Translate your website
Add multiple languages to any CMS or custom-built website in minutes.


Join thousands of global brands from every industry






Get started in minutes



No internal development
Save time and internal resources with a website translation solution that automatically translates and displays your website into multiple languages without duplicate websites, code or lengthy project management.

Optimize your workflow
Remove lengthy internal processes with one translation management dashboard. Manage your project centrally with export/import, team collaboration and our glossary features.
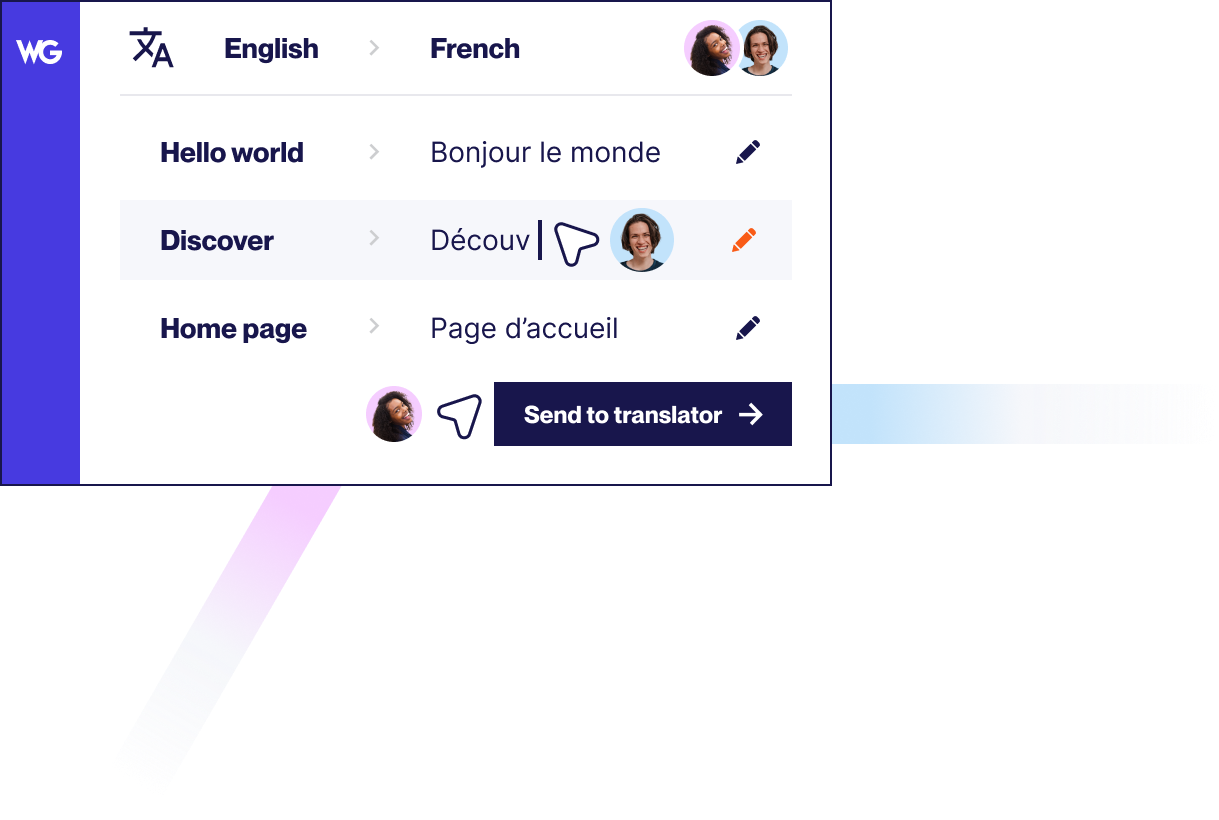
Easily manage your translations

Automatic and human translation
Combine automatic and human translation for speed, accuracy and efficiency. Rely on Weglot’s sync feature to continuously translate and display any newly added or edited content.

Simple translation management
Collaborate with teammates, external translation teams and project managers inside your Weglot Dashboard and centralize the management of your website translation project.

Reach visitors all over the world



A translated and live site in minutes
Manage all your website translations through one interface. Combine automatic translation, human editing, and the option to order professional translations directly inside your Weglot Dashboard.

Integrated multilingual SEO setup
For live websites where SEO is key, Weglot automatically adds hreflang tags, and displays your site under language subdomains/subdirectories for visibility in your new markets.
Go multilingual with ease
Take a product demo

Testing, developing, or staging phase?
Use our JavaScript integration. Copy & paste a snippet of code into your project, and you’ll be good to go.

Live website, where SEO is key?
Use our full integration and get language-specific, searchable subdomains or subdirectories.


Compatible with your favorite WordPress plugins
Weglot works seamlessly with WordPress plugins and allows you to offer a fully localized user experience for your multi language website. Learn more through our pricing.
Learn how to get started
Improve your skills and find the key information you need to grow your business globally
from our vast collection of resources.





.svg)
.svg)






