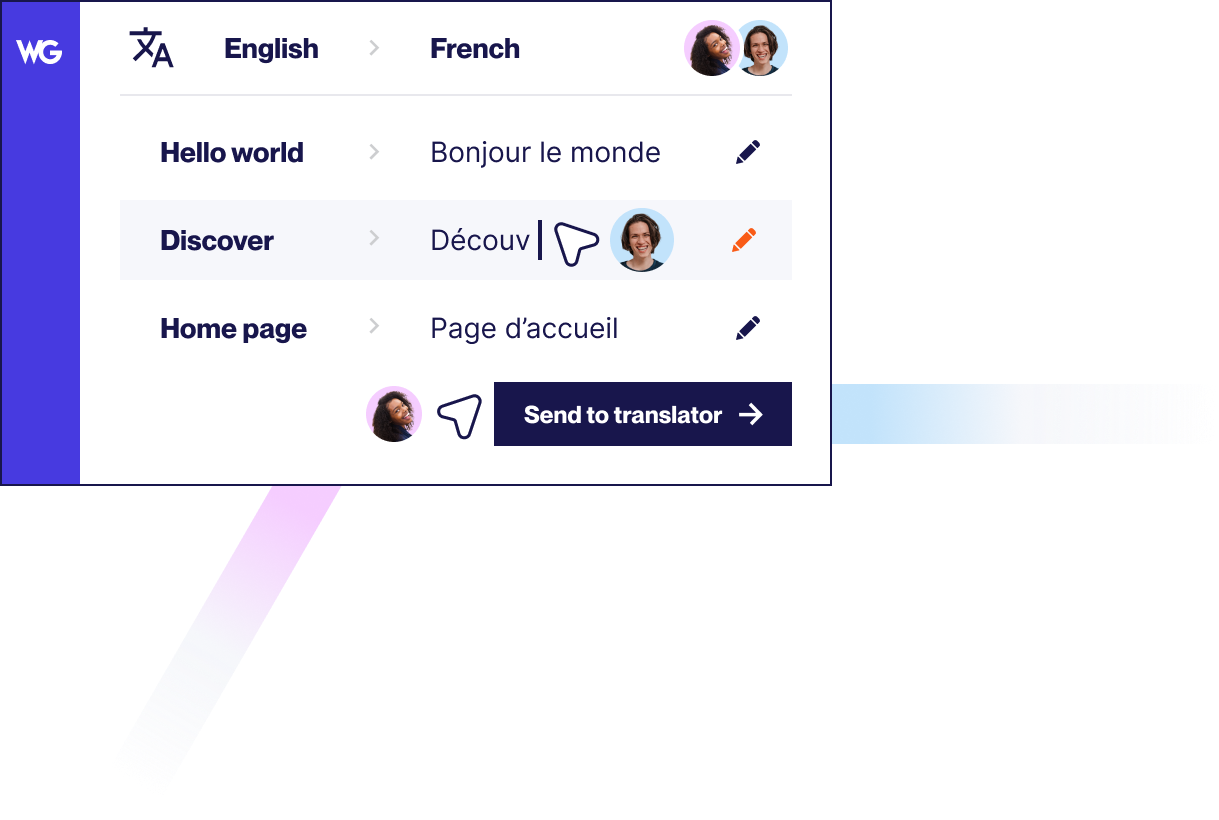
Easily manage your translations

On autopilot
Weglot is compatible with whatever web technology you’re using to develop your site. Connect Weglot to your website using our JavaScript integration and we’ll do all the heavy lifting for you.
Our Translation API will detect all your website content and deliver it back to you in any language. No maintenance, no pain. Read more about how our JavaScript integration actually works.

Reach visitors all over the world



Simple translations management
Manage all your translations from a single interface. Create glossary rules, exclude pages from translation and manage your translation project how you want.

Automatic and human translation
No need to start translation from scratch, get a first round of automatic translation.
Go multilingual with ease
Take a product tour


Compatible with your favorite WordPress plugins
Weglot works seamlessly with WordPress plugins and allows you to offer a fully localized user experience for your multi language website. Learn more through our pricing.
Learn how to get started
Improve your skills and find the key information you need to grow your business globally
from our vast collection of resources.





.svg)
.svg)






